云栖社区前端技术交流群直播课在昨天完美落幕啦!我们邀请的是阿里闲鱼优秀的无线开发专家【上叶】为我们做技术分享。没有看到直播的小伙伴不要遗憾,运营小编为你们准备了这篇博文,将优秀的直播课程以及PPT资料分享出来供大家学习和参考。欢迎大家踊跃过来学习!
本次分享嘉宾:
阿里巴巴无线开发专家 【上叶】
分享主题:
第一部分:ui2code的整体设计框架及思考
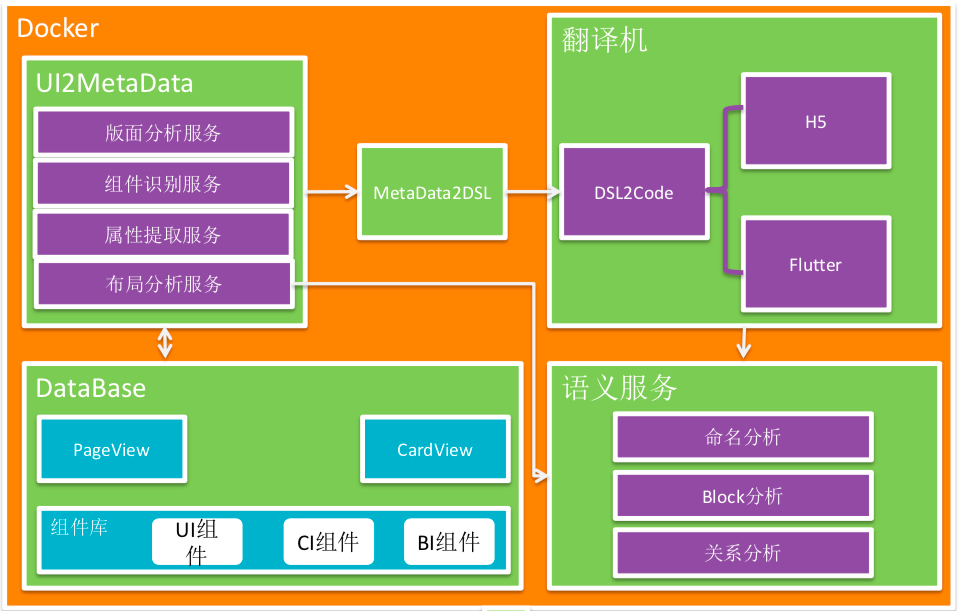
第二部分:简单介绍UI2CODE工程组件:版面分析,组件识别,属性提取,布局分析,及fulltter代码生成的过程及原理
直播视频:https://yq.aliyun.com/live/881
PPT下载地址:https://yq.aliyun.com/download/3323
PPT精彩内容一览:

更多精彩直播内容敬请期待!!!
云栖前端技术交流群欢迎您的加入:
入群方式:
- 搜索群号:23351485
- 扫描下方二维码:



