简介
小程序可通过模板消息高效触达用户,通知用户当前行为的结果及状态等,例如交易状态、物流进度等。本示例的产品介绍和接入指南。

前提条件
使用模板消息快速示例的前提条件如下:
获取模板代码
下载 模板消息 Demo.zip 文件,并解压至本地。
使用步骤

添加功能
1.进入小程序开发中心,在我的小程序中,选择相应的小程序,进入该小程序详情页。
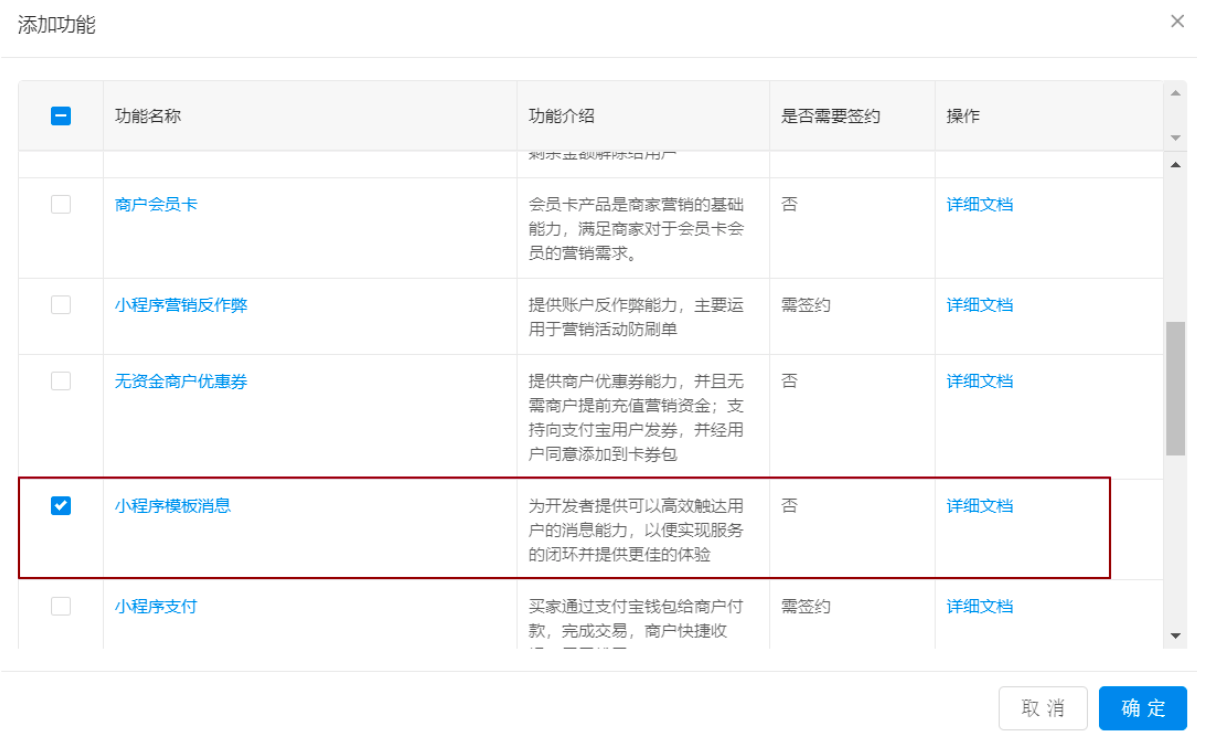
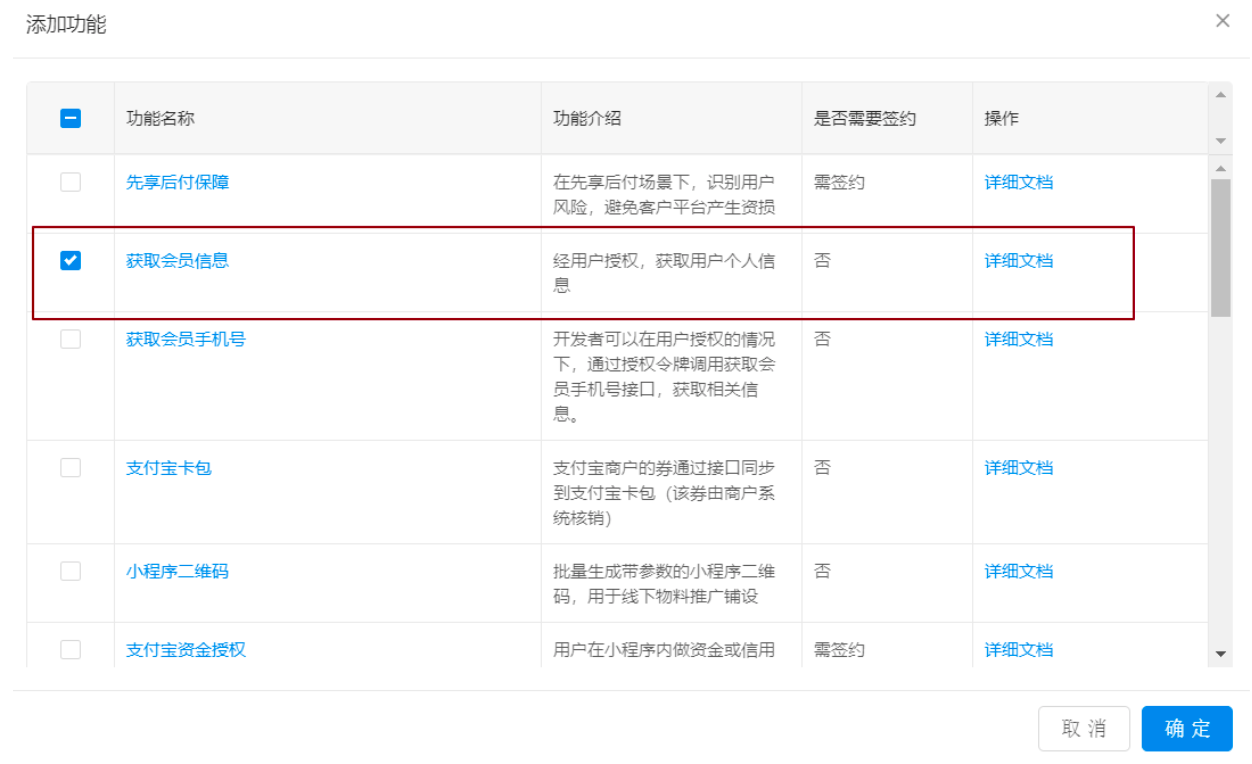
2.在小程序详情开发管理页面的功能列表中,点击 右上角添加功能按钮,添加小程序模板消息 、获取会员信息功能。



后端开发
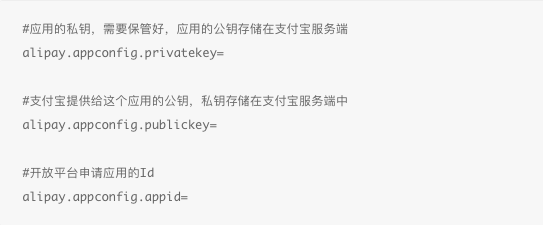
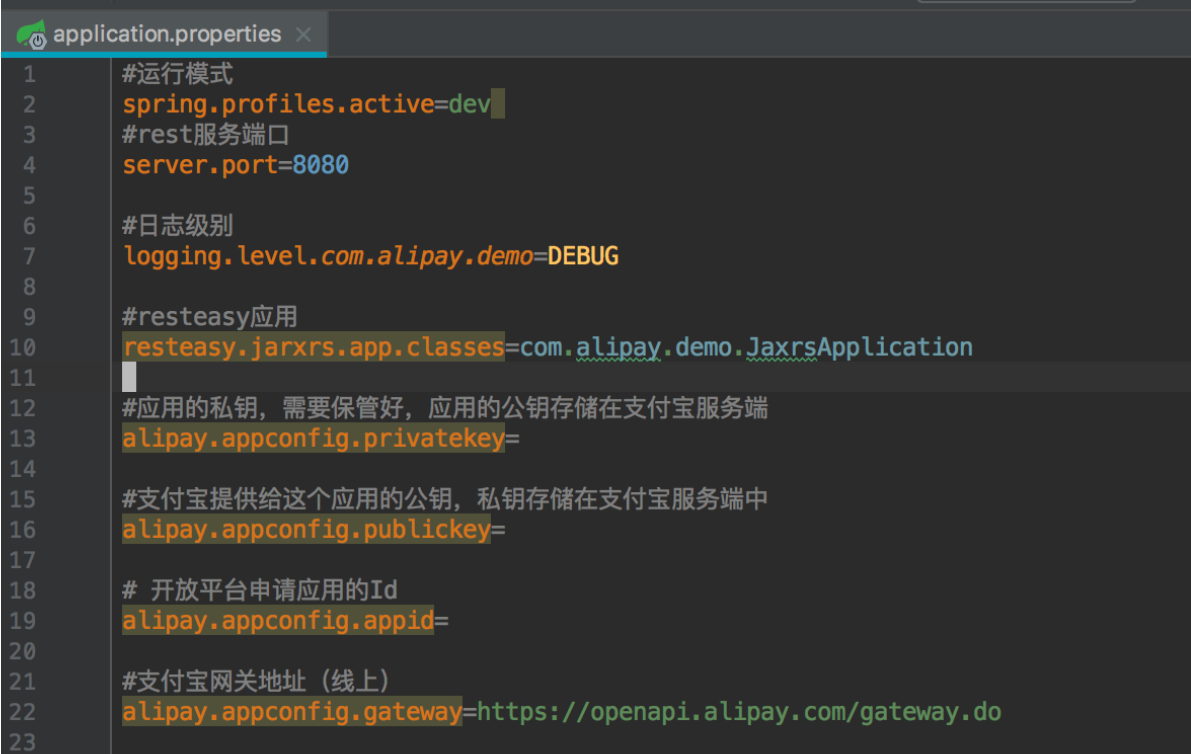
打开 Java > src > main >resources >application.properties 文件,填入服务运行所需的参数。


若小程序后端服务部署在云应用上,具体步骤参云应用-Spring Boot 版。
打开小程序 IDE 快速示例
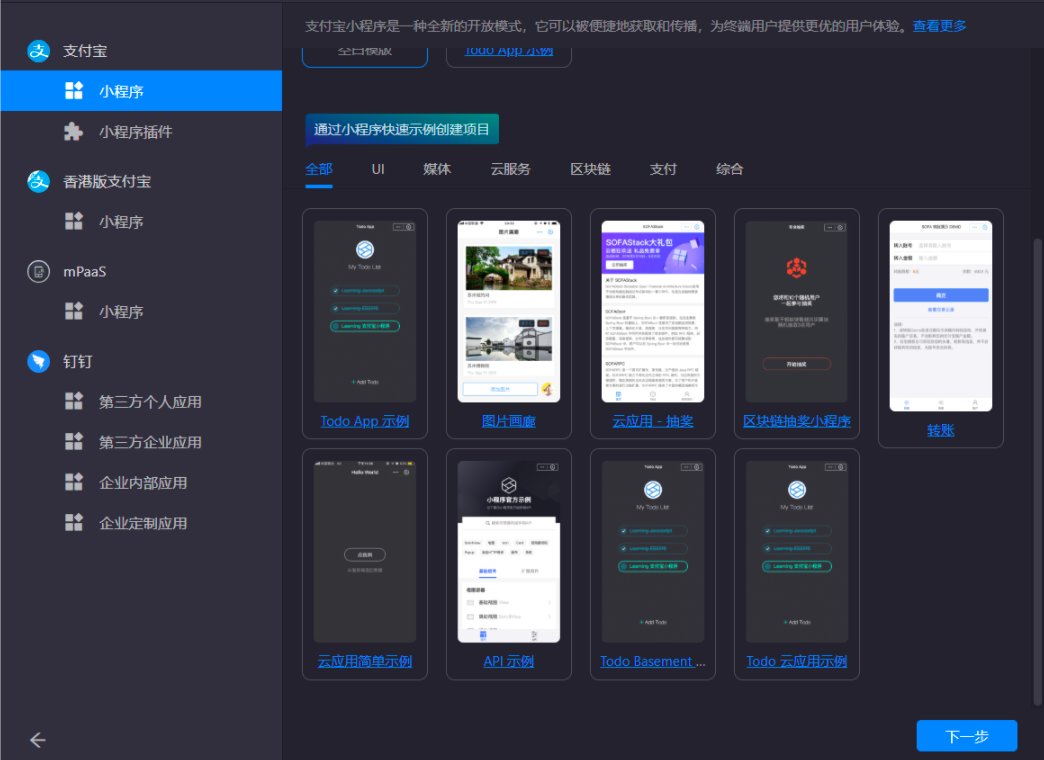
打开小程序开发者工具,点击新建项目,在通过小程序快速示例创建项目栏目下,选中模板消息,点击下一步,即可在小程序开发者工具中快速创建模板消息小程序。


前端开发
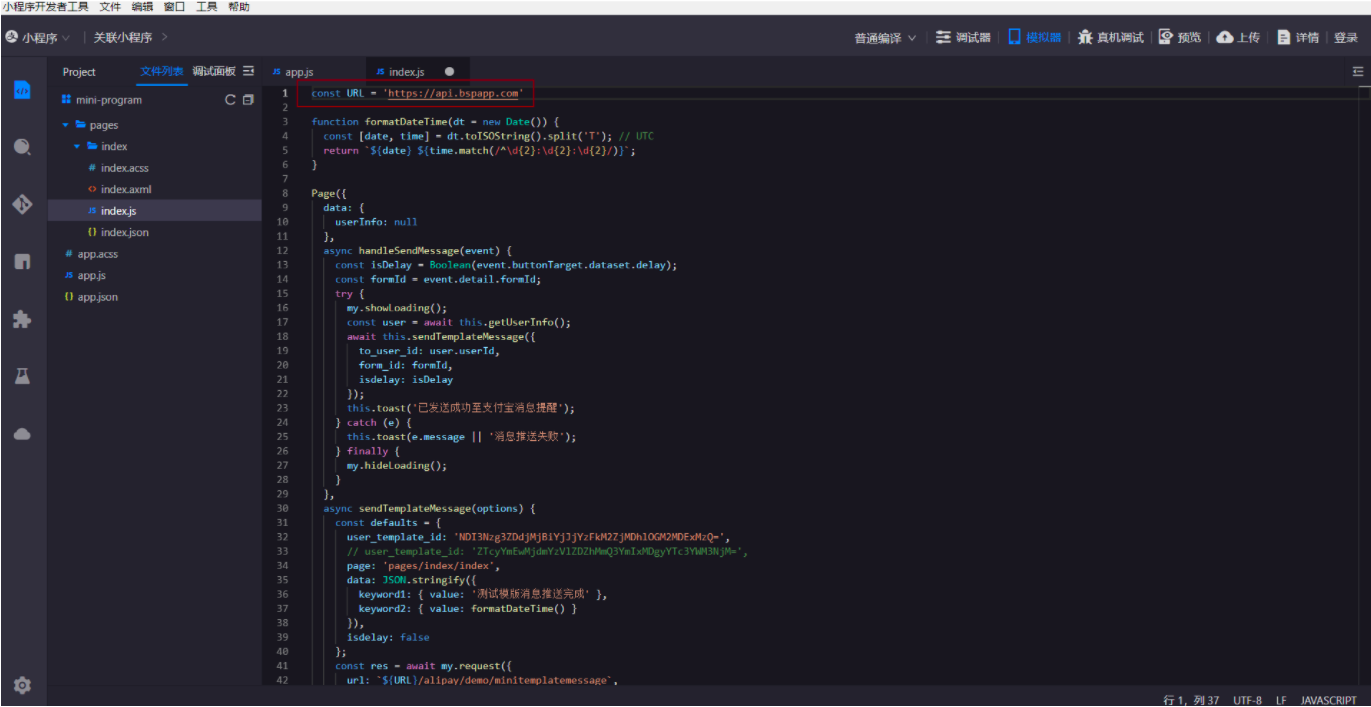
将模板消息快速开始小程序 pages > index > index.js 文件中 URL 修改为实际后端服务域名之后,即可开发小程序前端界面。

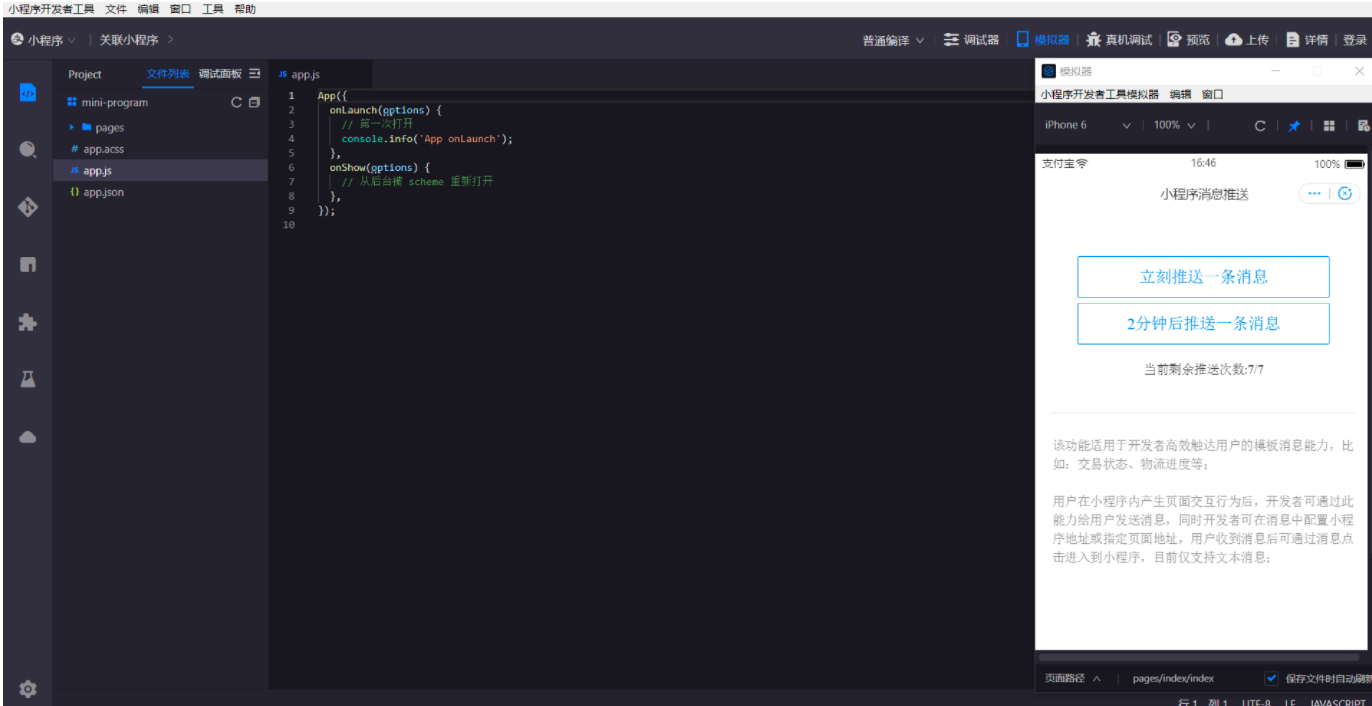
在线体验

开发者交流
扫码加入 阿里云小程序云支持群 交流讨论技术问题 更多直播等你观看
