基本介绍
H5 Video是不提供截图的API的, 视频截图需要借助Canvas,通过Canvas提供的drawImage方法,把Video的当前画面渲染到画布上, 最终通过toDataURL方法可以导出图片的base64编码,基本就完成了图片截图的功能。
功能实现
Canvas接口介绍
drawImage接口
在画布上绘制图像、画布或视频,也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸,主要参数为:
| 参数 | 描述 |
|---|---|
| img | 规定要使用的图像、画布或视频。 |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| dx | 在画布上放置图像的 x 坐标位置。 |
| dy | 在画布上放置图像的 y 坐标位置。 |
| dwidth | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| dheight | 可选。要使用的图像的高度。(伸展或缩小图像) |
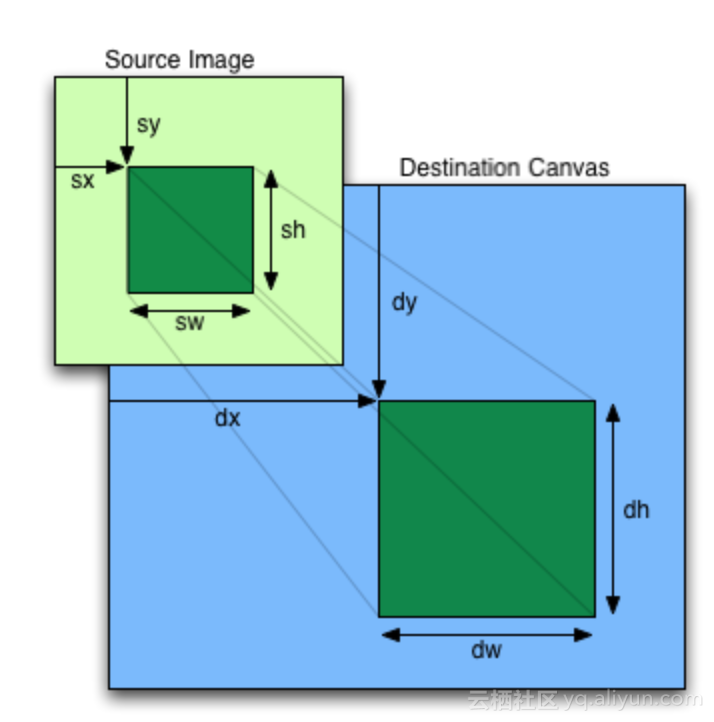
参考一下这个图应该就比较清楚的了:

看一个例子,比如一个视频是640X480,现在需要截取下半部分:
function(){
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var video=document.getElementByTagName("video");
ctx.drawImage(video,0,240,640,240,0,0,640,240);
};
toDataURL接口
方法返回一个包含图片展示的 data URI 。可以使用 type 参数其类型,默认为 PNG 格式。图片的分辨率为96dpi
| 参数 | 描述 |
|---|---|
| type | 可选。图片格式,默认为 image/png |
| encoderOptions | 可选。在指定图片格式为 image/jpeg 或 image/webp的情况下,可以从 0 到 1 的区间内选择图片的质量。如果超出取值范围,将会使用默认值 0.92。其他参数会被忽略 |
比如设置导出图片的质量:
var fullQuality = canvas.toDataURL("image/jpeg", 1.0);
var mediumQuality = canvas.toDataURL("image/jpeg", 0.5);
var lowQuality = canvas.toDataURL("image/jpeg", 0.1);
导出图片时需注意的:
- 如果画布的高度或宽度是0,那么会返回字符串“
data:,”。 - 如果传入的类型非“
image/png”,但是返回的值以“data:image/png”开头,那么该传入的类型是不支持的。 - Chrome支持“
image/webp”类型。 - 图片地址或者视频地址需要支持跨越访问,并且在 img或video Dom元素上添加属性crossOrigin:"anonymous"
<video crossOrigin:"anonymous"></video>
<img crossOrigin:"anonymous"></img>
Aliplayer的截图功能
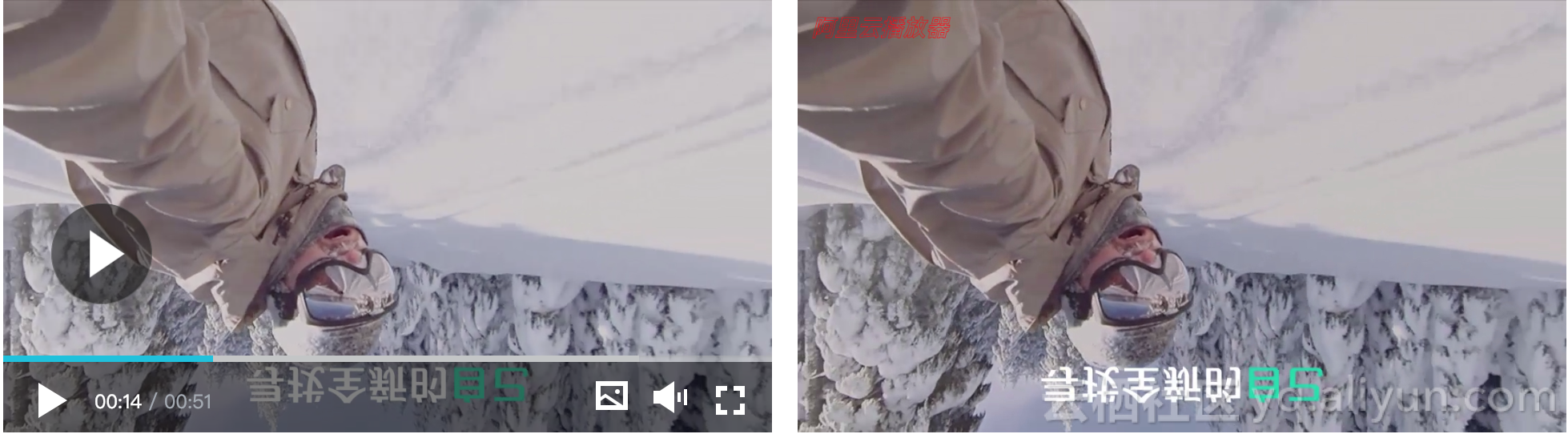
Alilayer里实现的截图除了截图一张图片,还可以添加水印,还可以截取镜像的视频,效果如下:

截图功能介绍
创建Canvas,设置大小为实际视频的大小,根据视频的镜像方向,对Canvas做相应的处理,代码如下:
var canvas = document.createElement('canvas'),
video = that._player.tag,
canvas.width =video.videoWidth,//视频原有尺寸
canvas.height = video.videoHeight;//视频原有尺寸
var ctx = canvas.getContext('2d');
ctx.save();
//判断用户是否对视频做过镜像
var image = that._player.getImage();
if(image == "vertical")//垂直镜像
{
ctx.translate(0,canvas.height);
ctx.scale(1, -1);
}
else if(image == "horizon")//水平镜像
{
ctx.translate(canvas.width, 0);
ctx.scale(-1, 1);
}
//视频的当前画面渲染到画布上
ctx.drawImage(video, 0, 0, w, h);
ctx.restore();
水印功能介绍
Aliplayer水印支持添加的位置、字体、画笔颜色和填充样式,在创建播放器的时候指定,代码如下:
let drawText =>(ctx, options)
{
var watermark = options.snapshotWatermark;
if(watermark && watermark.text)
{
//设置字体样式
ctx.font = watermark.font;
//设置字体填充颜色
if(watermark.fillColor)
{
ctx.fillStyle = watermark.fillColor;
ctx.fillText(watermark.text, watermark.left, watermark.top);
}
//设置画笔颜色
if(watermark.strokeColor)
{
ctx.strokeStyle = watermark.strokeColor;
ctx.strokeText(watermark.text, watermark.left, watermark.top);
}
//画布上画出水印
ctx.stroke();
}
}
