好多开发者一直苦恼于如何在IE浏览器环境下,构建低延迟的RTSP或RTMP播放,对于RTSP流来说,好多公司通常的做法是把RTSP转RTMP,然后分发到RTMP服务器,然后服务器转http-flv出来,浏览器直接播放http-flv流,亦或通过flash控件直接播放RTMP流,还有就是,转hls流出来,缺点是hls流延迟更大。
以上方案未尝不可,如果对播放体验和延迟要求更高,最简单的做法是直接在IE浏览器下加载activex控件,扩展了ocx控件,用于IE浏览器下的低延迟RTMP或RTSP播放,不谦虚的说,也可能是支持和延迟最好的RTMP和RTSP播放器(支持RTMP/RTSP H.265(hevc)播放)。
页面展示
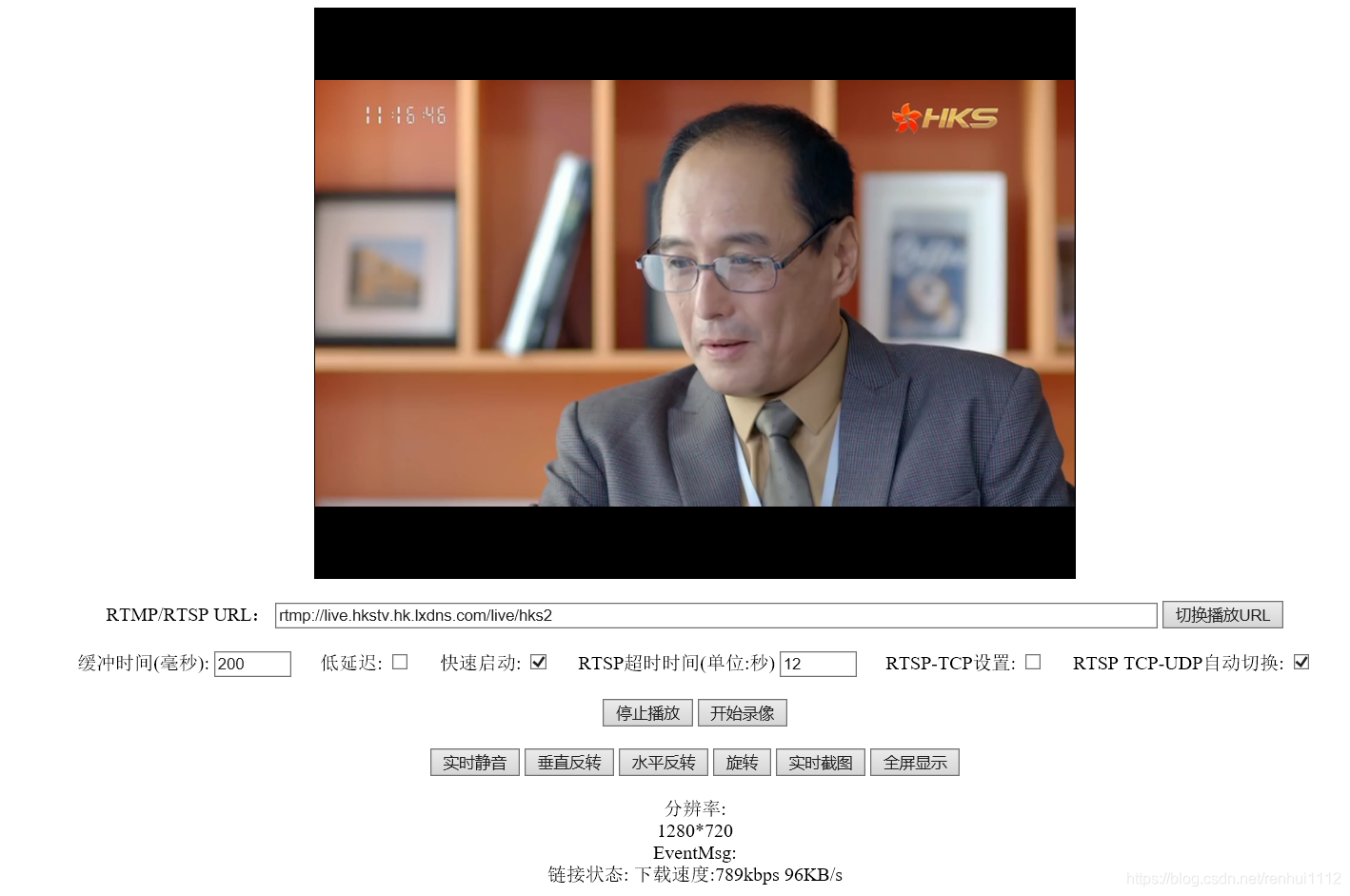
1. 功能齐全的单画面RTMP流或RTSP流播放:
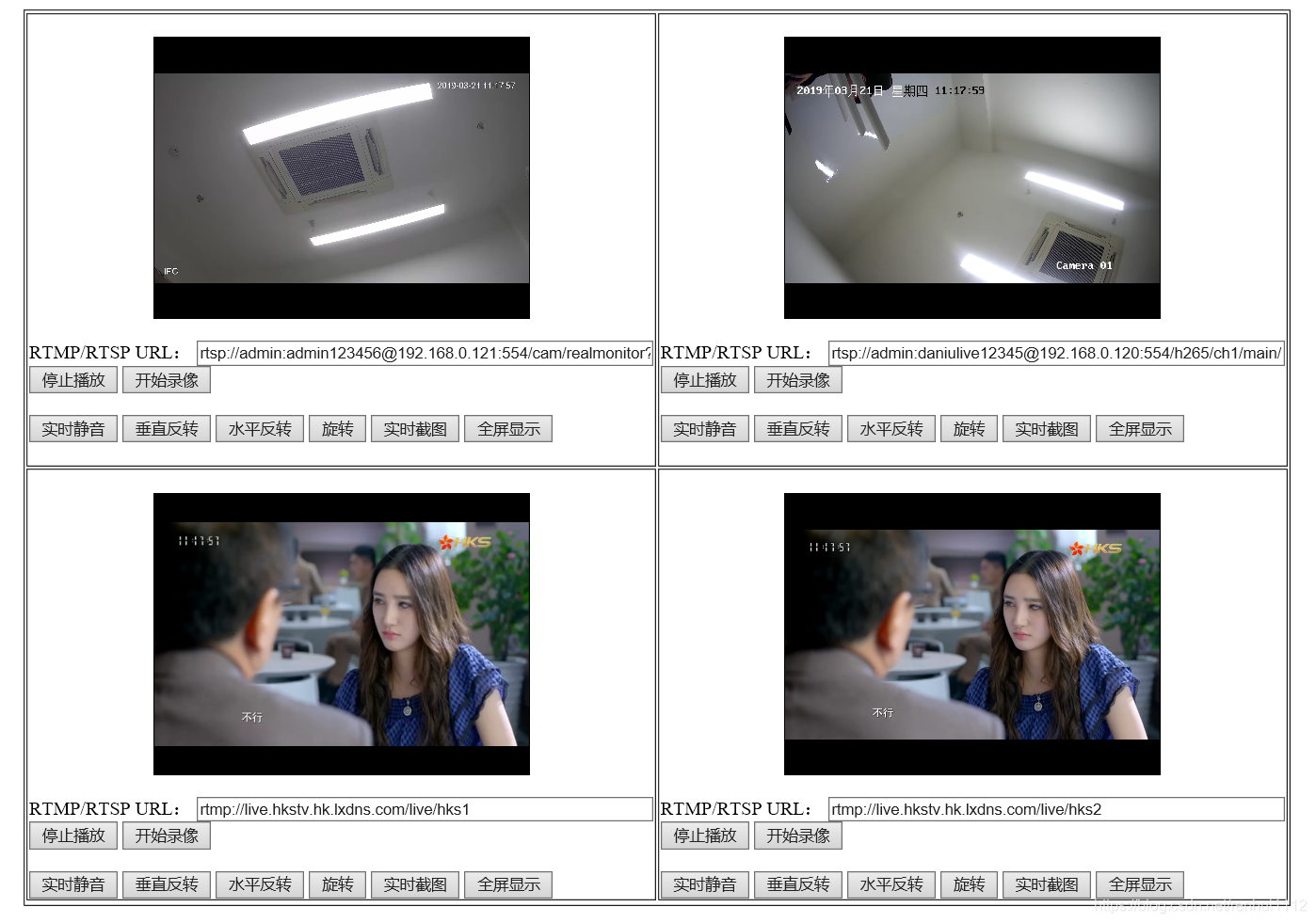
2. 同时播放4路RTMP流或RTSP流画面:
本地播放和集成说明:
本地播放
DEMO说明
- 1_player_ocx.html:单个窗口功能展示。
- 4_player_ocx.html:4窗口功能展示。
- SmartPlayer.exe:cs架构播放器。
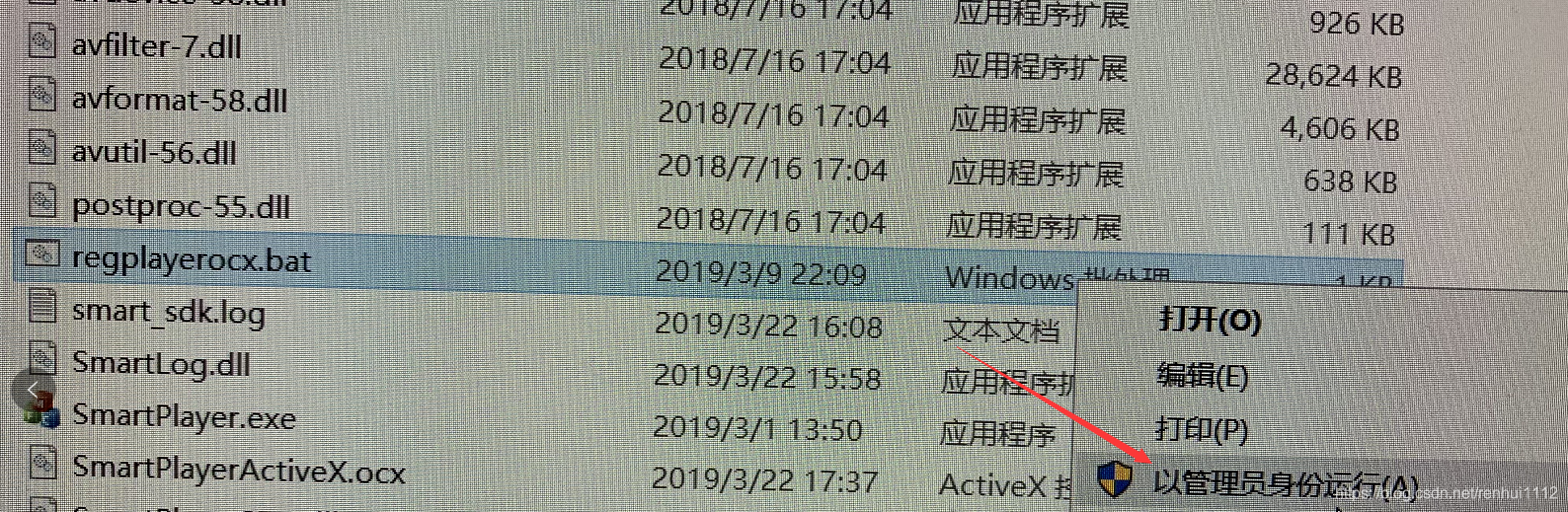
运行网页播放端之前,请确保以管理员权限注册ocx控件:regplayerocx.bat右键-->“以管理员身份运行(A)”,同理,反注册也是需要管理员身份。
注意:大牛直播RTSP/RTMP播放OCX控件只适用于微软IE浏览器。
对应封装接口
设置LOG存放路径:
ULONG CSmartPlayerActiveXCtrl::NT_SetLogPath(LPCTSTR log_path)
请于NT_Open() 之前调用,代码示例:
接口说明:
1. ULONG NT_Open();
打开player实例;
2. ULONG NT_Close();
关闭player实例;
3. ULONG NT_StartPlay();
开始播放;
4. ULONG NT_StopPlay();
停止播放;
5. ULONG NT_SetMute(LONG is_mute);
设置实时静音;
6. ULONG NT_SetURL(LPCTSTR url);
设置播放的RTMP或RTSP url;
7. ULONG NT_SetBuffer(LONG buffer);
设置buffer time,缓冲时间,单位:毫秒;
8. ULONG NT_SetRTSPTcpMode(LONG isUsingTCP);
设置RTSP TCP/UDP播放模式;
9. ULONG NT_SetRtspTimeout(LONG timeout);
设置RTSP超时时间;
10. ULONG NT_SetRtspAutoSwitchTcpUdp(LONG is_auto_switch_tcp_udp);
设置是否自动切换TCP/UDP模式;
11. ULONG NT_SetFastStartup(LONG isFastStartup);
设置是否快速启动;
12. ULONG NT_SetLowLatencyMode(LONG mode);
设置是否低延迟模式播放;
13. ULONG NT_SetFlipVertical(LONG is_flip);
设置垂直反转模式图像;
14. ULONG NT_SetFlipHorizontal(LONG is_flip);
设置水平反转图像;
15. ULONG NT_SetRotation(LONG degress);
设置旋转图像,可设定角度:0度 90度 180度 270度;
16. ULONG NT_SwitchURL(LPCTSTR url);
设置快速切换RTSP/RTMP url;
17. ULONG NT_SetCaptureImagePath(LPCTSTR path);
设置快照保存位置;
18. ULONG NT_CaptureImage();
设置实时快照功能;
19. ULONG NT_SetRecorderDirectory(LPCTSTR dir);
设置录像保存位置;
20. ULONG NT_SetRecorderFileMaxSize(ULONG size);
设置单个录像文件最大size,单位:兆;
21. ULONG NT_NT_SP_RecorderFileNameRuler(ULONG type, LPCTSTR file_name_prefix, LONG append_date, LONG append_time);
设置录像文件命名规则:是否需要前缀、是否添加日期、是否添加时间;
22. ULONG NT_SetRecorderAudioTranscodeAAC(LONG is_transcode);
设置录像音频文件是否转AAC后录制,支持PCMA/PCMU/SPEEX转AAC后录制文件;
23. ULONG NT_SetRecorderVideo(LONG is_record_video);
设置是否录制视频;
24. ULONG NT_SetRecorderAudio(LONG is_record_audio);
设置是否录制音频;
25. ULONG NT_StartRecorder();
开始录像;
26. ULONG NT_StopRecorder();
停止录像;
27. ULONG NT_FullScreen();
全屏显示窗口。
事件Event:
1. void OnSDKEventReceived(ULONG event_id, ULONG param1);
回调网络状态、buffering状态、下载速度等;
事件类型:
调用展示:
2. void OnVideoSizeReceived(ULONG width, ULONG height);
回调视频宽高信息。
调用展示: