背景
这是本人在字节跳动工作时,学习到的经验,记录下来,和大家一起共同学习,有错误的地方往提出宝贵意见。
手机端WebApp开发阶段,用chrome devtools模拟手机设备,很多兼容性问题不能提前发现。
考虑到很多同学在开发时不便经常发版,方便设备可通过ip地址直接在移动端调试,提前发现问题,且不用发版到 test/pre 环境。
环境
开发机与移动测试机需要在同一网段下。
配置步骤
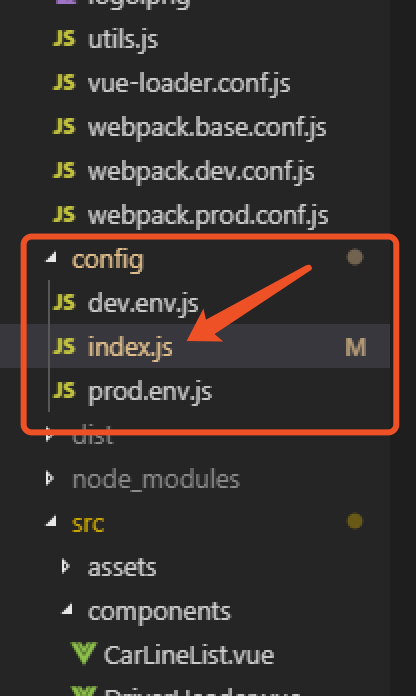
- 睁开双眼,找到vue目录中的config里的index.js文件(根据实际文件目录情况)。

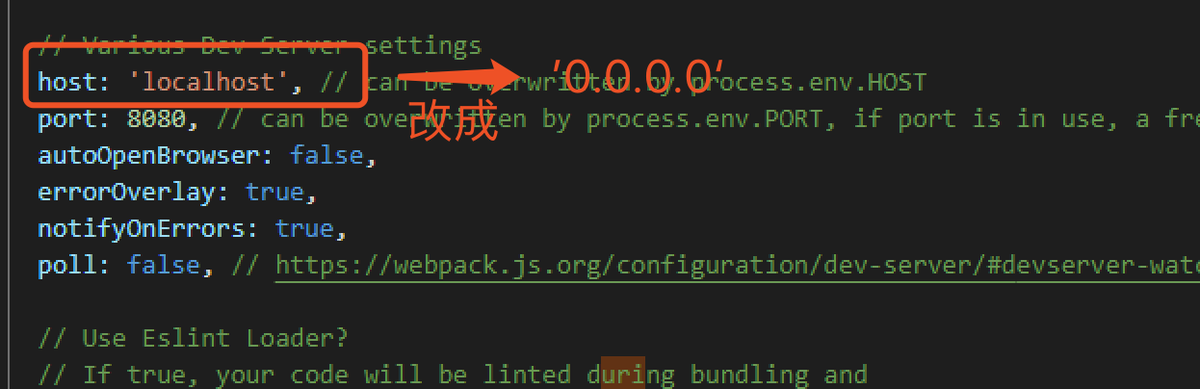
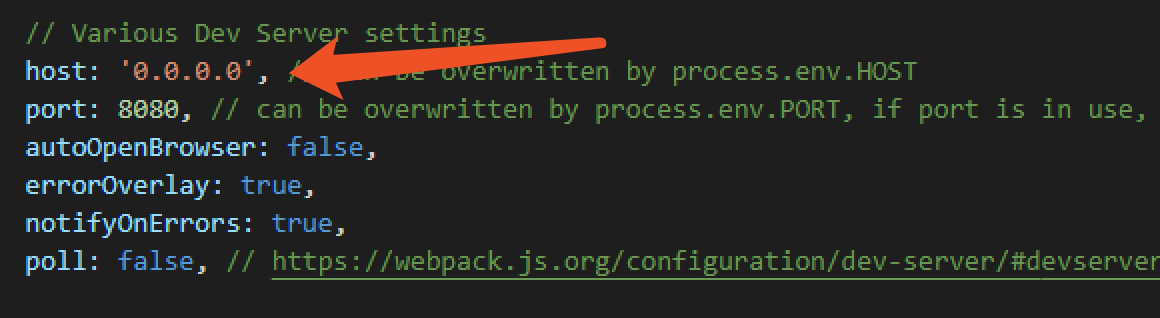
- 抬起左手,伸出兰花指,往下翻,找到host配置,若配置为'localhost',改成'0.0.0.0'即可。

- 保存,重新启动服务。

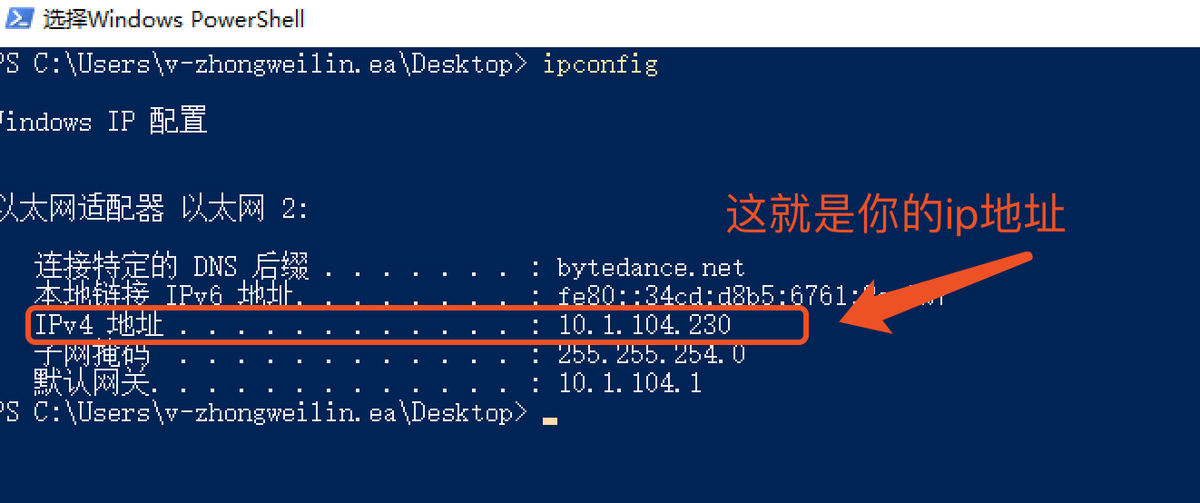
- 查询虚拟机ip地址:在桌面上打开Powershell命令窗口,输入ipconfig,回车。

说明:此方法适合vue-cli 3.0以下的项目,3.0运行后会自动生成Network地址,在测手机上可直接调试。
验证
前提:(手机wifi需要与项目在同一个网络下才可以调试)
- 拿出一部可以打王者荣耀的手机,打开一个浏览器,输入你的ip,不要忘记加上项目的端口号,有的项目是需要加上入口名称的:
- 这样每次更改代码,保存后,页面就会自动刷新,这样就提高了修改bug的效率,降低了加班引起家暴的风险,多么神奇!!!
- 祝你早日成为大牛!
