第一步:准备低成本存储的业务数据和DLA表
- OSS(https://www.aliyun.com/product/oss)是云上低成本数据存储的优选方案
- DLA(https://www.aliyun.com/product/datalakeanalytics)是云上低成本、无服务器化的支持OSS数据查询、分析的优选方案
参考如下文档使用案例,准备OSS上存储的业务数据和DLA表:
https://yq.aliyun.com/articles/623282
此步骤预计耗时:5分钟。
第二步:使用DataV访问DLA制作数据大屏
- DataV(https://data.aliyun.com/visual/datav)是云上大数据可视化大屏的优选方案
1. 准备DataV
以第一步中的业务数据为例,构建企业销售数据大屏,本大屏主要涉及三张表:
- orders表,销售订单数据;
- customer表,客户记录数据;
- nation表,国家记录数据;
登录控制台DataV控制台:http://datav.aliyun.com/data,购买基础版:

使用“兼容MySQL”的方式,就能连接DLA服务,本例中基础版就能满足。
2. 准备DLA数据源
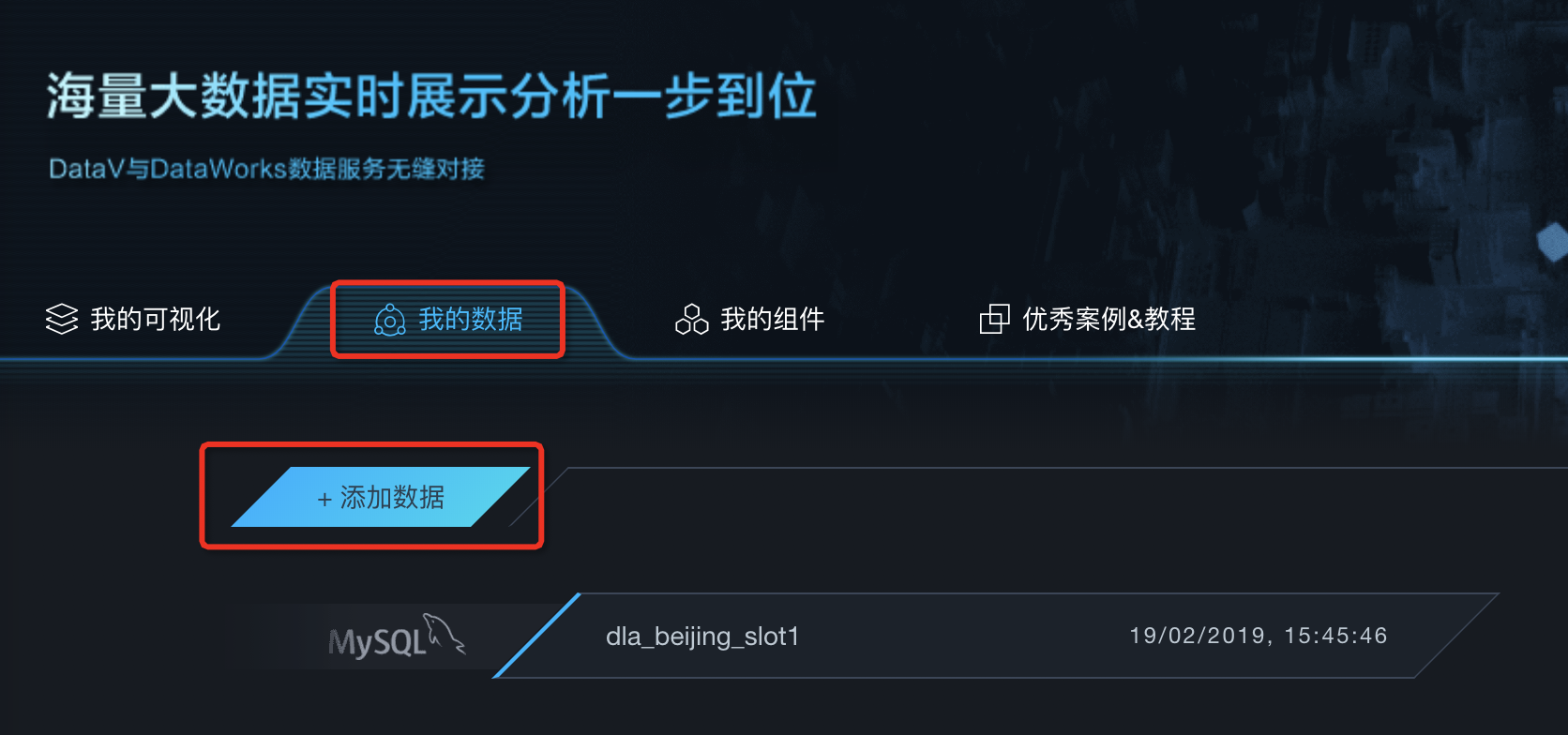
点击 “我的数据”,“添加数据”

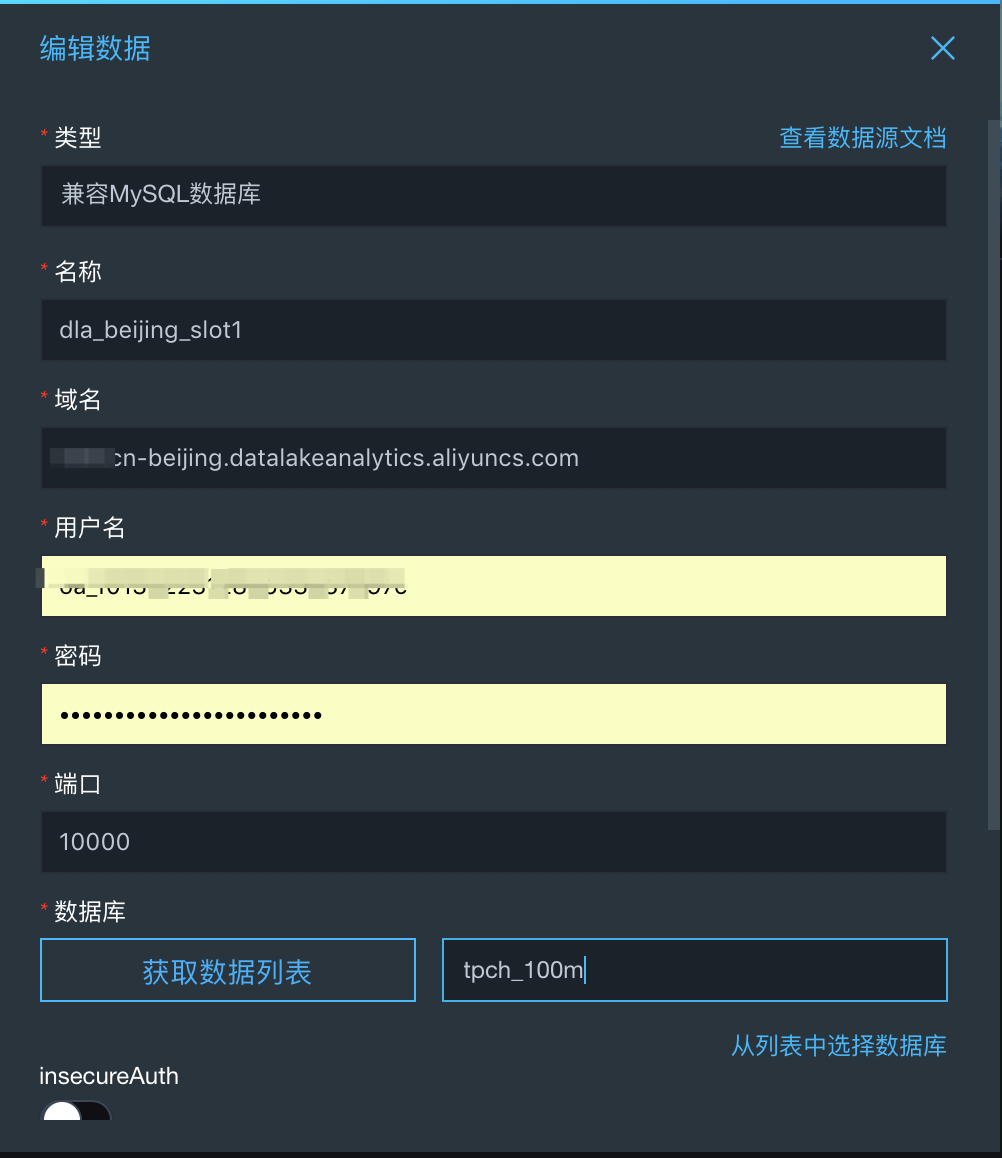
编辑数据源:
- 选择“兼容MySQL数据库”类型;
- 名称按需进行命名;
