先上一张图

需求:
只给一级元素OR排序,分解出来的SR和AR不得排序,随着OR的位置顺序变动而变动,注意:每一个OR的唯一标识除了id以外还有_level字段,及OR的_level为1,SR的_level为2
实现:
使用elementui提供的sortable默认是把所有的_level为1和2的所有行都排了一下序,不能满足项目的需求,所以只能自己写
流程如下:
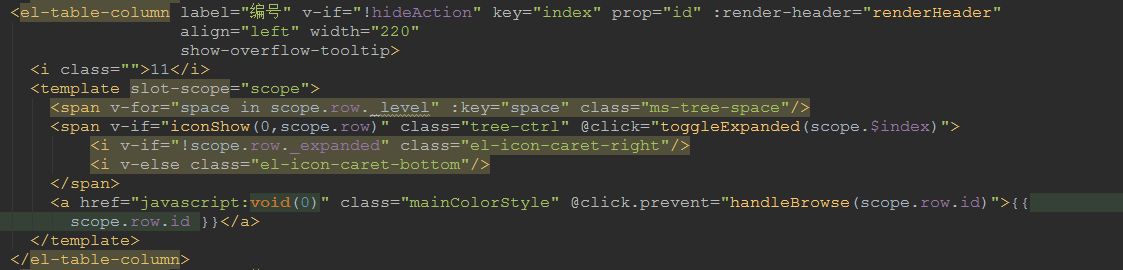
1、给el-table-column添加:render-header="renderHeader"属性

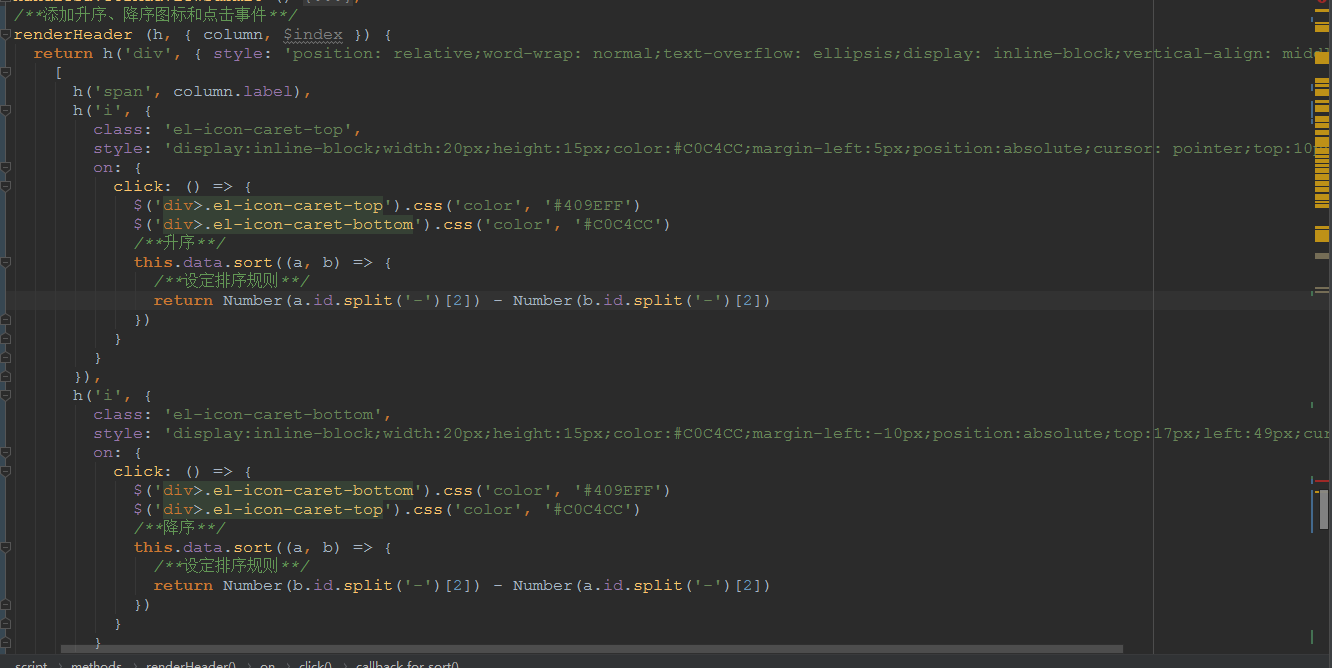
2、添加升序、降序图标和点击事件