《阿里云前端技术周刊》由阿里云智能商业中台体验技术团队整理编写。
Github:阿里云前端技术周刊
给我们投稿:传送门
参与交流:传送门
前端速报
- 本周 Node.js 12 发布第一个 Current 版本,包括 V8 引擎升级、ES 新特性支持、启动及解析速度提升,以及诊断工具的优化升级等,官方原文介绍请看 Node.js 12 值得关注的新特性。
- 著名 CSS 专家 Rachel Andrew 4 月份在加拿大 W3C交流会议 上关于 CSS 新功能的分享,包括 CSS-Grid-2、CSS Scroll Snap、Conic Gradients 等。演示文稿传送门
- 本周 create-react-app 发布 3.0 版本,主要变化有升级 Jest,更好地支持 hooks、Typescript 以及浏览器兼容能力增强。完整 Changelog
编者推荐
[useEffect 完整指南
](https://overreacted.io/zh-hans/a-complete-guide-to-useeffect/)
React 团队核心成员 Dan Abramov 关于 useEffect API 的详细介绍与示例,有多个语言版本可供查看。
CSS layout cookbook
MDN 为前端开发者总结的常用 CSS 布局方式,可以了解 CSS 新特性为我们的页面布局方式带来的改变。
趣前端
quicklink
预加载视窗内的链接对应下探页的静态资源,让你的页面切换如丝般顺滑。立即体验
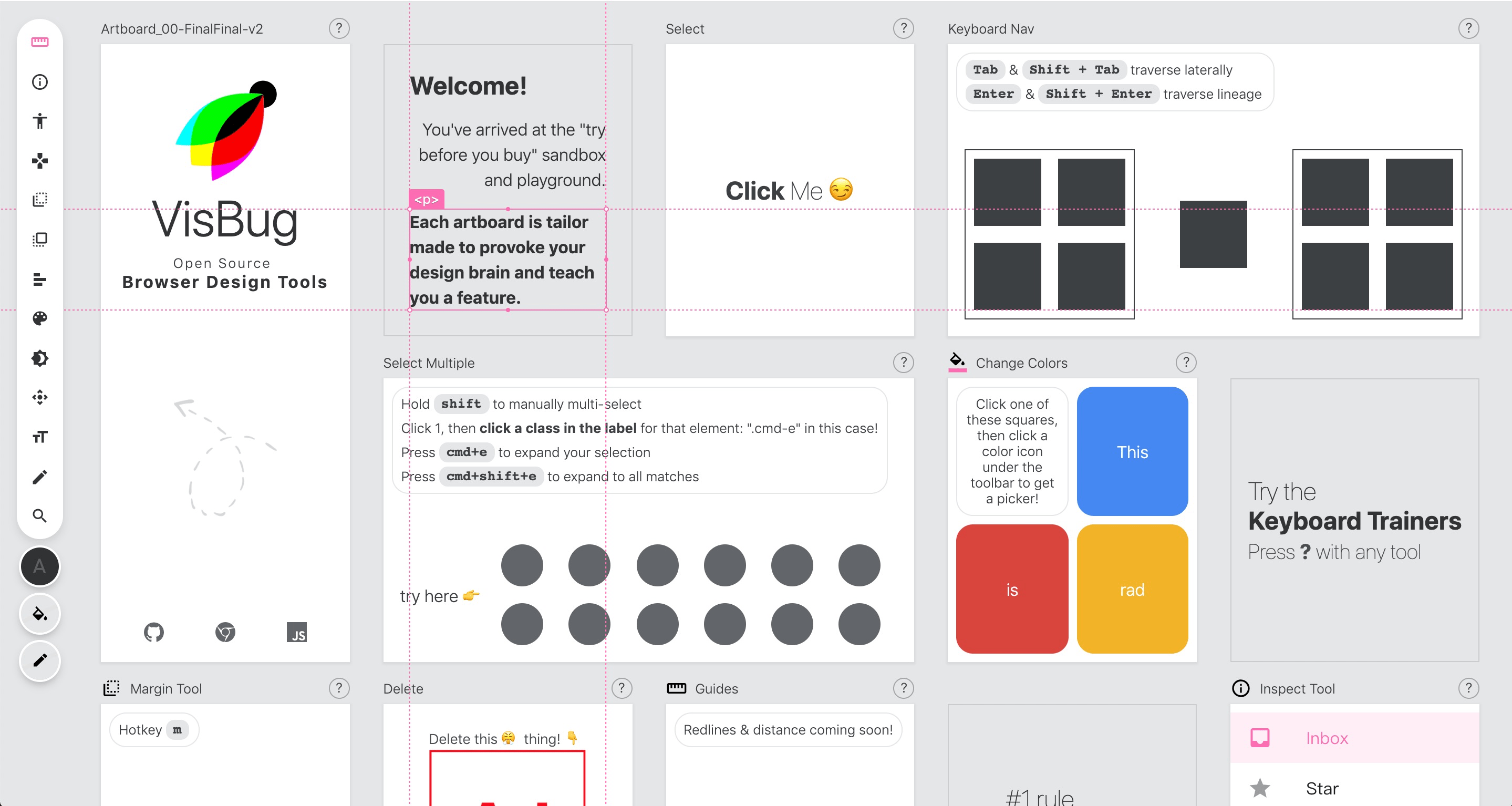
VisBug
通过这个 Chrome 插件,能让任意一个网页变成画板,肆意挥洒你的设计灵感吧!
React95
能够让你梦回 windows95 的 React 组件库。
厂内动态
从前端角度看企业软件的研发过程
民工叔以前端角度,分别从业务特征、中台能力、开发技术、人员分工、设计体系和前端架构几方面对企业软件的研发过程进行了剖析,值得一读。
Node.js 12 值得关注的新特性
由蚂蚁金服 EGG 核心开发者天猪为我们解读 Node.js 12 带来新特性。
如何在工作中快速成长?致工程师的10个简单技巧
工程师成长干货,全文提纲如下,图片来自阿里技术公众号:
关于我们
我们是阿里云智能中台体验技术团队。详情
如有兴趣加入我们,简历/沟通请至: yeshu.lrt@alibaba-inc.com