润乾报表的统计图可以在图例 / 图形上设置超链接,从而实现钻取到明细报表的操作,钻取得到的报表可以在新窗口或者当前窗口中打开。关于如何在统计图的图形 / 图例上设置超链接,在用户手册中有常用示例的介绍。今天小编要给大家介绍的是如何在非模态窗口中打开图形超链接钻取得到的报表。首先创建一张带有统计图的报表,报表文件名为 planWorkView2.rpx。增加数据集 ds1, 下面是 ds1 的数据:
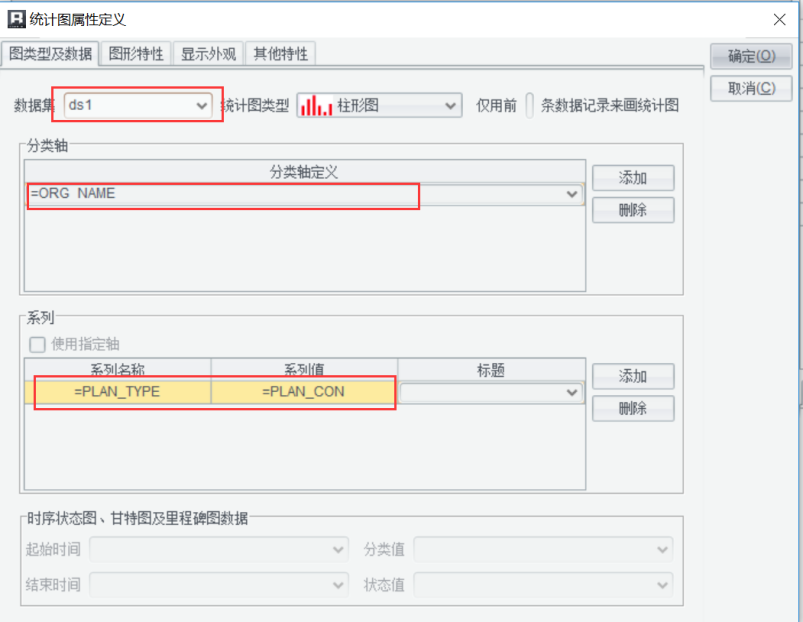
在 A2 单元格中增加一个柱形图,统计图的分类和系列值数据分别来源于数据集 ds1 的 ORG_NAME 和 PLAN_CON。 
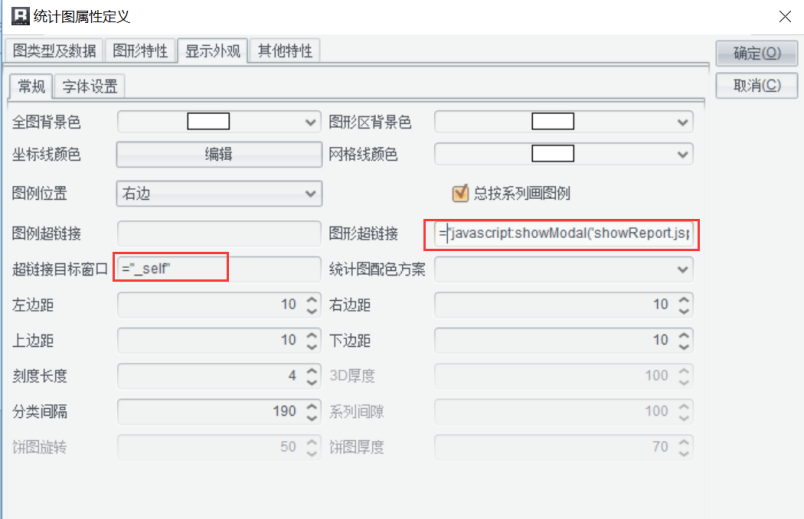
在显示外观的选项卡中,设置图形超链接的表达式:=“javascript:showModal(’showReport.jsp?rpx=/planItemsInfo.rpx&reportType=2&arg3=”+ @orgId + “’, 800, 350)”,在超链接目标窗口中设置 =“_self”。 
一张明细报表 planItemsInfo.rpx,明细报表中定义参数,可接收数据报表传递过来的参数。 
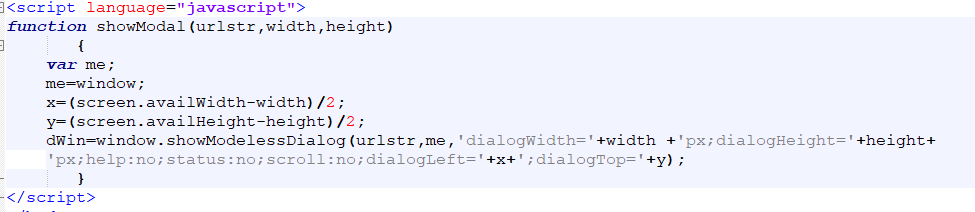
