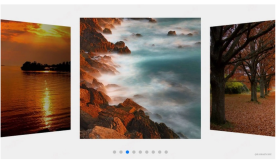
在有些项目中都会用到swiper这个组件,下面给大家分享一个轮播图的效果,效果如下图

- js如下
-
Page({ data: { images: [ { imgUrl: '/image/1.jpg' }, { imgUrl: '/image/2.jpg' }, { imgUrl: '/image/3.jpg' }, { imgUrl: '/image/4.jpg' }, ], indicatorDots: true, autoplay: true, interval: 3000, current: 1 //默认显示第几张,0为第一张 }, changeimage(e) { var num = e.detail.current; var source = e.detail.source; this.setData({ current: num, }) console.log(num, source) }, }) - axml如下:
-
- acss如下:
-
/* 通过样式来调整图片大小与摆放位置,已经加上动态效果 */ .swiper{ height: 408rpx!important; } .a-swiper-item{ width: 100%; height: 340rpx; } .active{ width: 640rpx!important; transition: 0.5s all linear; margin-left: 56rpx; } .before{ width: 540rpx!important; transition: 0.5s all linear; margin-left: 230rpx; margin-right: -24rpx; } .after{ width: 540rpx!important; transition: 0.5s all linear; margin-left: -24rpx; } .page_top{ height: 484rpx; } .card_box{ padding-top:24rpx; height: 432rpx; } .card_box .a-image{ width: 640rpx; height: 340rpx; } - 这样就可以实现图中的轮播效果了。
- 注意:如果该swiper中的图片背景是通过接口获取的,在写代码的时候请把需要轮播的元素给个默认值,最好有两个以上的元素,这样就可以避免在获取接口数据过来轮播图需要手动去滑一下才能自动播放。