- 根据在DLA控制台https://datalakeanalytics.console.aliyun.com/overview上的链接信息(经典网络)和在阿里云站内信收到用户名、密码信息,填入相应栏目,选择目标的tpch数据库,确定保存。

3. 准备大屏模板
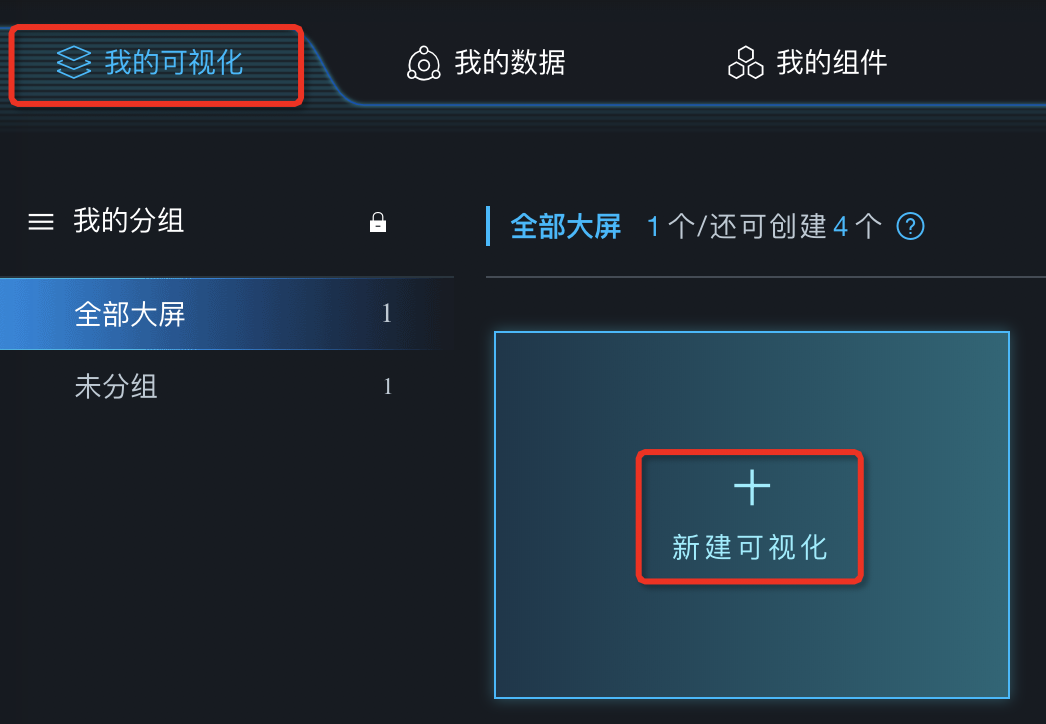
点击 “我的可视化”,“新建可视化”

选择“销售实时监控模板”,点“创建”

本示例大屏中,目标显示各个国家的销售数据情况,把下面标红的框内的组件删除。

然后为了布局,美观,重新调整一个组件在画布上的位置。

为了显示各个国家的销售数据情况,需要世界地图,删除现有的中国地图组件,然后在导航栏的“地图”中选择“3D平面世界地图”。

4. 给大屏中的组件配置数据
4.1 给地图配置数据
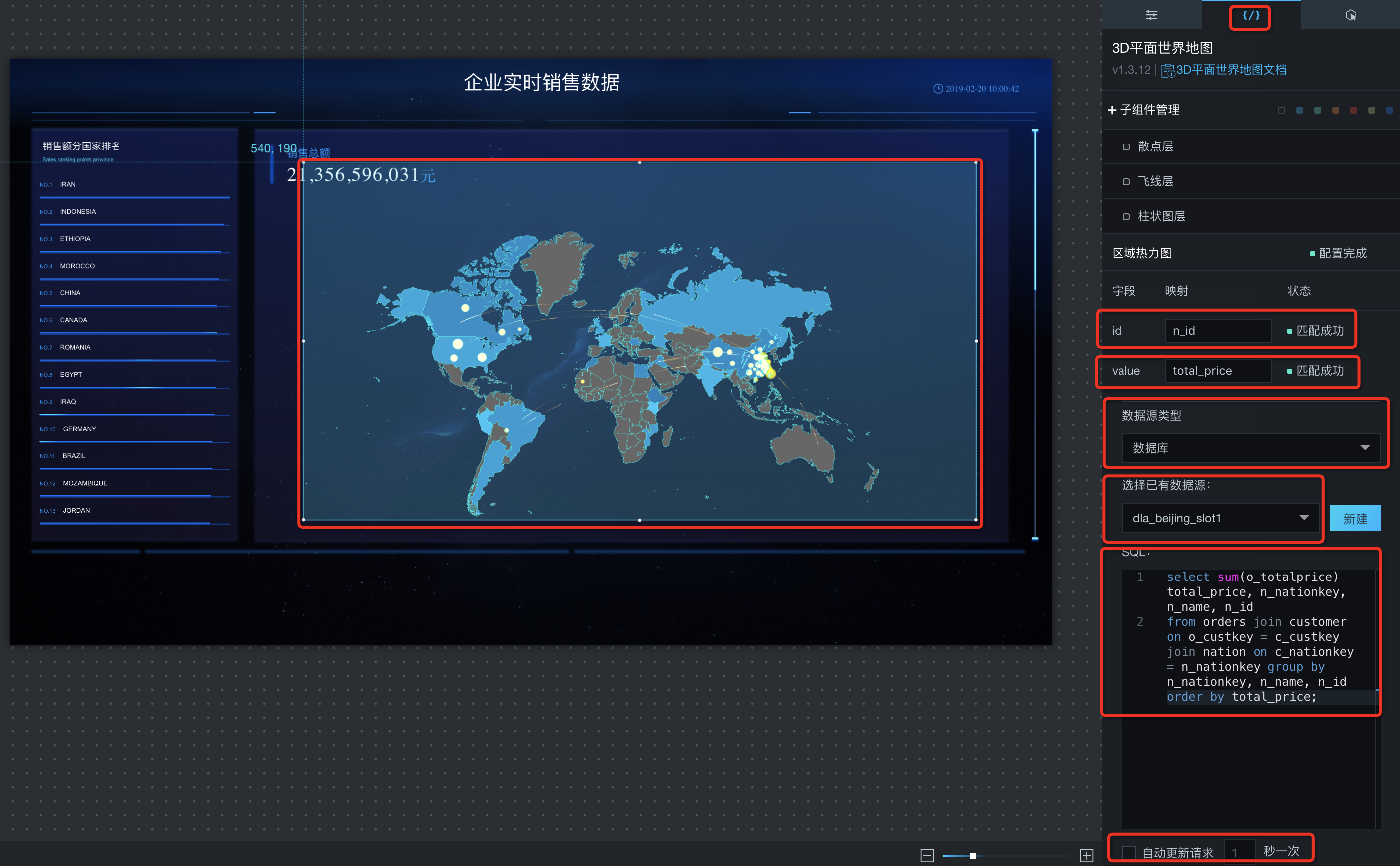
根据如下操作,给地图render数据:
- 选择地图,在数据tab页面中,“数据源类型数据库选择已有数据源我的数据**”中配置的DLA数据源;
- 在SQL中,填入如下SQL,计算按国家销售额排序的数据;
select sum(o_totalprice) total_price, n_nationkey, n_name, n_id
from orders
join customer on o_custkey = c_custkey
join nation on c_nationkey = n_nationkey
group by n_nationkey, n_name, n_id
order by total_price desc;- 字段id和value,分别填入上述SQL返回的n_id列和total_price列;
- 根据业务数据更新需求(见附一:架构示意),选择大屏数据“自动更新请求”,比如60秒一次;
- 然后点击“刷新数据”。

4.2 给总销售额配置数据
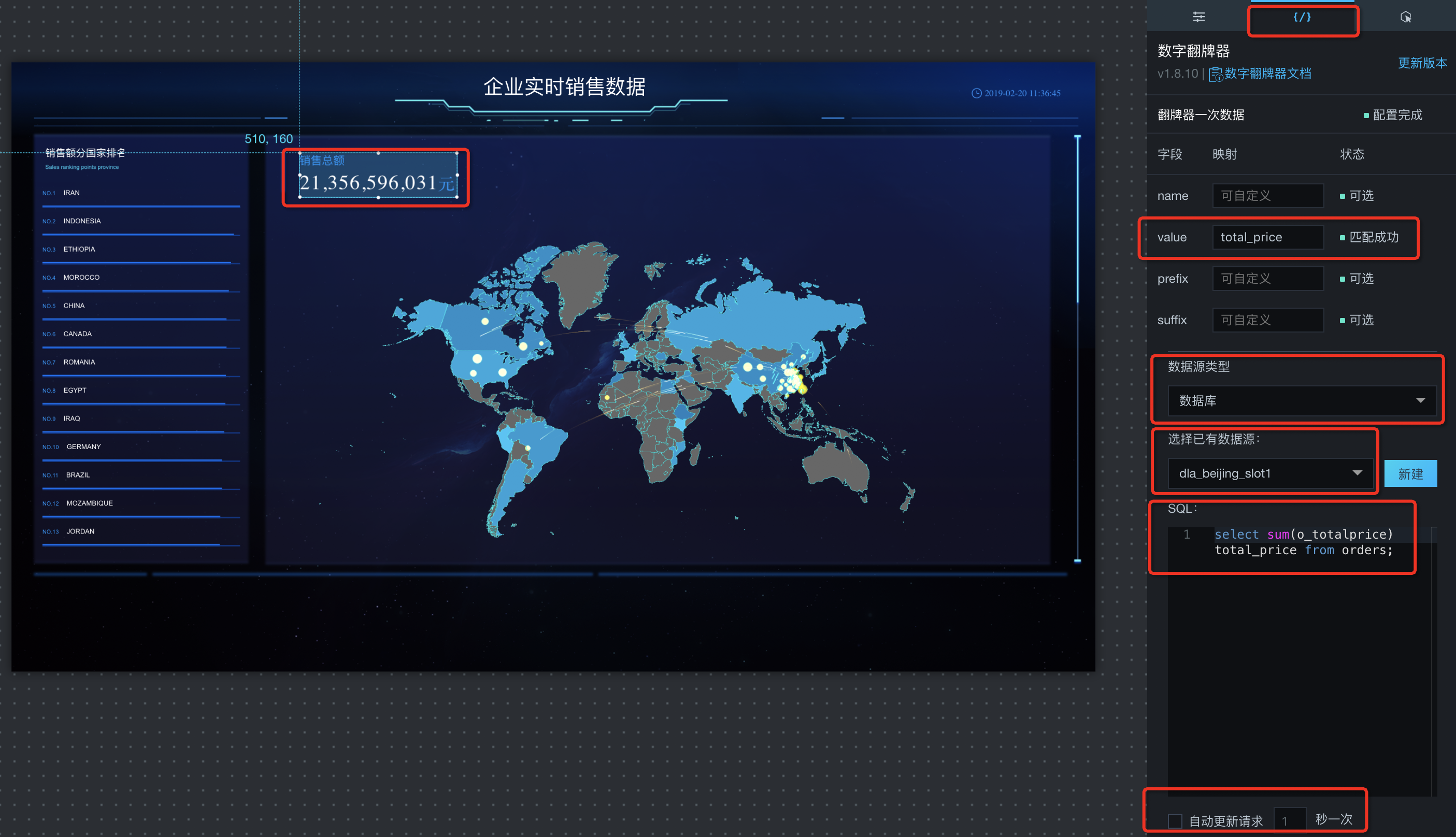
根据如下操作,给总销售额配置数据:
- 选择销售总额组件,在数据tab页面中,“数据源类型数据库选择已有数据源我的数据**”中配置的DLA数据源;
- 在SQL中,填入如下SQL,计算销售总额的数据;
select sum(o_totalprice) total_price
from orders;- 字段value,填入上述SQL返回的total_price列;
- 根据业务数据更新需求(见附一:架构示意),选择大屏数据“自动更新请求”,比如60秒一次;
- 然后点击“刷新数据”。

4.3 给按国家销售排名配置数据
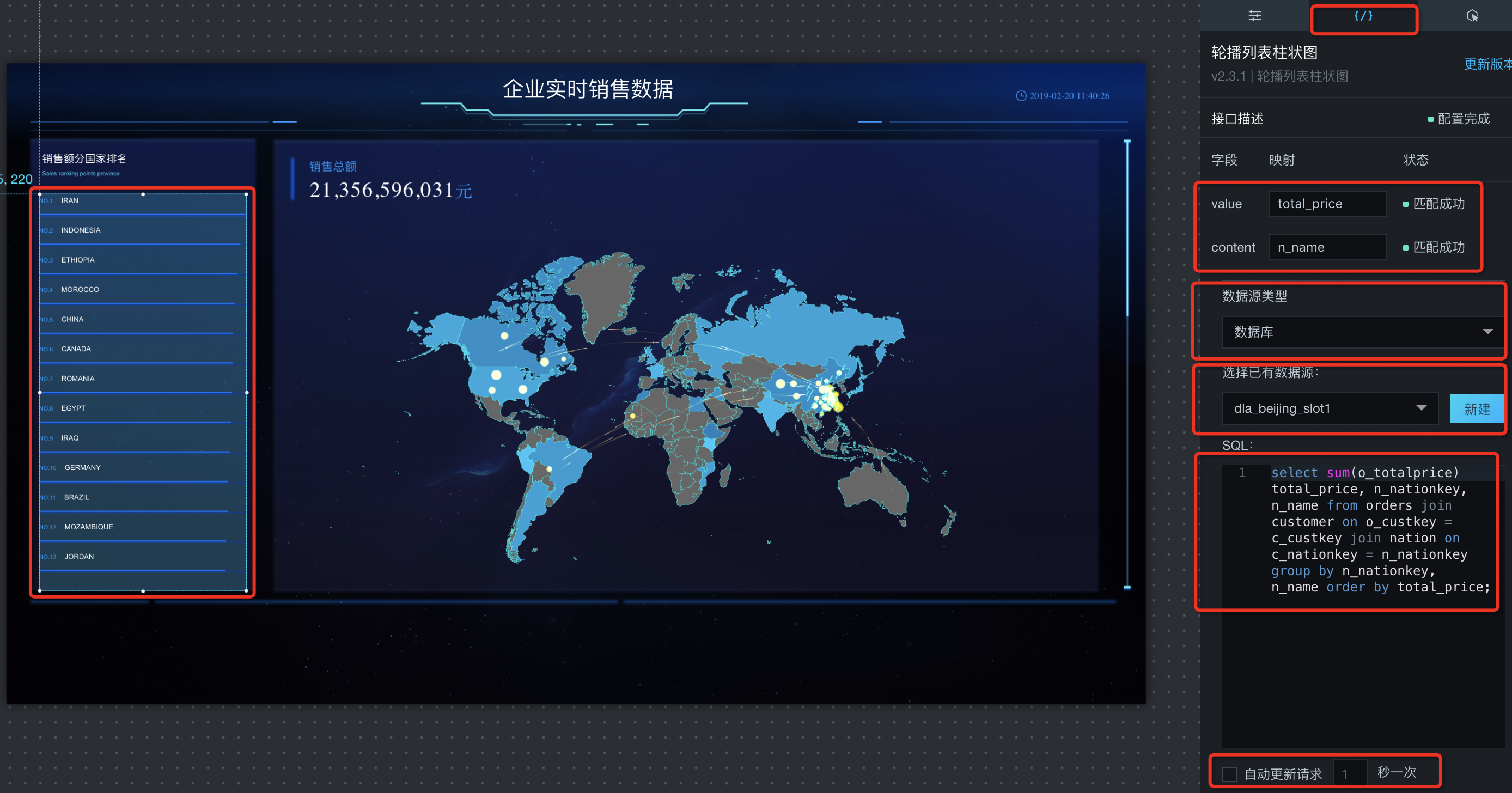
根据如下操作,给总销售额配置数据:
- 选择销售额国家排名组件,在数据tab页面中,“数据源类型数据库选择已有数据源我的数据**”中配置的DLA数据源;
- 在SQL中,填入如下SQL,计算按国家销售额排序的数据;
select sum(o_totalprice) total_price, n_nationkey, n_name
