所谓的滑动菜单就是将一些菜单选项隐藏起来,而不是放置在主屏幕上,然后可以通过滑动的方式将菜单显示出来。这种方式既节省了屏幕空间,又实现了非常好的动画效果。
下面我们实现一个相对基本的滑动菜单。
参考文献:《第一行代码(第2版)》
主要内容
1.使用DrawerLayout控件搭建基础框架
2.使用NavigationView优化滑动菜单页面
步骤概要
1.使用DrawerLayout控件搭建基础框架
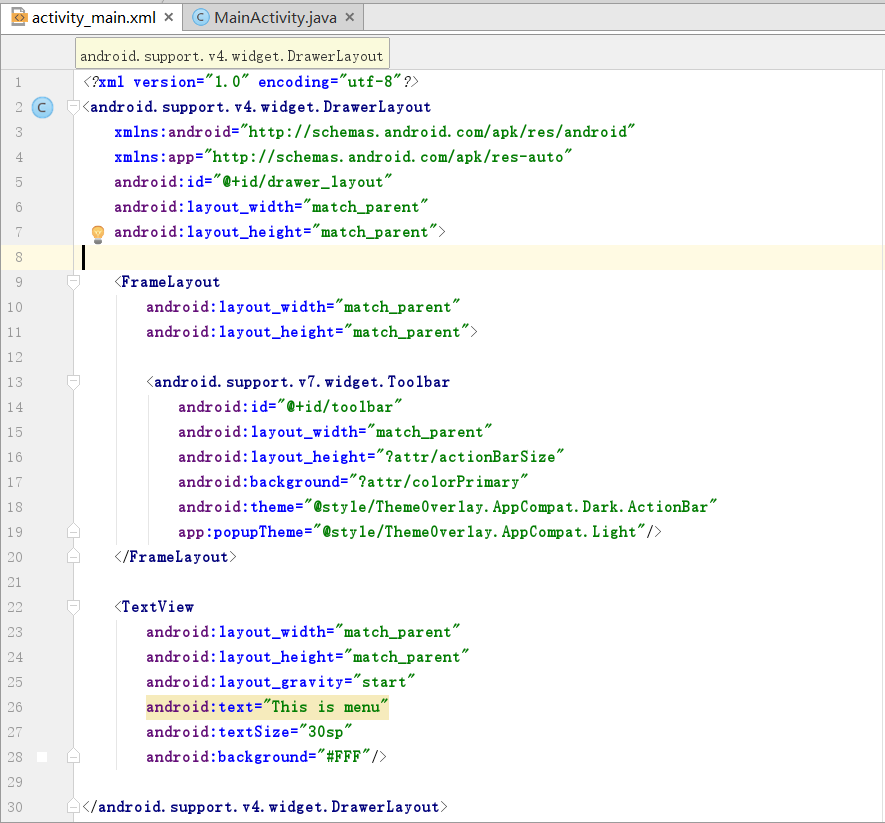
