.Net Core发布之前,多年来,.Net程序员的开发环境都在Windows上。
三街第一帅的我,虽然上班的8小时一直在windows上撸C#,但是下班时间一般都在搞其他的乱七八糟的东西,比如写写小游戏啊。写点安卓或者IOS的APP啊。
本着一颗折腾的心。周末在家开始了再Ubuntu上搭建.Net Core的开发环境
想要搬移到ubuntu上去,一般常规是两种方法
1.使用jetbrains家族的.Net定制开发环境Rider。
Rider是一个跨平台的.Net集成开发环境,支持windows Linux macOS,基本上可以做到开箱即用。我在windows上使用发现了不少小问题。
Rider有两个非常不友好的地方
- 第一点就是收费。
- 太消耗硬件资源了,这也是jb家的ide的通病。当然大部分大佬都是四核16G+几百G的固态硬盘,跑Rider还是轻松加愉快。
对于新上手一个环境来说,还算是选择一个从0配置的方案比较好。也就是今天要介绍的vscode了
2.使用vscode+dotnet sdk自己动手搭建一个环境
环境准备:ubuntu 1604+vscode最新版 + dotnet sdk 2.2
1.安装.Net core的sdk
安装.Net core的sdk需要注册微软的密钥和源
wget -q https://packages.microsoft.com/config/ubuntu/16.04/packages-microsoft-prod.deb sudo dpkg -i packages-microsoft-prod.deb
然后就是安装.Net core的sdk
sudo apt-get install apt-transport-https sudo apt-get update sudo apt-get install dotnet-sdk-2.2
安装成功后,在Terminal中输入dotnet

出现上面这样的,差不多就算成功了.
2.安装VScode
直接去https://code.visualstudio.com/下载一个xxxx.ded的包,然后直接双击打开,会提示注册一个ubuntu商店的账号,随便填写一个邮箱就好了,然后就安装好了。
在ubuntu的seach you computer中搜索vscode

就会出现vscode的图标,把这个图标拖到任务栏上,就可以固定

如果走到这一步,基本的环境算是搭建好了。但是咱们怎么也得跑一个Hello world再说啊
3.开始我们的Hello world
新建一个文件夹Host
然后执行命令
dotnet new mvc -n helloworld --no-https
这句cli命令的意思就是新建一个mvc的项目模板,名字叫helloworld 然后不启用https
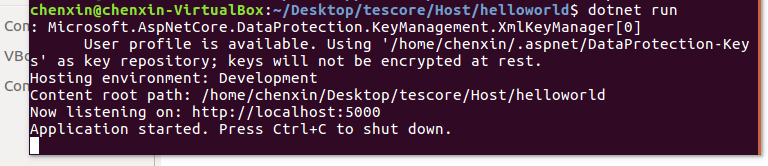
然后进入到helloworld目录下dotnet run,就可以跑起来了

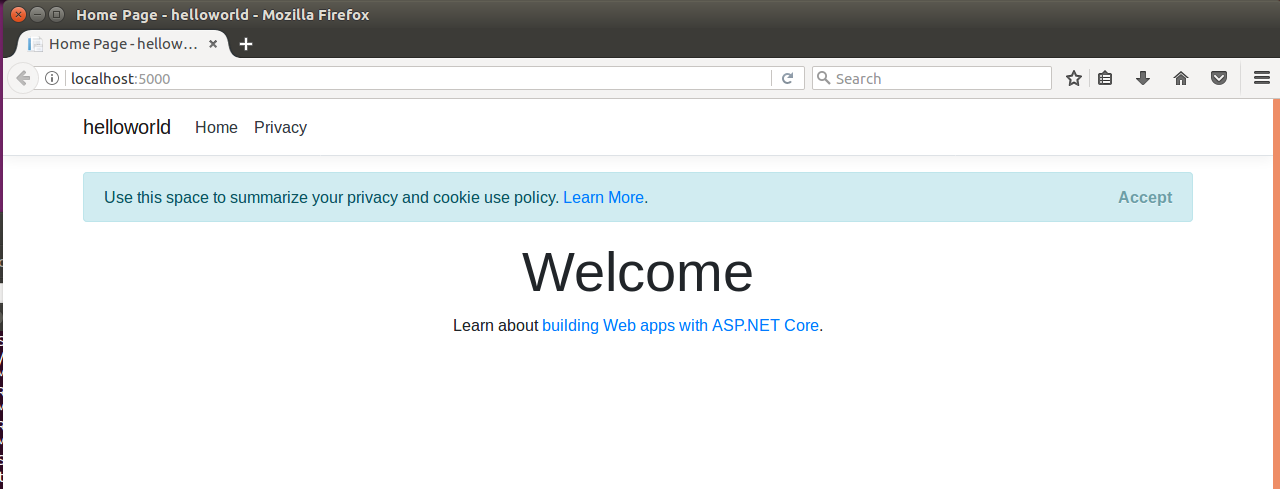
在浏览器中输入localhost:5000

就可以正常的访问到我们的helloworld了。。
已经跑起了helloworld了,但是好像没有用到vscode啊?
不要慌,马上就用到了。用vscode打开这个helloworld的文件夹
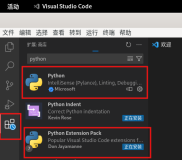
正常情况下,vscode会提示你安装 这个c#的插件。顺手点击装上吧
这个c#的插件。顺手点击装上吧
然后点击vscode的debug

会自动生成调试配置文件。再次点击debug,vscode输出一大堆的屎黄色的load信息之后,就会弹出浏览器。
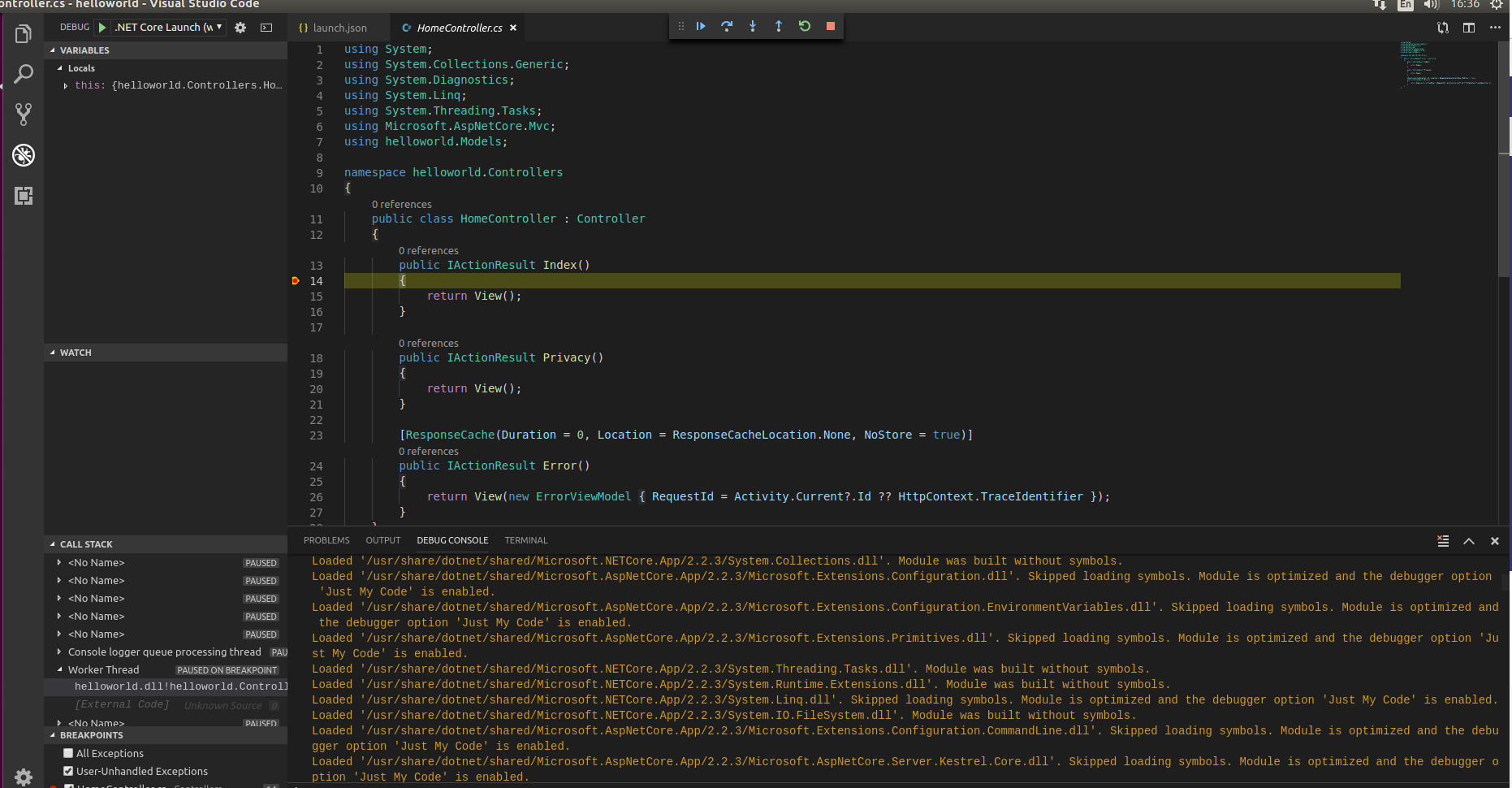
如果你加了断点,vscode就会自动进入断点调试

,在vscode的界面上可以很方便的看到各种需要看到的调试信息。虽然vscode自己官宣定位编辑器。
但是功能强的简直是砸各种IDE的饭碗啊。。。最主要还是免费。贼6。
虽然本篇文章定位环境搭建。那么我们就搭建的彻底一点。
常规的开发中,我们对解决方案进行分层。比如什么bll啊,dao啊,什么doman啊,乱七八糟的。那么在vscode下如何引用类库呢?
答案也是非常简单的。
同样在host目录下打开Terminal。然后输入
dotnet new classlib -n helloworld
然后再host目录下就出现了两个文件夹,分别为helloworld和helloworld.lib

这时候就可以直接用vscode打开host文件夹,在Exploere视图下。点开helloworl.csproj文件,新加入一个ItemGroup的节点
<ItemGroup>
<ProjectReference Include="..\helloworld.lib\helloworld.lib.csproj" />
</ItemGroup>
这样就成功引用了。当然也可以使用dotnet cli来引用,Terminal中输入
dotnet add reference ../helloworld.lib/helloworld.lib.csproj
就可以自动帮你加入了上面的ItemGroup节点了。
测试一下。在helloworld.lib类库的Class1里面加入一个方法SayHello
public string SayHello(){ return "Hello World!"; }
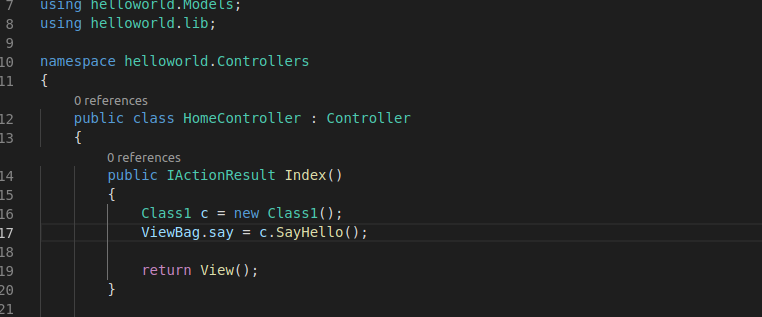
然后打开HomeController.cs

在视图里面弄个h1标签显示viewbag,点击运行

差不多到这里就结束了,vscode里面的很多插件可以帮助你简化很多问题。只有自己去发现了。
.Net开发环境在Linux上仍有很多小问题需要去克服,不过随着.net生态的发展,这些都不是问题。不过这些需要各位.Neter的共同努力。
签名:本篇文章来自天府三街第一帅的原创文章。转载请保留本段签名并且不要修改博客内容
目前混饭的技术学习方向是容器和容器编排技术。
业余撸码方向是移动端应用和趣味小游戏的开发,顺便在学习像素画
地址:https://www.cnblogs.com/feimaoicoding/