chrome浏览器是世界上最适合开发人员使用的浏览器的,没有之一。
Live Expression
从 chrome70起,我们可以在控制台上方可以放一个动态表达式,用于实时监控它的值。
- 点击 "Create Live Expression" 眼睛图标,打开动态表达式界面。
 image.png
image.png
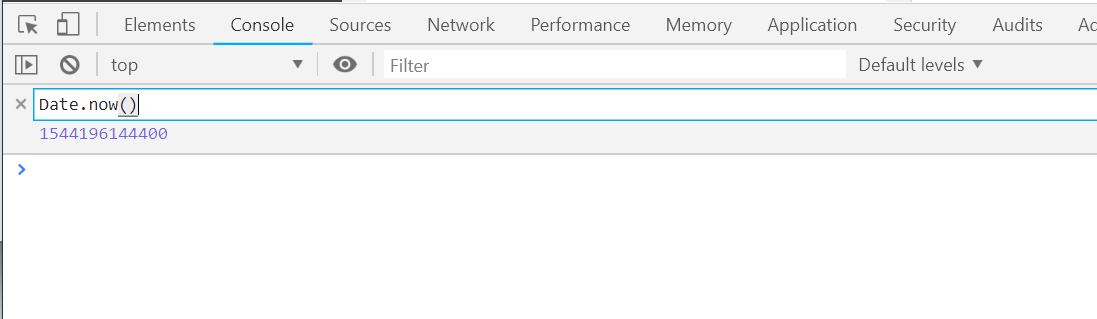
- 输入要监控的表达式,比如查看当前的时间戳,输入 Date.now()
- 会发现当前时间戳会一直变动。也就是表示式被重新计算了,频率是250毫秒。
下面是一些有用的表达式:
- document.activeElement 高亮当前focus的node
- document.querySelector(s) 高亮任意node,参数s是css选择器表达式,相当于在hover这个node。
- $0 高亮当前所选中的node
- $0.parentElement 高亮当前所选中的node的父节点
Store DOM nodes as global variables
我们可以把页面上的某元素节点作为全局变量。
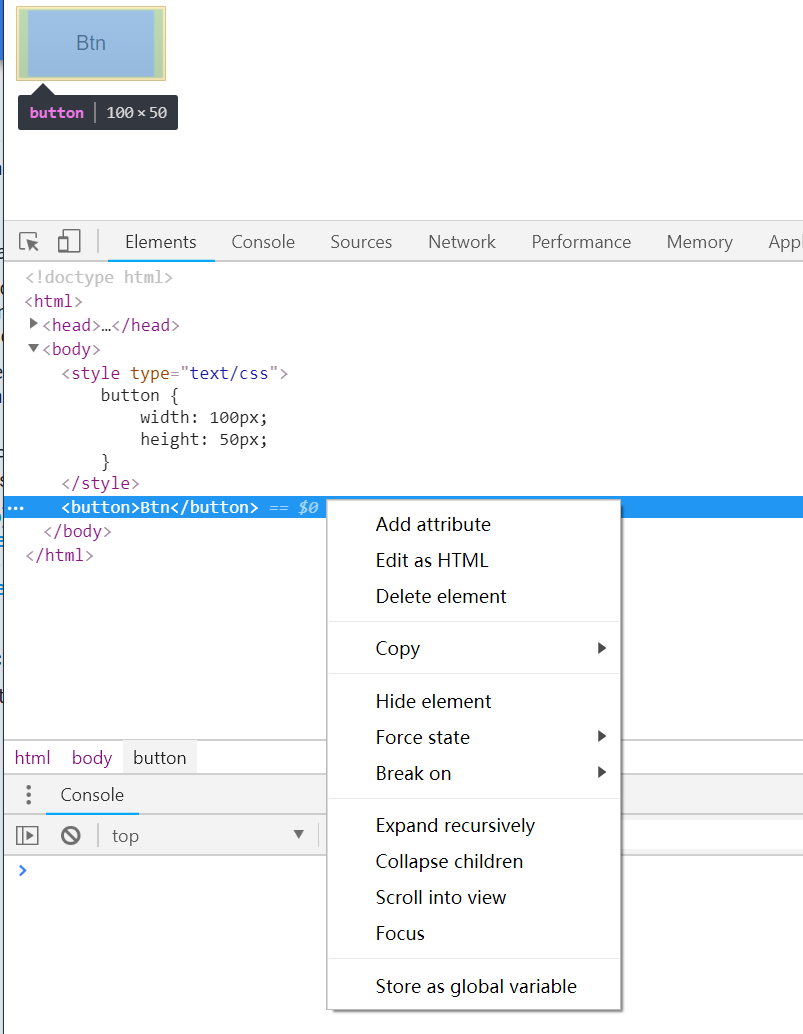
- 比如当前页面有一个按钮,我们审核该元素,右键选择 "store as global variable"
 image.png
image.png
- console面板中会显示该元素的引用名称,一般是 temp1 temp2。
- 在console中输入
monitorEvents(temp1)会监视并打印出该元素的所有事件。 - 这个你可以在按钮上点击,移动,甚至按键,会发现一系列的mouse, click等事件
- 使用
unmonitorEvents(temp1)停止记录事件。 - 使用
monitorEvents(temp1, ['mouse', 'focus'])只记录某类型的事件。可以填 mouse, key, click, touch和control等。
参考:
https://developers.google.com/web/updates/2018/08/devtools
https://developers.google.com/web/updates/2018/10/devtools#bonus
https://developers.google.com/web/tools/chrome-devtools/console/command-line-reference