新建一个空项目,修改主布局文件如下,DrawerLayout中放置了两个直接子控件,第一个字控件是FrameLayout,用于作为主屏幕中显示的内容,第二个控件这里使用了一个TextView,用于作为滑动菜单中显示的内容:

效果图如下:
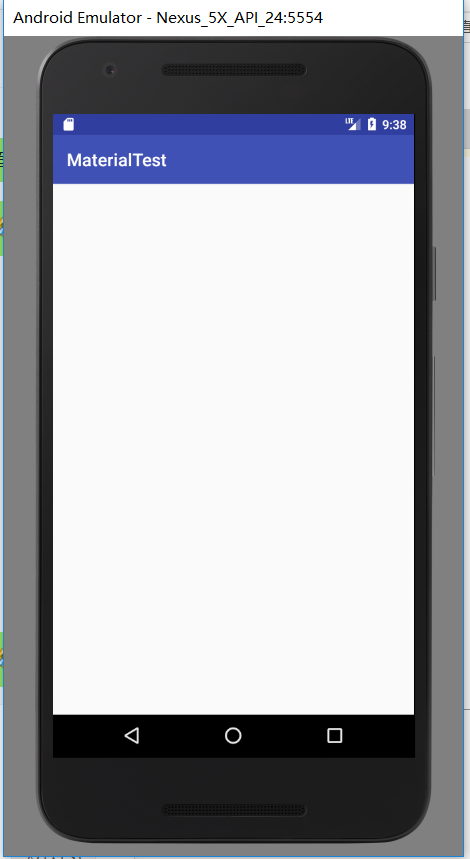
启动程序,主界面如下:

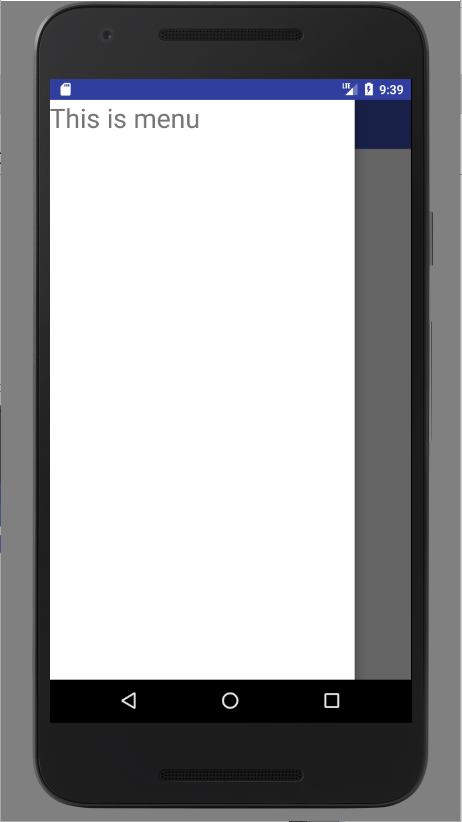
在屏幕左侧边缘向右拖动,就可以让滑动菜单显示出来了:

2.使用NavigationView优化滑动菜单页面
