版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qingfeng812/article/details/11577731
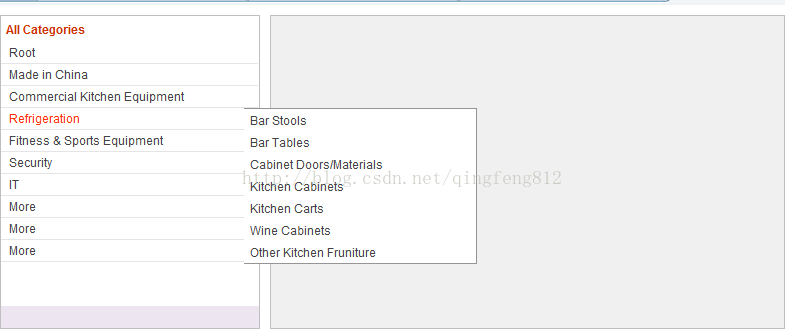
效果演示:
示例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns=" http://www.w3.org/1999/xhtml">
<head id="ctl00_Head1">
<title>Furniture</title>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
* {margin:0; padding:0;}
html {color:#434343; background-color:#fff;}
body{color:#434343;font-family:Arial,宋体;line-height:20px; font-size:12px;height: 100%;width: 100%; word-break:normal; background: #FFF;}
a{color:#434343; text-decoration:none;}a:hover {color:#f30;text-decoration:underline;}
img {border:0; vertical-align:middle;}
li {list-style:none;}
.clearfix:after { content:"."; clear:both; display:block; height:0; visibility:hidden; overflow:hidden; }
.clearfix { display: inline-table; }
* html .clearfix { height: 1%; }
.clearfix { display: block;}
*+html .clearfix { min-height:1%; }
.f_l {float:left;}
.f_r {float:right;}
.width785 {width:785px; margin-top:10px;}
.width165 {width:165px; margin-top:10px;}
.cgtop_focus {position:relative; height:314px; z-index:2; margin-bottom:10px;}
.my_category_c {height:264px;}
.my_left_category {width:258px;border:1px solid #bfbfbf; position:absolute; top:0px; left:0px; z-index:9999;}
.my_left_category h2 {background: url(<a href=" http://www.furnitureinchina.com/images/cg_h2_01.gif" target="_blank">http://www.furnitureinchina.com/images/cg_h2_01.gif</a>) repeat-x left top; height:26px; line-height:26px; font-size:12px; color:#c30; padding-left:5px;}
.my_left_category h2 a {color:#c30;}
.my_left_category h2 a:hover {text-decoration:underline;}
.my_left_category .h2_cat { width:257px; line-height:21px; background-image:url(<a href=" http://www.furnitureinchina.com/images/cg_my_menubg.gif" target="_blank">http://www.furnitureinchina.com/images/cg_my_menubg.gif</a>); background-repeat:no-repeat; position:relative; border-bottom:1px solid #e5e5e5; }
.my_left_category a {text-decoration:none; display:block;}
.my_left_category a:hover { text-decoration:none;}
.my_left_category h3 {height:21px; font-size:12px; font-weight:normal; }
.my_left_category h3 a { line-height:21px; display:block; padding-left:8px; width:230px; overflow:hidden;white-space:nowrap;text-overflow:ellipsis; -o-text-overflow:ellipsis;}
.my_left_category .h3_cat { display:none; width:236px; position:absolute; left:243px; margin-top:-22px; cursor:auto; }
.my_left_category .shadow { position:inherit; background:url(<a href=" http://www.furnitureinchina.com/images/cg_shadow_04.gif" target="_blank">http://www.furnitureinchina.com/images/cg_shadow_04.gif</a>) left top; width:236px; }
.my_left_category .shadow_border { position:inherit; width:232px; border:1px solid #959595; margin-top:1px; border-left-width:0px; background:url(<a href=" http://www.furnitureinchina.com/images/cg_shadow_border.gif" target="_blank">http://www.furnitureinchina.com/images/cg_shadow_border.gif</a>) no-repeat 0px 19px; background-color:#ffffff; margin-bottom:3px }
.my_left_category .shadow_border ul li {}
.my_left_category .shadow_border ul li a {padding-left:5px; height:22px; line-height:22px; overflow:hidden; margin-left:1px;}
.my_left_category .shadow_border ul li a:hover {background-color:#eee;}
.my_left_category .active_cat { z-index:99; background-position:0 -26px; cursor:pointer; }
.my_left_category .active_cat h3 {color:#f30; background: url(<a href=" http://www.furnitureinchina.com/images/cg_my_cat_sub_menu_dot.gif" target="_blank">http://www.furnitureinchina.com/images/cg_my_cat_sub_menu_dot.gif</a>) no-repeat 168px center; }
.my_left_category .active_cat h3 a {color:#f30; width:230px; overflow:hidden; height:21px;white-space:nowrap;text-overflow:ellipsis; -o-text-overflow:ellipsis;}
.my_left_category .active_cat div { display:block; }
.morecate { background: #ede5f0 url(<a href=" http://www.furnitureinchina.com/images/cate_icon02.gif" target="_blank">http://www.furnitureinchina.com/images/cate_icon02.gif</a>) no-repeat center center; height:22px; line-height:22px;}
.morecate a {display:block; height:22px; line-height:22px; cursor:pointer;}
#catebox {z-index:9999; }
#cgbox {background-color:#fff;}
#cg_Box{position:relative; z-index:1;}
.sub_promotion{ overflow:hidden; width:513px; height:312px; border:1px solid #bfbfbf; position:relative; background: #f0f0f0 url(<a href=" http://www.furnitureinchina.com/images/cg_focus_bg.gif" target="_blank">http://www.furnitureinchina.com/images/cg_focus_bg.gif</a>) repeat-x left top; }
</style>
</head>
<body>
<div class="width785 f_l">
<div class="cgtop_focus clearfix">
<div class="my_left_category">
<h2><a href="#">All Categories</a></h2>
<div class="my_category_c">
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#" target="_blank" title="Root">Root</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">Bar Stools</a></li>
<li><a href="#">Bar Tables</a></li>
<li><a href="#">Cabinet Doors/Materials</a></li>
