一说到读取文件,很多小伙伴第一时间想到的是php,asp.net这些后台语言来实现。
javascript一直都没有提供相关的文件读取接口,但有时我们确实需要读取本地文件内容,下面是两种可能的读取方法。
使用 HTML5 中的FileReader对象
HTML5 引入的 FileReader 可以帮助我们读取本地文件,但是有一个限制,就是我们不能直接使用文件路径的方式来访问文件,而是首先需要用户选择文件(通过input标签)。
首先你需要在 html 文件中添加文件选择表单,如下:
<input type="file" id="file-input" />
<div id="file-content"></div>
接着就可以在 JavaScript 中进行(用户选择的)文件读取了:
function readSingleFile(e) {
//获取选择的文件对象
var file = e.target.files[0];
if (!file) {
return;
}
// 创建FileReader对象
var reader = new FileReader();
// load 回调
reader.onload = function(e) {
var contents = e.target.result;
alert(contents) // 内容处理
};
// 读取文件
reader.readAsText(file,"utf-8");
}
// 添加监听事件
var fileInput = document.getElementById("file-input");
fileInput.addEventListener("change", readSingleFile, false);
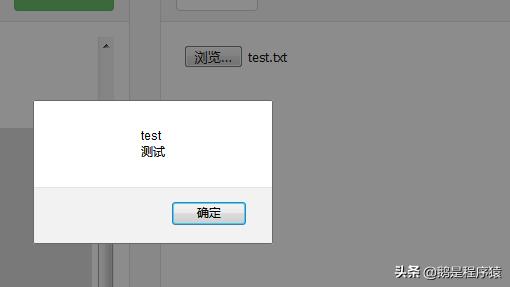
运行结果如下: