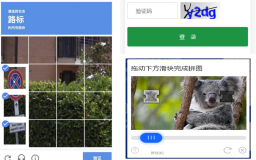
验证码效果



保证了验证码的安全性的同时尽量做到了美观,欢迎试用,更多使用方式可以查看 mica 示例项目。
依赖坐标
Maven
<dependency>
<groupId>net.dreamlu</groupId>
<artifactId>mica-captcha</artifactId>
</dependency>Gradle
implementation "net.dreamlu:mica-captcha"配置项
| 配置项 | 默认值 | 说明 |
|---|---|---|
| mica.captcha.cache-name | micaCaptchaCache | 验证码cache名,默认:micaCaptchaCache |
| mica.captcha.cookie-name | mica-captcha | 验证码cookie名,默认:mica-captcha |
| mica.captcha.enabled | true | 是否开启验证码,默认:true. |
注意:结合 mica-pro 的 mica-cache-redis 组件实现 cache name 使用 # 号自动配置超时时间。
使用
首先需要配置 Spring cache,如 ehcache、redis等,然后给 micaCaptchaCache 配置一个超时时间。
Servlet
- 生成验证码
@Autowired
private MicaCaptchaServlet micaCaptcha;
/**
* 图形验证码
*/
@GetMapping(value = "/captcha.jpg", produces = MediaType.IMAGE_JPEG_VALUE)
@ResponseBody
public ResponseEntity<Resource> captcha(HttpServletResponse response) {
return micaCaptcha.generate(response);
}- 校验验证码
boolean validated = micaCaptcha.validate(response, userInputCaptcha);WebFlux
- 生成验证码
@Autowired
private MicaCaptchaReactive micaCaptcha;
/**
* 图形验证码
*/
@GetMapping(value = "/captcha.jpg", produces = MediaType.IMAGE_JPEG_VALUE)
@ResponseBody
public Mono<ResponseEntity<Resource>> captcha(ServerWebExchange exchange) {
return Mono.just(micaCaptcha.generate(exchange));
}- 校验验证码
boolean validated = micaCaptcha.validate(exchange, userInputCaptcha);生成其他类型验证码
-
micaCaptcha.generateBase64生成 base64 图片验证码(主要为 App 或者前后端分离设计)。 -
micaCaptcha.validateBase64校验 base64 图片验证码。
开源推荐
- Spring boot 微服务高效开发
mica工具集:https://gitee.com/596392912/mica -
Avue一款基于vue可配置化的神奇框架:https://gitee.com/smallweigit/avue -
pig宇宙最强微服务(架构师必备):https://gitee.com/log4j/pig -
SpringBlade完整的线上解决方案(企业开发必备):https://gitee.com/smallc/SpringBlade -
IJPay支付SDK让支付触手可及:https://gitee.com/javen205/IJPay