一、环境搭建
Cordova 环境配置之前,应先下载安装 Node.js ,中文官网:http://nodejs.cn/。
以管理员身份运行 cmd 命令行工具:
1、查看 Node.js 是否已安装成功,命令为:node -v
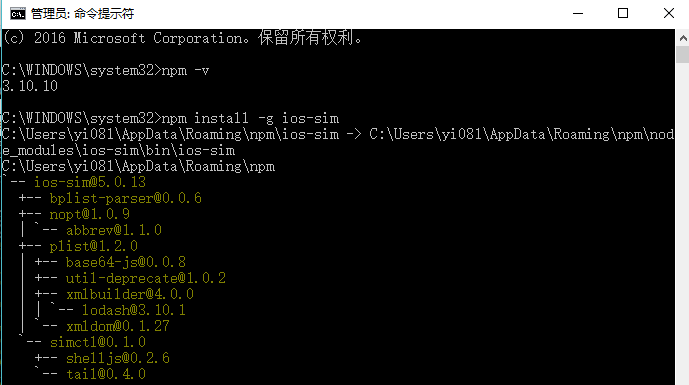
2、查看 npm 是否已安装,命令为:npm -v
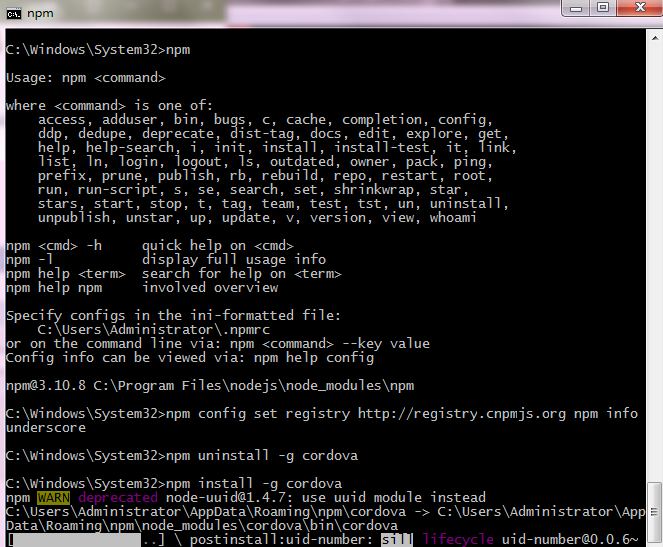
3、Cordova 安装,命令为:npm install -g cordova,C:\Users\Administrator\AppData\Roaming\npm会生成对应的.cmd文件

如果慢,可以修改镜像,再进行安装。
npm config set registry http://registry.cnpmjs.org npm info underscore
npm install -g cordova

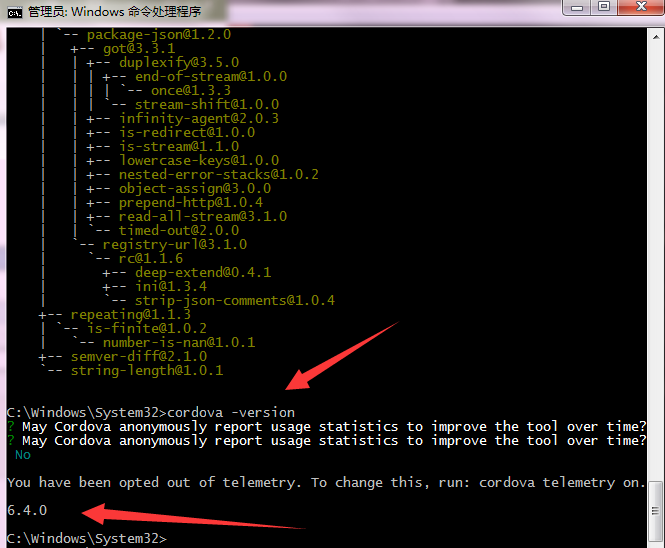
安装成功后做版本查看测试,命令为:cordova -version

4、ionic 安装,命令为:npm install -g ionic,C:\Users\Administrator\AppData\Roaming\npm会生成对应的.cmd文件
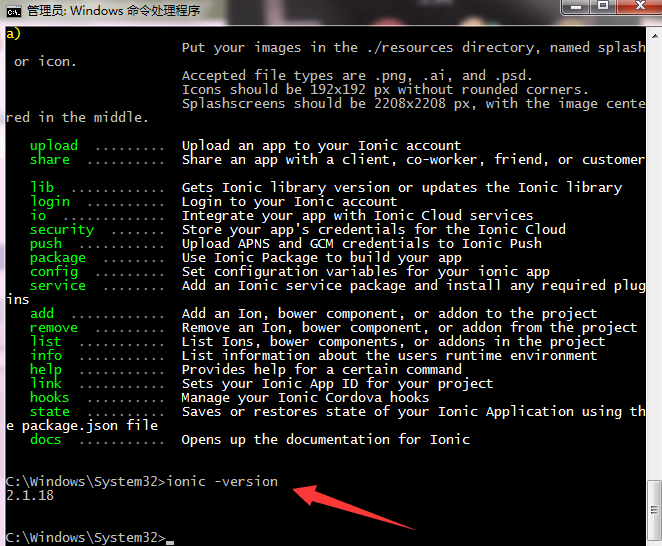
安装成功后做版本查看测试,命令为:ionic -version

ios-sim 安装,命令为:npm install -g ios-sim,C:\Users\Administrator\AppData\Roaming\npm会生成对应的.cmd文件
安装成功后做版本查看测试,命令为:ios-sim -version

5、查看 Java 版本信息,命令为:java -version

配置 JAVA_HOME 系统环境变量(已配置直接跳过):JAVA_HOME=C:\Program Files\Java\jdk1.8.0_101
6、查看 ant 版本信息,定位至 Apache Ant 解压目录,ant -version(可跳过)
官网地址:http://ant.apache.org/

7、配置 Andorid 环境变量
path环境变量添加:D:\Program Files\Android\Android\Sdk\android-sdk\platform-tools;D:\Program Files\Android\Android\Sdk\android-sdk\tools;
添加系统变量:ANDROID_HOME=C:\Program Files (x86)\Android\android-sdk
注:明确知道 adb.exe 的位置(android 2.3 及以上是在 android-sdk\platform-tools 目录下面的,而 2.2 及以下是放在 android-sdk\tools 目录下面),可只在 path 变量中添加其目录。
8、查看 adb 版本信息,命令为:adb version

9、重启电脑....
二、环境测试
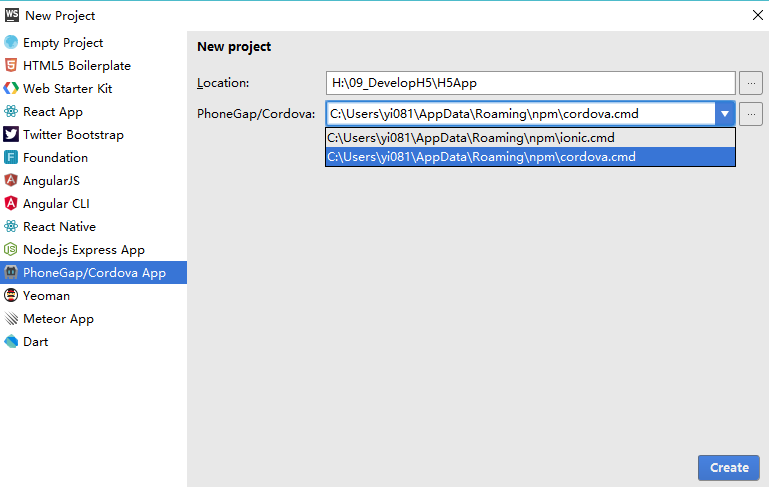
1、创建工程

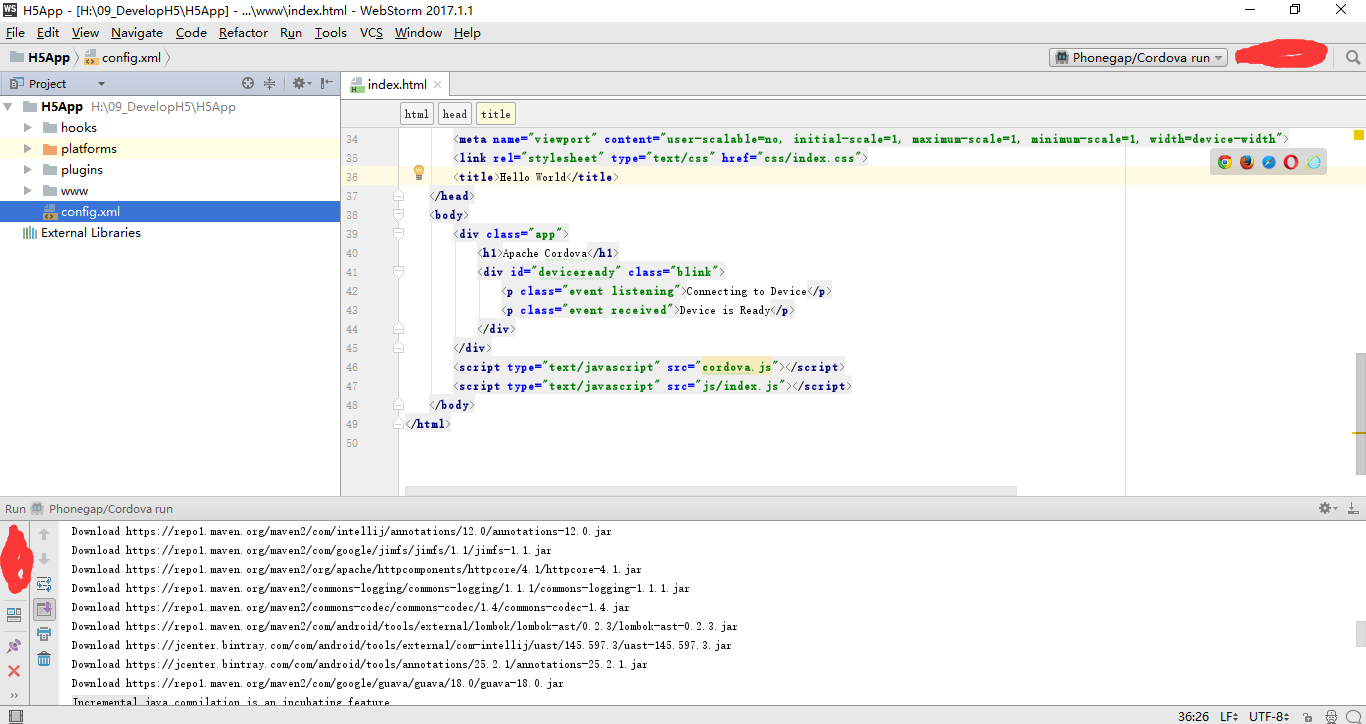
index.html内容代码如下:


<!DOCTYPE html> <!-- Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements. See the NOTICE file distributed with this work for additional information regarding copyright ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <html> <head> <!-- Customize this policy to fit your own app's needs. For more guidance, see: https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy Some notes: * gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication * https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly * Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this: * Enable inline JS: add 'unsafe-inline' to default-src --> <meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no"> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width"> <link rel="stylesheet" type="text/css" href="css/index.css"> <title>Hello World</title> </head> <body> <div class="app"> <h1>Apache Cordova</h1> <div id="deviceready" class="blink"> <p class="event listening">Connecting to Device</p> <p class="event received">Device is Ready</p> </div> </div> <script type="text/javascript" src="cordova.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html>
2、编译,运行

注意:android模拟器首次运行需要下载安装配置模拟器,故运行缓慢,再次编译运行可直接启动模拟器。
3、安装包所在目录:platforms\android\build\outputs\apk
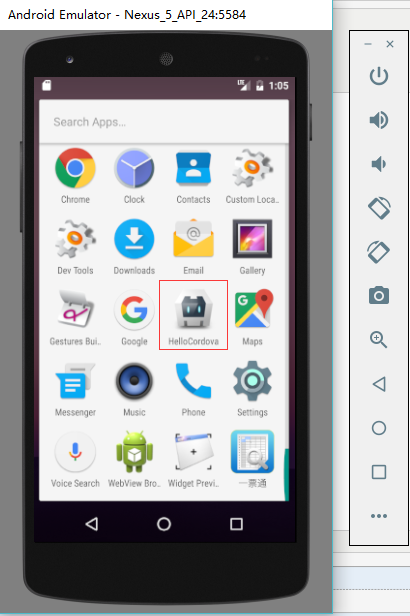
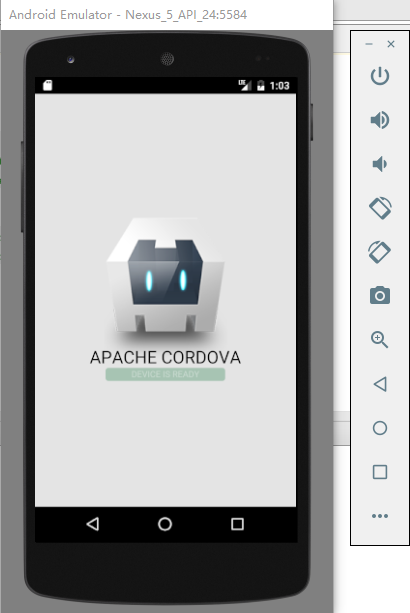
4、运行模拟器测试,如下图:


三、注意问题
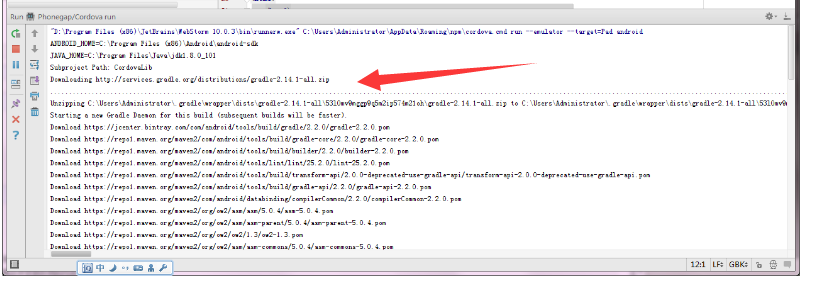
1、WebStorm编译依赖于gradle,WebStorm编译过程中自动下载,时间较长

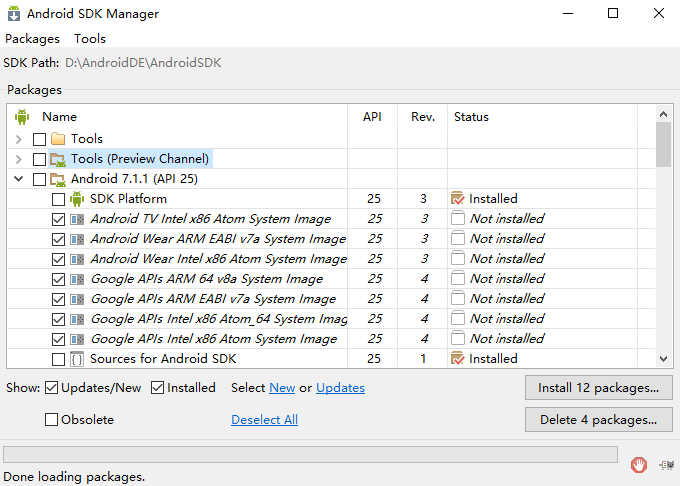
2、Android版本不对,WebStorm创建工程生成的Android版本高,需要在Android SDK Manager中下载

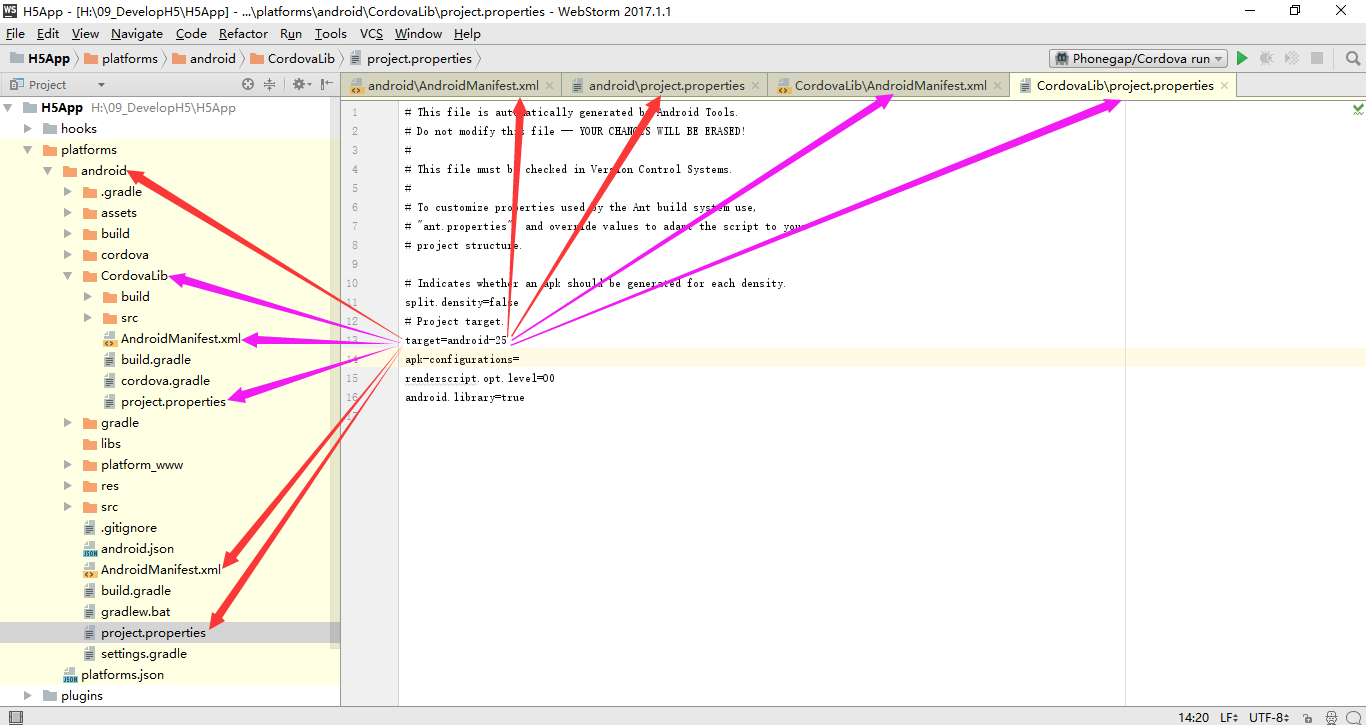
3、Android SDK版本统一,platform/android/ 和 platform/android/CordovaLib 各自目录中的 AndroidManifest.xml 和 project.properties 文件中统一一致。