阿里云的API和SDK给用户的自主操作带来了极大的方便. 前两天遇到一个用户,反馈在使用mongodb 的sdk 获取新加坡的集群实例时,总是结果为空. 但请示返回的状态码却是200, 即成功. 但自己确实是有新加坡的集群实例的,并且用的还是购买实例的主账号的 AccessID/Secret. 我们来看下这个问题.
- 客户的代码是来自于 Api.aliyun.com 复制过来,然后修改了签名键值对,代码片段如下:
#!/usr/bin/env python
#coding=utf-8
from aliyunsdkcore.client import AcsClient
from aliyunsdkcore.request import CommonRequest
client = AcsClient('<accessKeyId>', '<accessSecret>', 'cn-shanghai')
request = CommonRequest()
request.set_accept_format('json')
request.set_domain('mongodb.aliyuncs.com')
request.set_method('POST')
request.set_version('2015-12-01')
request.set_action_name('DescribeDBInstances')
request.add_query_param('RegionId', 'ap-southeast-1')
response = client.do_action(request)
# python2: print(response)
print(str(response, encoding = 'utf-8'))到底是哪里的问题呢?正好我们手头上有一台新加坡的 mongodb 集群实例,我们是否可以从浏览器的返回结果中查看到蛛丝马迹呢?我们尝试一下
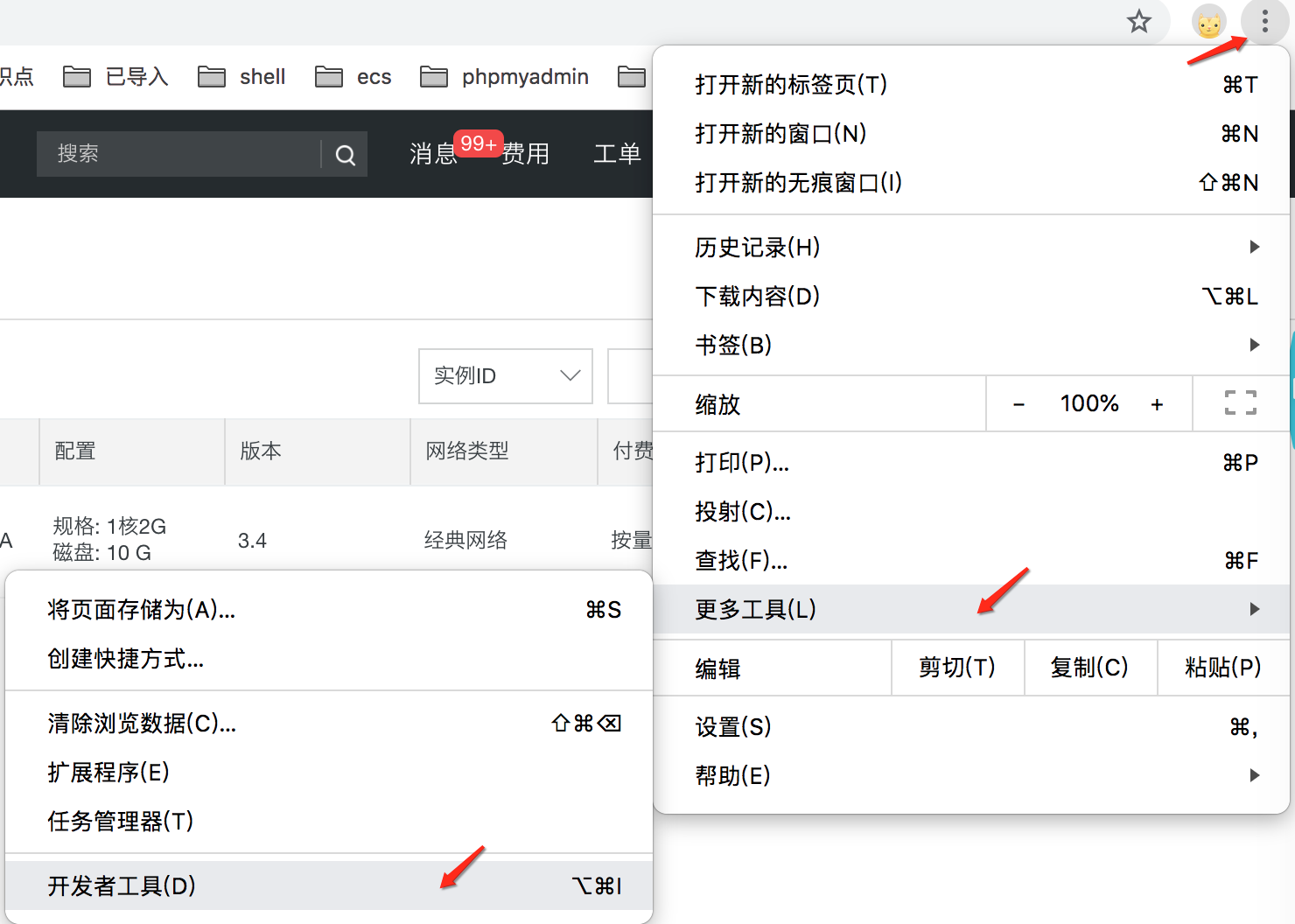
- 在 chrome 浏览器,先打开新加坡的mongodb 控制台,然后选择开发者工具.如图:

3.选择分片集群实例.
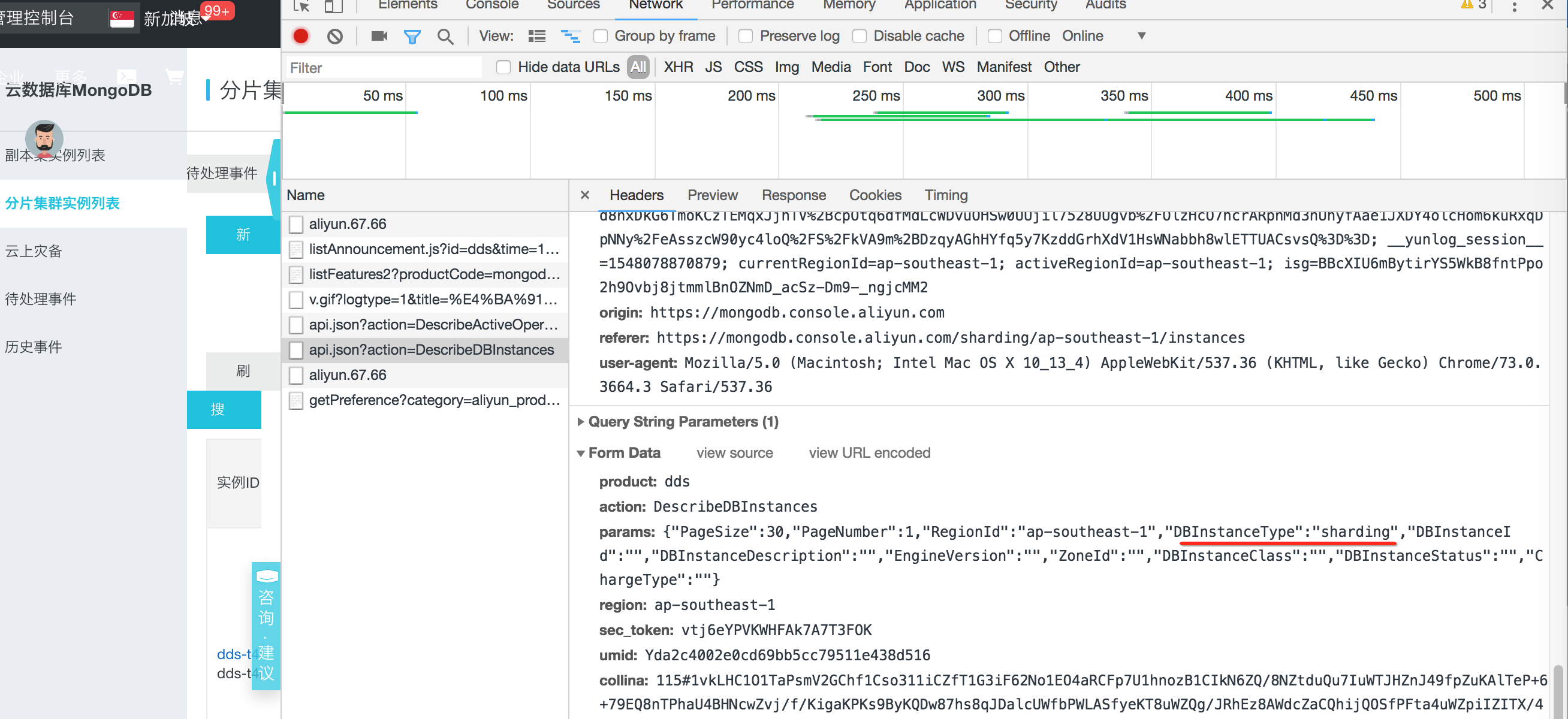
4.这时我们查看开发者工具, 会发现有一个调用 DescribeDBInstances 的页面, 在页面中找到 Query String Parameters 中 action 为 DescribeDBInstances, 找到其 Form data, 这时赫然发现里有一项参数:
DBInstanceType:sharding,如图:
看来就是这个参数作的怪, 好了我们修改代码,添加如下行:
request.add_query_param('DBInstanceType','sharding')果然得到了正确的结果. 可惜文档中没有写明白, 后来又过该方法,发现这个参数的默认值是 replicate, 如果不指定,就只会显示复制集的实例.




