很多公司的网站维护者都会问,到底什么XSS跨站漏洞?简单来说XSS,也叫跨站漏洞,攻击者对网站代码进行攻击检测,对前端输入的地方注入了XSS攻击代码,并写入到网站中,使用户访问该网站的时候,自动加载恶意的JS代码并执行,通过XSS跨站漏洞可以获取网站用户的cookies以及seeion值,来窃取用户的账号密码等等的攻击行为,很多客户收到了网警发出的信息安全等级保护的网站漏洞整改书,说网站存在XSS跨站漏洞,客户找到我们SINE安全公司寻求对该漏洞的修复以及解决。针对这种情况,我们来深入了解下XSS,以及该如何修复这种漏洞。
XSS攻击又分好几个种类,分存储型XSS,反射型XSS,DOM型XSS,为了快速的让大家理解这些专业术语,我这面通俗易懂的跟大家介绍一下,存储型XSS就是将恶意代码存储到网站中,比如网站的留言板,新闻,投稿等功能里注入了恶意JS代码,当有客户访问网站的时候就会触发JS恶意代码,这种类型是目前比较常见的,也是攻击者最喜欢用的。
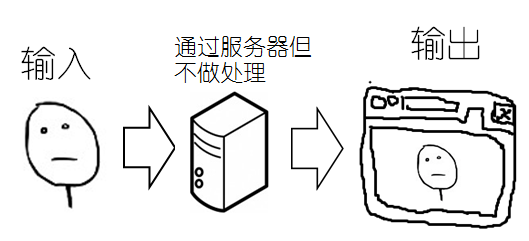
反射型的XSS跨站,不是长期可以加载恶意代码的,并不留存于网站代码中,这种攻击是需要诱导客户去点击特定的URL地址才能触发。
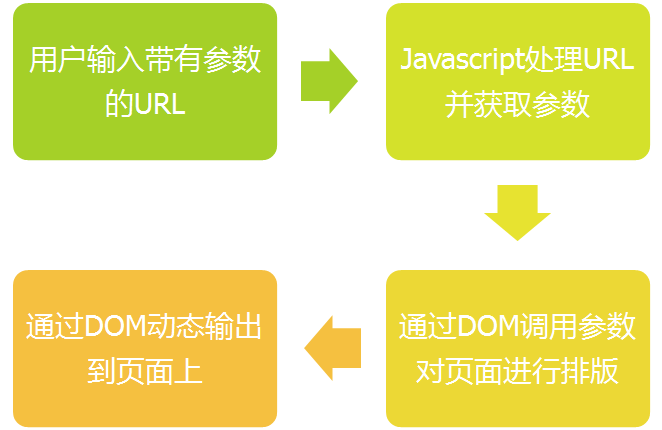
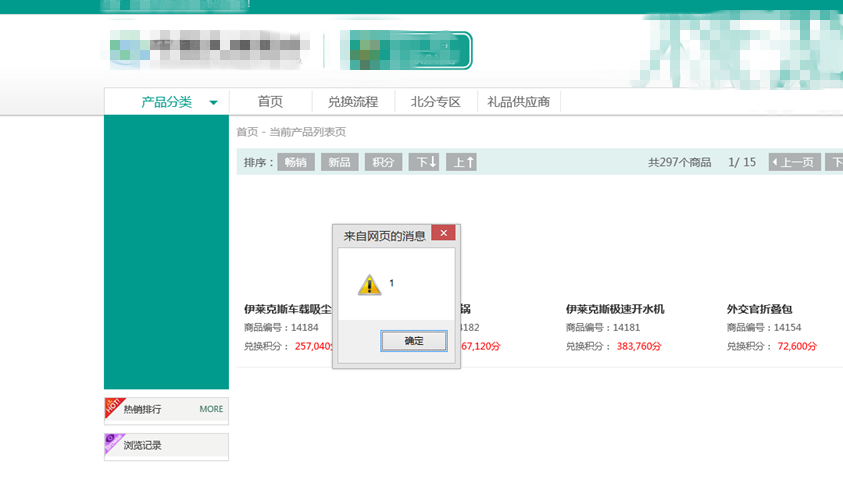
DOM型XSS,是反射型XSS的另一种表现形式,是根据DOM文档对象调用JS脚本来实现攻击的,大部分的的DOM都是篡改dom属性来执行攻击命令。具体的攻击症状如下图:
攻击者利用XSS漏洞,可以获取网站的后台管理员的cookies,利用cookies伪造对后台进行登录,获取管理员的权限,查看更多的用户隐私,以及对网站进行提权,上传webshell等操作,对网站危害较大,各位网站的负责人应该重视这个问题的严重性,别等出问题了,受到信息安全等级保护的处罚就得不偿失了。
XSS跨站漏洞修复方案与办法
XSS跨站漏洞的产生的根源是对前端输入的值以及输出的值进行全面的安全过滤,对一些非法的参数,像<>、,",'等进行自动转义,或者是强制的拦截并提示,过滤双引号,分好,单引号,对字符进行HTML实体编码操作,如果您对网站代码不是太懂,可以找专业的网站安全公司来修复XSS跨站漏洞,国内也就SINESAFE,深信服,绿盟,启明星辰比较专业,关于漏洞的修复办法,遵循的就是get,post,提交参数的严格过滤,对一些含有攻击特征的代码进行拦截。