<li><a href="#">Kitchen Cabinets</a></li>
<li><a href="#">Kitchen Carts</a></li>
<li><a href="#">Wine Cabinets</a></li>
<li><a href="#">Other Kitchen Fruniture</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#" target="_blank" title="Made in China">Made in China</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">Bar Stools</a></li>
<li><a href="#">Bar Tables</a></li>
<li><a href="#">Cabinet Doors/Materials</a></li>
<li><a href="#">Kitchen Cabinets</a></li>
<li><a href="#">Kitchen Carts</a></li>
<li><a href="#">Wine Cabinets</a></li>
<li><a href="#">Other Kitchen Fruniture</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#" target="_blank" title="Commercial Kitchen Equipment">Commercial Kitchen Equipment</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">Bar Stools</a></li>
<li><a href="#">Bar Tables</a></li>
<li><a href="#">Cabinet Doors/Materials</a></li>
<li><a href="#">Kitchen Cabinets</a></li>
<li><a href="#">Kitchen Carts</a></li>
<li><a href="#">Wine Cabinets</a></li>
<li><a href="#">Other Kitchen Fruniture</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#" target="_blank" title="Refrigeration">Refrigeration</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">Bar Stools</a></li>
<li><a href="#">Bar Tables</a></li>
<li><a href="#">Cabinet Doors/Materials</a></li>
<li><a href="#">Kitchen Cabinets</a></li>
<li><a href="#">Kitchen Carts</a></li>
<li><a href="#">Wine Cabinets</a></li>
<li><a href="#">Other Kitchen Fruniture</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#" target="_blank" title="Fitness & Sports Equipment">Fitness & Sports Equipment</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">Bar Stools</a></li>
<li><a href="#">Bar Tables</a></li>
<li><a href="#">Cabinet Doors/Materials</a></li>
<li><a href="#">Kitchen Cabinets</a></li>
<li><a href="#">Kitchen Carts</a></li>
<li><a href="#">Wine Cabinets</a></li>
<li><a href="#">Other Kitchen Fruniture</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#" target="_blank" title="Security">Security</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">Bar Stools</a></li>
<li><a href="#">Bar Tables</a></li>
<li><a href="#">Cabinet Doors/Materials</a></li>
<li><a href="#">Kitchen Cabinets</a></li>
<li><a href="#">Kitchen Carts</a></li>
<li><a href="#">Wine Cabinets</a></li>
<li><a href="#">Other Kitchen Fruniture</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#" target="_blank" title="IT">IT</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">Bar Stools</a></li>
<li><a href="#">Bar Tables</a></li>
<li><a href="#">Cabinet Doors/Materials</a></li>
<li><a href="#">Kitchen Cabinets</a></li>
<li><a href="#">Kitchen Carts</a></li>
<li><a href="#">Wine Cabinets</a></li>
<li><a href="#">Other Kitchen Fruniture</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#" target="_blank" title="More">More</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">Bar Stools</a></li>
<li><a href="#">Bar Tables</a></li>
<li><a href="#">Cabinet Doors/Materials</a></li>
<li><a href="#">Kitchen Cabinets</a></li>
<li><a href="#">Kitchen Carts</a></li>
<li><a href="#">Wine Cabinets</a></li>
<li><a href="#">Other Kitchen Fruniture</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#" target="_blank" title="More">More</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">Bar Stools</a></li>
<li><a href="#">Bar Tables</a></li>
<li><a href="#">Cabinet Doors/Materials</a></li>
<li><a href="#">Kitchen Cabinets</a></li>
<li><a href="#">Kitchen Carts</a></li>
<li><a href="#">Wine Cabinets</a></li>
<li><a href="#">Other Kitchen Fruniture</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#" target="_blank" title="More">More</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">Bar Stools</a></li>
<li><a href="#">Bar Tables</a></li>
<li><a href="#">Cabinet Doors/Materials</a></li>
<li><a href="#">Kitchen Cabinets</a></li>
<li><a href="#">Kitchen Carts</a></li>
<li><a href="#">Wine Cabinets</a></li>
<li><a href="#">Other Kitchen Fruniture</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
//===========================点击展开关闭效果====================================
function openShutManager(oSourceObj,oTargetObj,shutAble,oOpenTip,oShutTip){
var sourceObj = typeof oSourceObj == "string" ? document.getElementById(oSourceObj) : oSourceObj;
var targetObj = typeof oTargetObj == "string" ? document.getElementById(oTargetObj) : oTargetObj;
var openTip = oOpenTip || "";
var shutTip = oShutTip || "";
if(targetObj.style.display!="none"){
if(shutAble) return;
targetObj.style.display="none";
if(openTip && shutTip){
sourceObj.innerHTML = shutTip;
}
} else {
targetObj.style.display="block";
if(openTip && shutTip){
sourceObj.innerHTML = openTip;
}
}
}
</script>
<div class="morecate"> <a onclick="openShutManager(this,'cgbox')"></a>
<div id="cgbox" style="display:none"> 这里面放的是box的内容. </div>
</div>
</div>
<div class="sub_promotion f_r">
<div class="sub-promotion-content"></div>
</div>
</div>
</div>
</body>
</html>