在报表展现的页面 showReport.jsp 中增加 js 方法,调用非模态窗口来展现报表。 
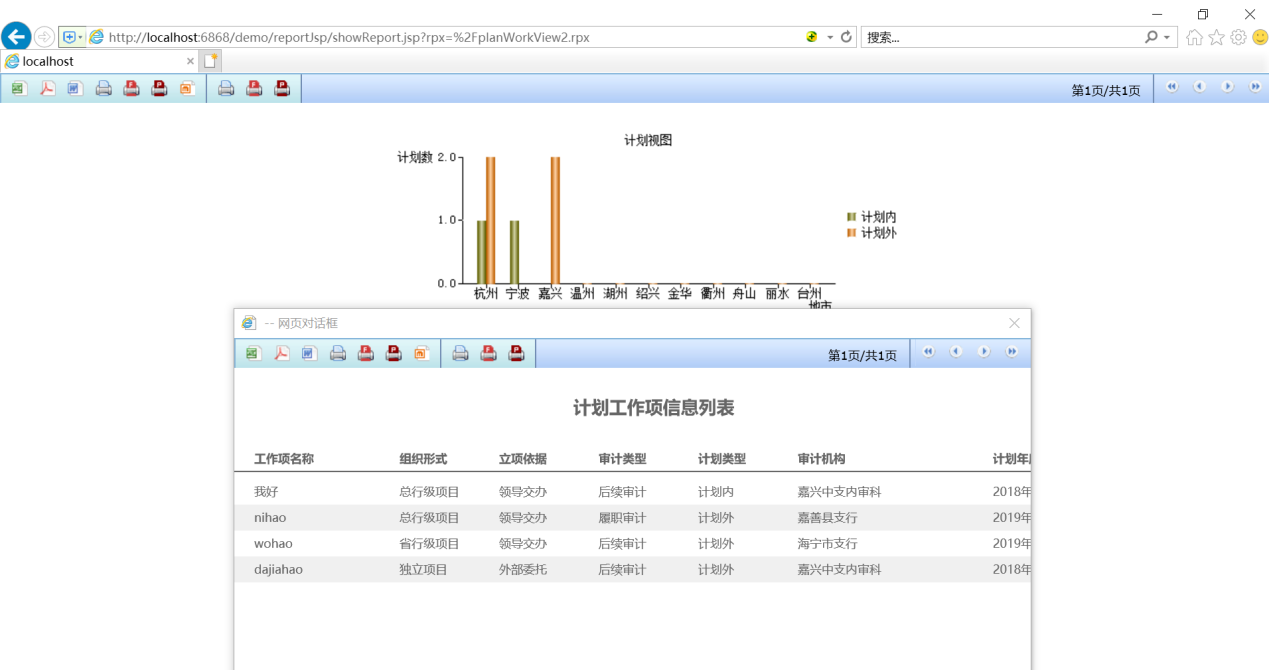
下面通过 showReport.jsp 访问 planWorkView2.rpx, 点击图形,看下在非模态窗口展现的效果吧! 
由于使用的是非模态窗口展现明细报表,因此不会在关闭前强制焦点一直停留这个窗口上,而是可以进行任意切换,不会影响用户的其他操作。如果换成模态弹窗的话,则需要用户进行功能操作后,关闭窗口,才可进行其他操作。
好了,以上是关于在非模态窗口展现明细报表的介绍,如果你也有这样的需求,不妨参照本文介绍的图形超链接表达式的写法试一试吧!
统计图钻取的明细报表在非模态窗口中显示
2019-03-04
1421
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
统计图,非模态窗口,图形超链接,自定义js
目录
相关文章
|
1月前
|
SQL
数据可视化
JavaScript
|
9月前
|
数据可视化
前端开发
|
11月前
|
BI
|
JavaScript
Apache
开发者
|
数据可视化
BI
定位技术
|
BI
|
BI
|
BI
分栏报表-物品清单报表实现
1028
0
0
|
BI
SQL
ReportView显示本地报表
1205
0
0
|
BI
Cognos报表如何动态显示图片
1187
0
0