前言
当项目越发复杂时,我们发现仅仅是提升状态已经无法适应如此复杂的状态管理了,程序状态变得比较难同步,操作,到处是回调,发布,订阅,这意味着我们需要更好的状态管理方式,于是就引入了状态管理库,如Redux,Mobx,Jumpsuit,Alt.js等。
Mobx是什么
对于我来说Mobx几乎和Vue一样,通过监听数据的属性变化,可以通过直接在数据上更改就能触发UI的渲染,从而做到MVVM、响应式、上手快,Api简单等等。
- 安装 npm install mobx --save
- 原则

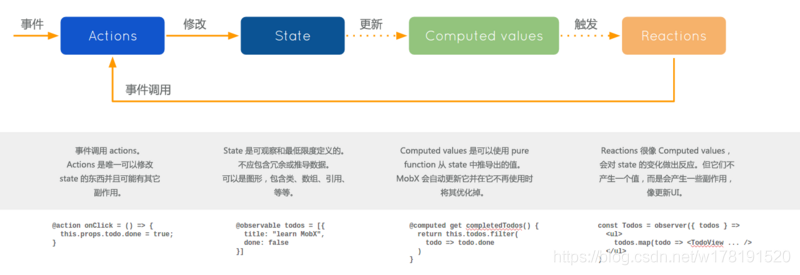
mobx支持单向数据流也就是动作改变状态,而状态的改变会更新所有受影响的视图。如下图

一个简单的react+mobx的计算实例
npm install mobx-react --save // 下载mobx
import { observable, action } c // 应用mobx
const counter = {
state: observable({
count: 0
}),
add: action(function() {
this.state.count ++
})
}
export default counter
// 这时候 counter的结构是这样的
{
state: { count: 0 }
add: function
}
// 现在我们将mobx和react联系起来;
import { observer } from 'mobx-react'
import counter from './counter'
const CouterView = () => {
return (
<div>
<span>{ counter.state.count }</span> //这里的count时计数器里的数据
<button onClick={() => counter.add()} > + </button> // 点击按钮会把数字加1
</div>
)
}
export default observer(CouterView);
// 这样就实现了一个简单的mobx的数据管理库
小结
在mobx中没有reducer这一层,所以不需要为了action和reducer之间的通信而使代码高度抽象。
mobx里state的更新是很直观的,通过赋值行为即可,而不需要dispatch或者setState这样的方法。
写的不详细,如有需要者,请前往官方文档





