YAxis是AxisBase的子类。YAxis类(在早于2.0.0 版本中叫做YLabels)是数据和一切与垂直轴相关的信息容器。每个Line-,Bar-,Scatter或CandleStickChart都有一个左右YAxis对象,分别负责左轴或右轴。RadarChart只有一个YAxis。默认情况下,图表的两个轴都已启用并将被绘制。
为了获得一个实例中的YAxis类,请调用以下方法之一:
YAxis leftAxis = chart.getAxisLeft();
YAxis rightAxis = chart.getAxisRight();
YAxis leftAxis = chart.getAxis(AxisDependency.LEFT);
YAxis yAxis = radarChart.getYAxis(); // this method radarchart only在运行时,用public AxisDependency getAxisDependency()确定此轴表示的图表的一侧。
在为图表设置数据之前,需要应用影响轴值范围的自定义。
轴依赖性
默认情况下,添加到图表的所有数据都会绘制在图表左侧YAxis。如果未进一步指定和启用,YAxis则调整右侧以表示与左轴相同的比例。
如果您的图表需要支持不同的轴刻度,您可以通过设置应绘制数据的轴来实现。这可以通过更改DataSet对象的AxisDependency来完成:
LineDataSet dataSet = ...; // get a dataset
dataSet.setAxisDependency(AxisDependency.RIGHT);设置此项将更改绘制数据的轴。
零线
除了网格线,它与YAxis上的每个值水平对齐,还有一个所谓的零点,它在轴上的零(0)值处绘制,类似于网格线,但可以单独配置。
- setDrawZeroLine(boolean enabled):启用/禁用绘制零线。
- setZeroLineWidth(float width):设置零线的线宽。
- setZeroLineColor(int color):设置零线应具有的颜色。
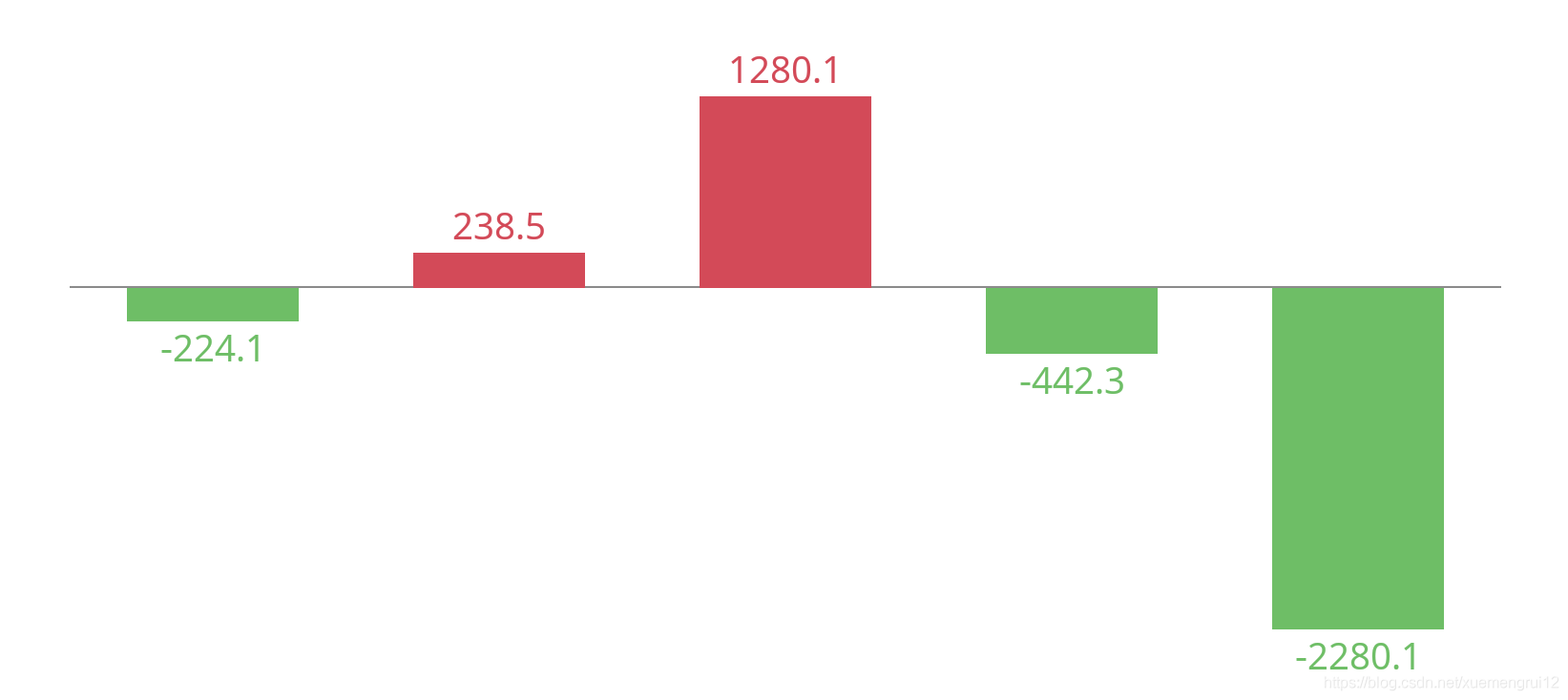
零线示例代码:
// data has AxisDependency.LEFT
YAxis left = mChart.getAxisLeft();
left.setDrawLabels(false); // no axis labels
left.setDrawAxisLine(false); // no axis line
left.setDrawGridLines(false); // no grid lines
left.setDrawZeroLine(true); // draw a zero line
mChart.getAxisRight().setEnabled(false); // no right axis上面的代码将产生如下图所示的零线。不绘制轴值,不绘制网格线或轴线,只绘制零线。

更多示例代码
YAxis yAxis = mChart.getAxisLeft();
yAxis.setTypeface(...); // set a different font
yAxis.setTextSize(12f); // set the text size
yAxis.setAxisMinimum(0f); // start at zero
yAxis.setAxisMaximum(100f); // the axis maximum is 100
yAxis.setTextColor(Color.BLACK);
yAxis.setValueFormatter(new MyValueFormatter());
yAxis.setGranularity(1f); // interval 1
yAxis.setLabelCount(6, true); // force 6 labels
//... and more