from orders
join customer on o_custkey = c_custkey
join nation on c_nationkey = n_nationkey
group by n_nationkey, n_name
order by total_price desc;- 字段value和content,填入上述SQL返回的total_price列和n_name列;
- 根据业务数据更新需求(见附一:架构示意),选择大屏数据“自动更新请求”,比如60秒一次;
- 然后点击“刷新数据”。

5. 预览和发布大屏
点击右上角的“预览”,可以看到大屏发布后的效果。

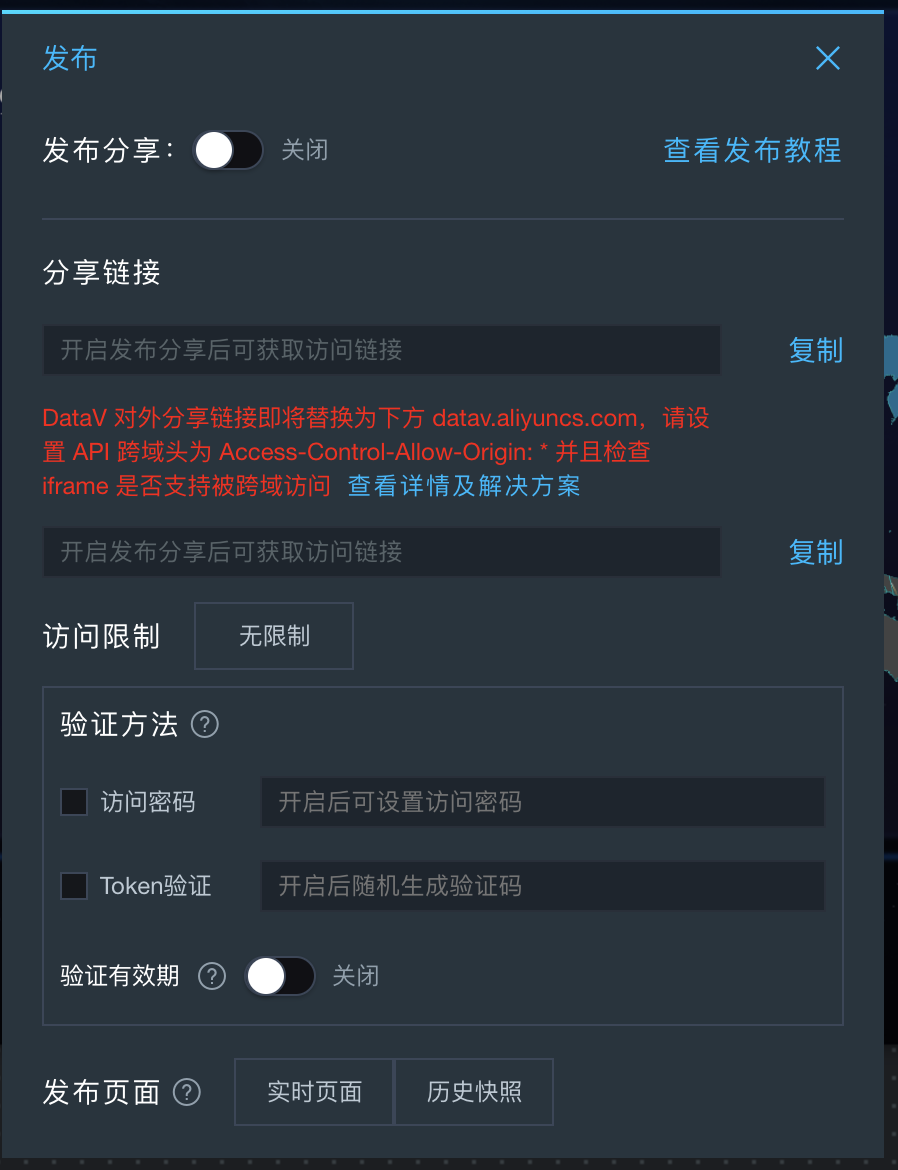
确认无误后,可以进行发布:

此步骤预计耗时:10分钟。
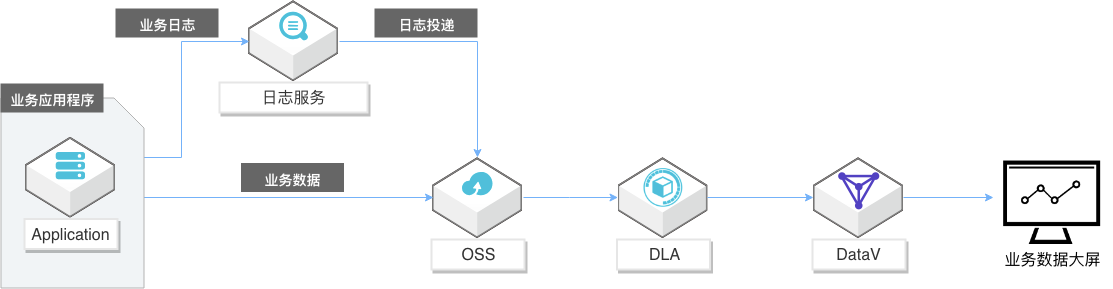
附:架构示意
和使用传统数据库加DataV构建大屏相比,DataV + DLA + OSS的方案是另外一种低成本选择,在绝大部分频率较低的数据刷新的业务大屏场景下,DataV + DLA + OSS的方式远比DataV + 传统数据库的成本低。结合业务数据的产生,整体架构示意如下:
可能的业务数据产出的大屏数据刷新链路:
- 业务应用程序产出的增量数据,直接上传到OSS中,通过定时查询,刷新到业务数据大屏中;
- 业务应用程序产出的业务日志,采集到日志服务中,通过定时日志投递(最小5分钟延迟),投递到OSS中,再通过定时查询,刷新到业务数据大屏中。