NavigationView是Design Support库中提供的一个控件,它可以将滑动菜单页面的实现变得非常简单。
接下来我们实现一下这个控件,
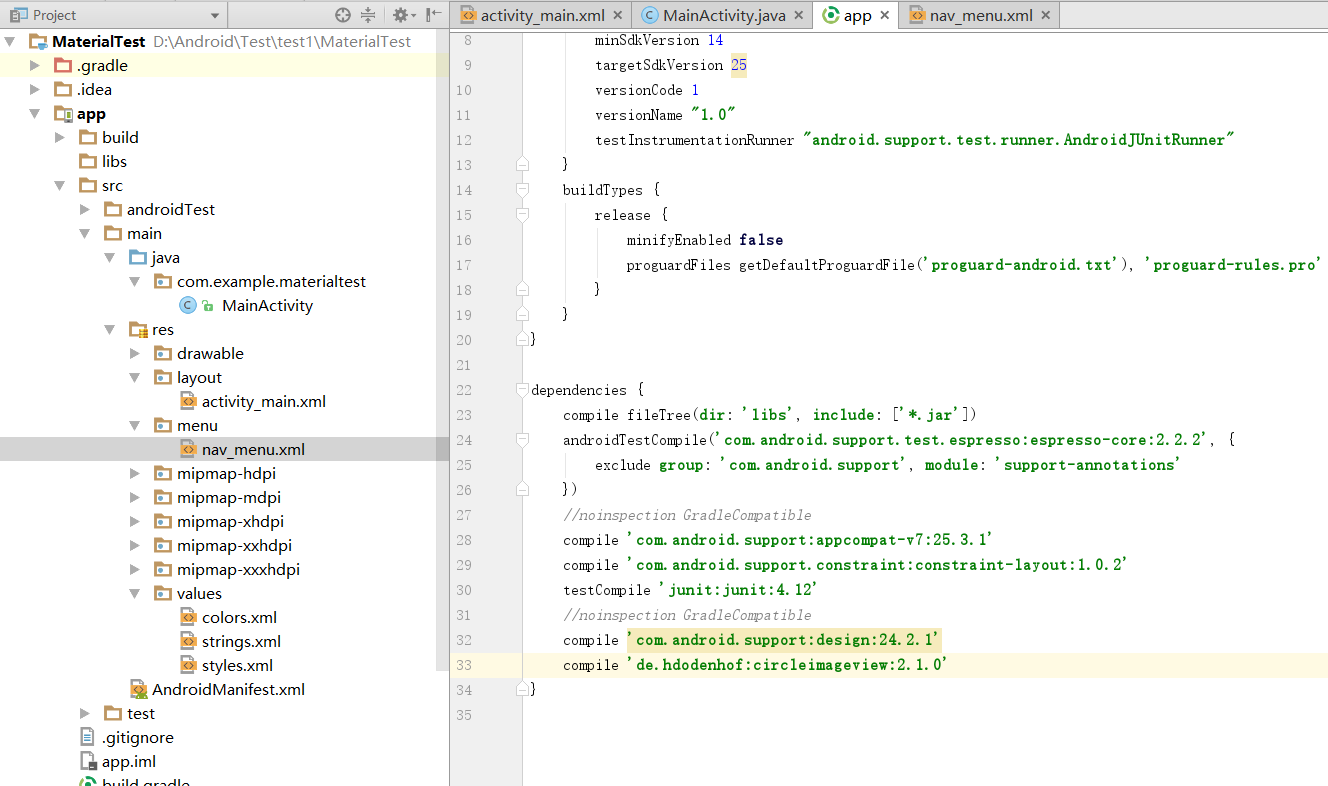
NavigationView是Design Support库中提供的,那么我们需要将这个库引入到项目中才行,如图中32-33行:
注:Sync的时候可能会出错,这时候添加如27、31两行相关注释即可

其中CircleImageView是一个开源项目,它可以用来轻松实现图片圆形化:
2.2
在开始使用NavigationView之前,我们需要准备好两个东西:
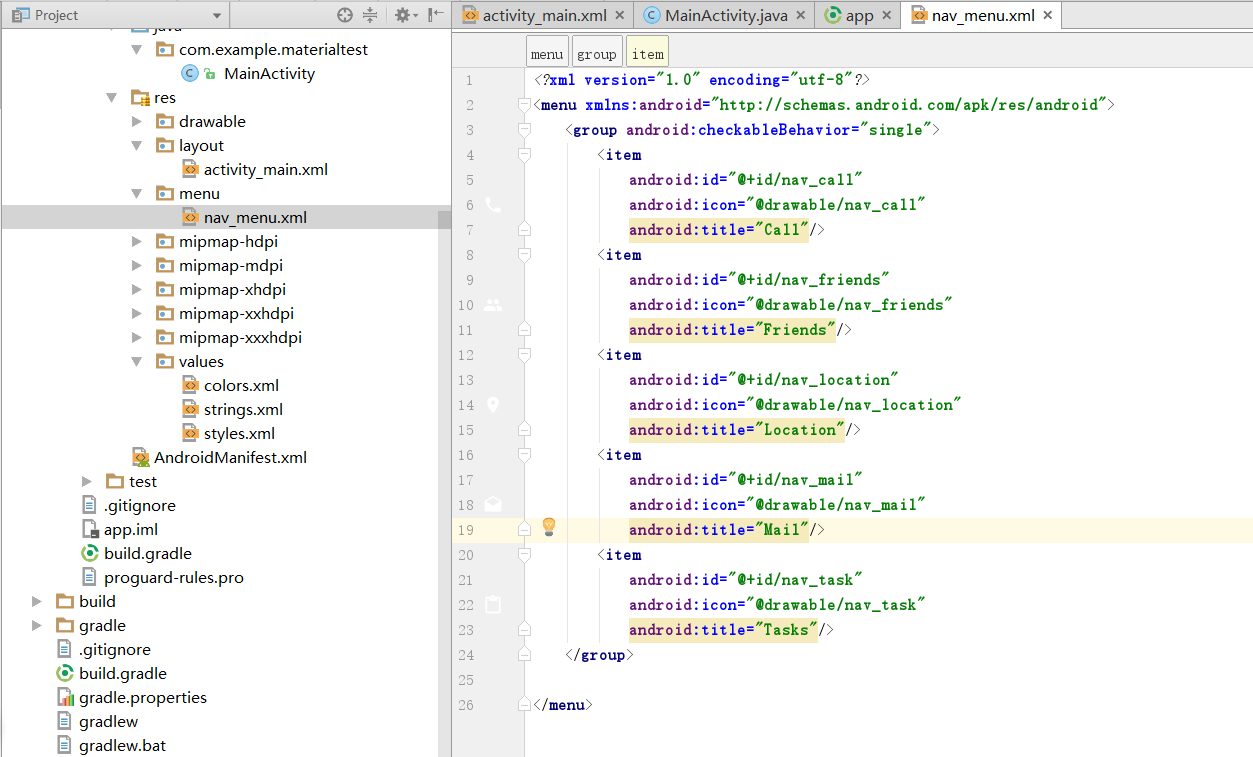
1)menu。用来自NavigationView中显示具体的菜单项;
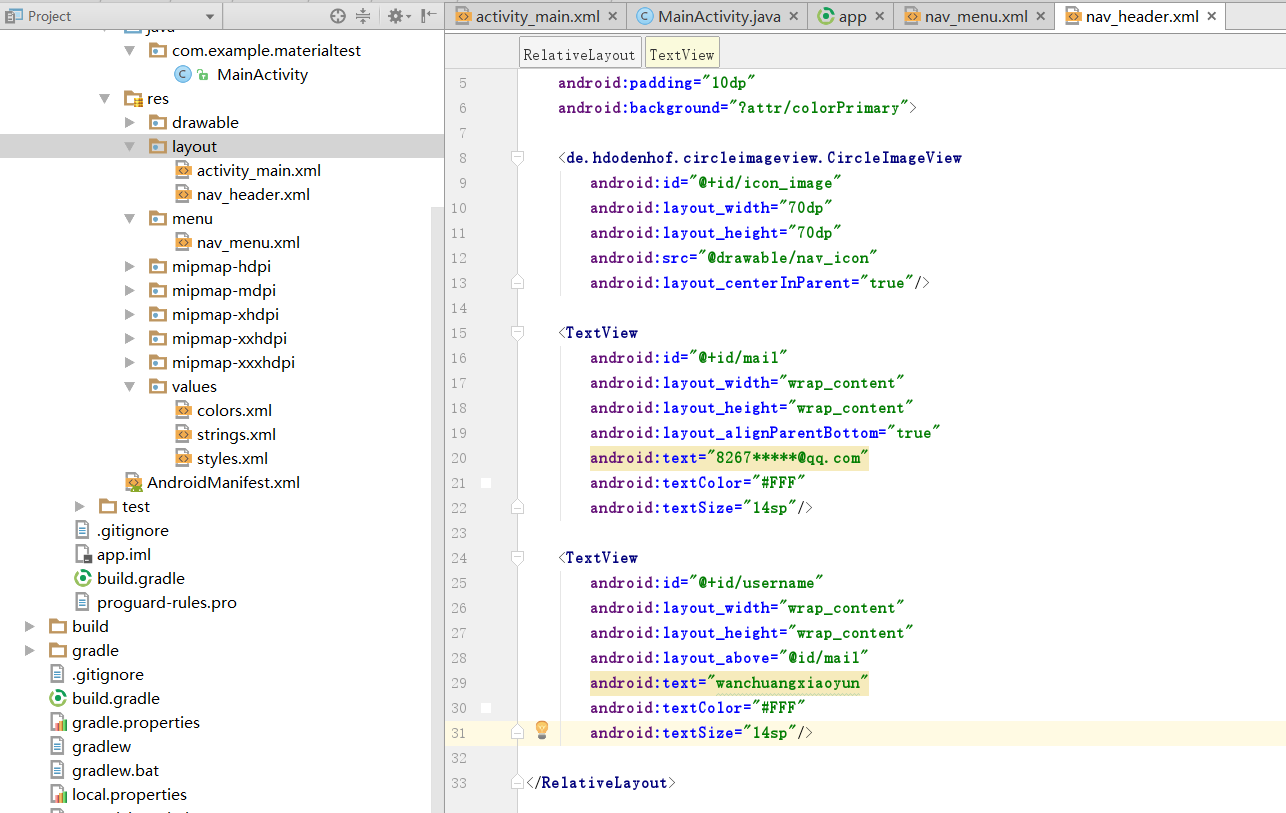
2)headerLayout。用来在NavigationView中显示头部布局的;
下面开始操作,
新建一个布局文件,编写如下代码:

layout文件夹下再新建一个header布局:

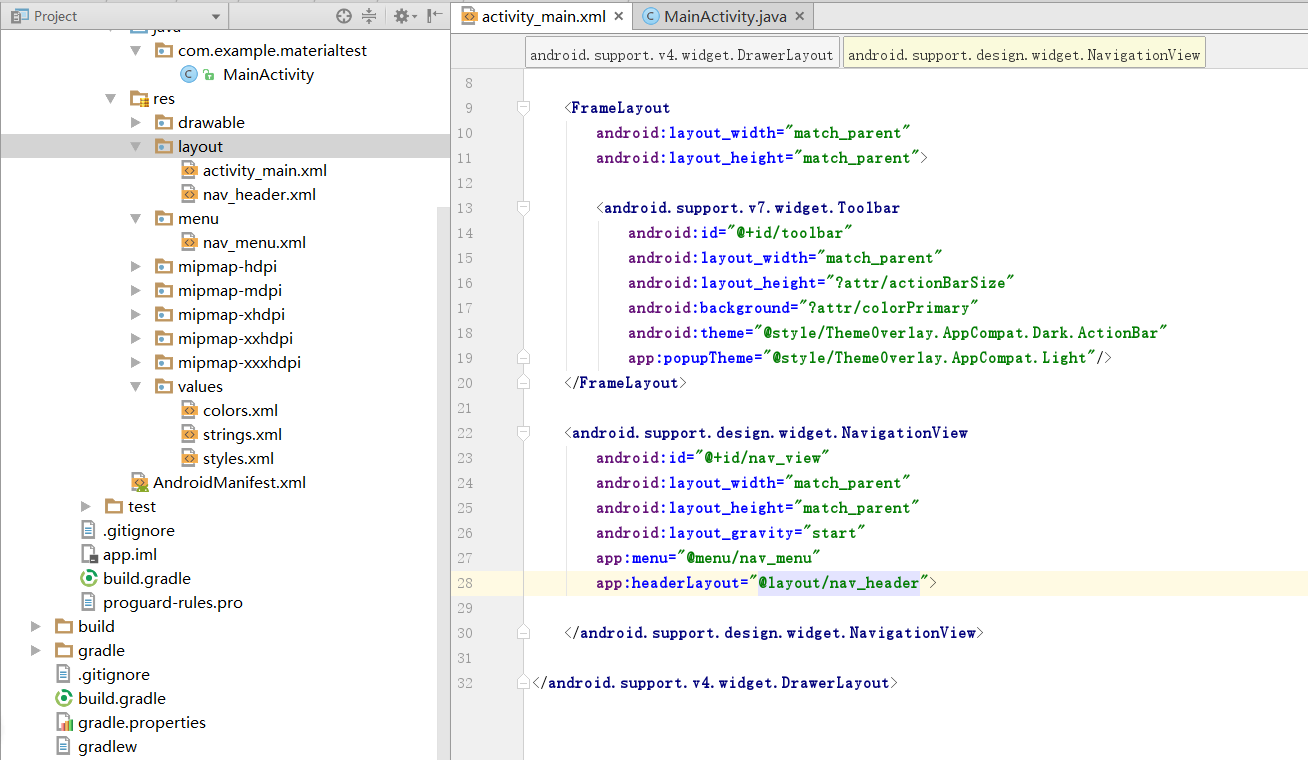
现在menu和header都准备好了,可以使用NavigaView了,修改activity_main.xml中的代码,如下:
其中我们可以看到,如图中27-28行,我们将准备好的menu和header设置到NavigaView里面,

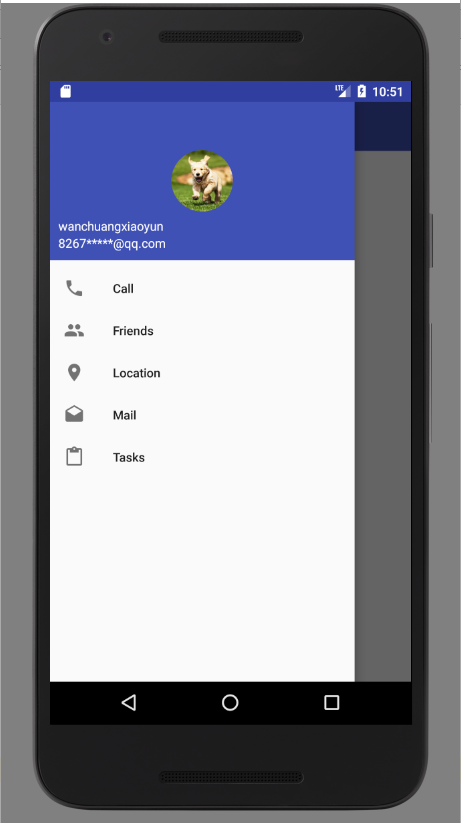
到此为止滑动菜单的UI设计便大功告成了,运行程序,在屏幕左侧边缘向右拖动,就可以如下效果图了: