3D-ish旋转
即使计算机屏幕是平面和二维的,也可以在这些屏幕上绘制视觉对象,使其具有第三维的外观。 在本章的前面,您看到了一些文本效果,它们提供了第三个维度的提示,而Xamarin.Forms支持两个额外的旋转,名为RotationX和RotationY,它们似乎也突破了屏幕固有的二维平面度。
处理3D图形时,将屏幕视为3D坐标系统的一部分很方便。 像往常一样,X轴是水平的,Y轴是垂直的。 但是还有一个隐含的Z轴与屏幕正交。 该Z轴从屏幕伸出并延伸穿过屏幕的后部。
在2D空间中,旋转发生在点周围。 在3D空间中,围绕轴旋转。 RotationX属性围绕X轴旋转。 视觉对象的顶部和底部似乎向观察者移动或远离观察者。 类似地,RotationY围绕Y轴旋转。 视觉对象的左侧和右侧似乎向观察者移动或远离观察者。 通过扩展,基本的Rotation属性是围绕Z轴旋转。 为了保持一致性,Rotation属性可能应该命名为RotationZ,但这可能会使那些只考虑二维的人感到困惑。
ThreeDeeRotationDemo程序允许您尝试RotationX,RotationY和Rotation的组合,以及探索AnchorX和AnchorY如何影响这两个附加旋转属性:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ThreeDeeRotationDemo.ThreeDeeRotationDemoPage">
<StackLayout Padding="20, 10">
<Frame x:Name="frame"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
OutlineColor="Accent">
<Label Text="TEXT"
FontSize="72" />
</Frame>
<Slider x:Name="rotationXSlider"
Maximum="360"
Value="{Binding Source={x:Reference frame},
Path=RotationX}" />
<Label Text="{Binding Source={x:Reference rotationXSlider},
Path=Value,
StringFormat='RotationX = {0:F0}'}"
HorizontalTextAlignment="Center" />
<Slider x:Name="rotationYSlider"
Maximum="360"
Value="{Binding Source={x:Reference frame},
Path=RotationY}" />
<Label Text="{Binding Source={x:Reference rotationYSlider},
Path=Value,
StringFormat='RotationY = {0:F0}'}"
HorizontalTextAlignment="Center" />
<Slider x:Name="rotationZSlider"
Maximum="360"
Value="{Binding Source={x:Reference frame},
Path=Rotation}" />
<Label Text="{Binding Source={x:Reference rotationZSlider},
Path=Value,
StringFormat='Rotation(Z) = {0:F0}'}"
HorizontalTextAlignment="Center" />
<StackLayout Orientation="Horizontal"
HorizontalOptions="Center">
<Stepper x:Name="anchorXStepper"
Minimum="-1"
Maximum="2"
Increment="0.25"
Value="{Binding Source={x:Reference frame},
Path=AnchorX}" />
<Label Text="{Binding Source={x:Reference anchorXStepper},
Path=Value,
StringFormat='AnchorX = {0:F2}'}"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout Orientation="Horizontal"
HorizontalOptions="Center">
<Stepper x:Name="anchorYStepper"
Minimum="-1"
Maximum="2"
Increment="0.25"
Value="{Binding Source={x:Reference frame},
Path=AnchorY}" />
<Label Text="{Binding Source={x:Reference anchorYStepper},
Path=Value,
StringFormat='AnchorY = {0:F2}'}"
VerticalOptions="Center"/>
</StackLayout>
</StackLayout>
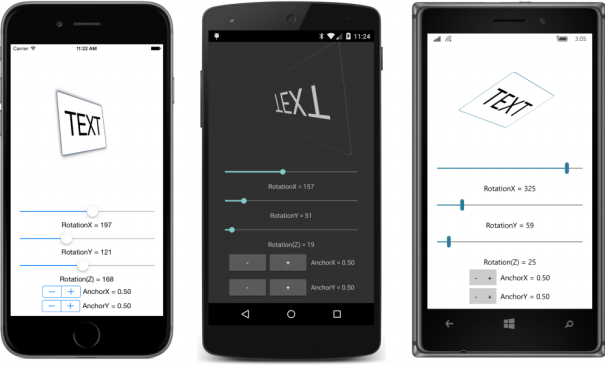
</ContentPage>这是一个示例屏幕,显示所有三个旋转的组合:
您会发现AnchorY属性影响RotationX但不影响RotationY。对于默认的AnchorY值0.5,RotationX会导致在可视对象的水平中心周围发生旋转。将AnchorY设置为0时,旋转位于对象顶部附近,对于值1,旋转位于底部附近。
同样,AnchorX属性会影响RotationY但不会影响RotationX。 AnchorX值为0会导致RotationY围绕其左边缘旋转可视对象,而值为1会导致围绕右边缘旋转。
三个平台的旋转方向是一致的,但最好结合三维坐标系的惯例进行描述:
您可能认为有许多方法可以排列正交的X,Y和Z轴。例如,X的增加值可能对应于X轴上的向左或向右移动而增加,并且Y的增加值可能对应于Y轴上的向上或向下移动。然而,当从不同方向观察轴时,许多这些变化变得相同。实际上,只有两种不同的方式来排列X,Y和Z轴。这两种方式称为右手和左手坐标系。
Xamarin.Forms中的三个旋转属性所暗示的3D坐标系统是左手:如果您将左手的食指指向增加X坐标(向右)的方向,并且您的中指朝向增加的方向Y坐标(向下),然后你的拇指指向增加Z坐标的方向,这些坐标是从屏幕出来的。
您的左手也可用于预测旋转方向:要围绕特定轴旋转,请先将拇指指向该轴上增加值的方向。要围绕X轴旋转,请将左拇指指向右侧。要围绕Y轴旋转,请将左手拇指向下。要围绕Z轴旋转,请将左拇指指向屏幕外。左手其他手指的卷曲表示正角度的旋转方向。
综上所述:
- 为了增加RotationX的角度,顶部会返回,底部会出现。
- 为了增加RotationY的角度,右侧向后,左侧出现。
- 为增加旋转角度,旋转方向为顺时针方向。
除了这些约定之外,RotationX和RotationY在三个平台之间没有太多的视觉一致性。尽管所有三个平台都实现了透视 - 即,看似最接近视图的对象部分比远离对象的部分大 - 您将看到的透视量是特定于平台的。没有可以允许微调这些视觉效果的AnchorZ属性。
但最明显的是,这些不同的旋转属性对于动画来说会非常有趣。