原文:
Ionic2开发环境搭建-VS 2017
目前在VS 2017中创建Ionic2版本项目
注:在VS中开发Ionic项目,使用的Ionic(v2.x),Cordova(v6.3.1),Angular(v2.x)的版本都比较低。
1.前提,安装VS时,选择安装了“ 使用JavaScript的移动开发“
如果没有安装,在VS中选择更新扩展,重新安装

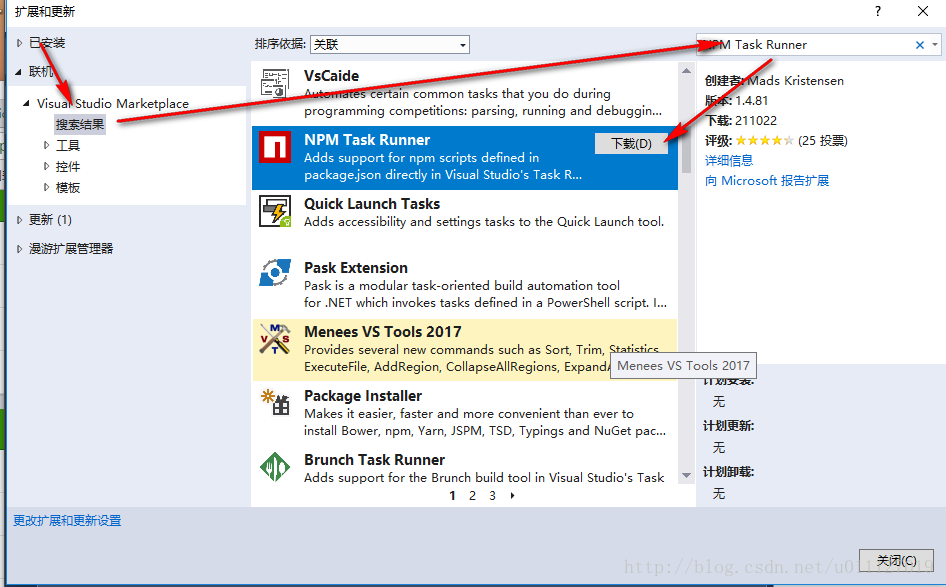
2.安装 Ionic2的开发插件:NPM Task Runner 和 Ionic 2 Templates for Visual Studio 2017
打开插件的联机安装,都下载完后,关闭VS,自动安装。
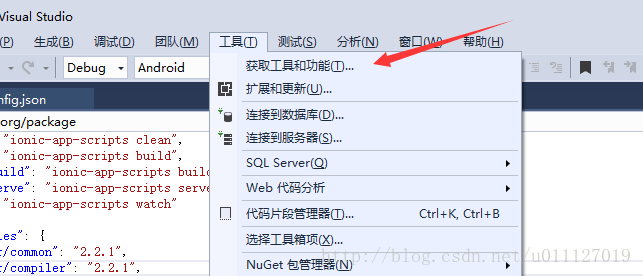
工具》扩展和更新 ,如上图

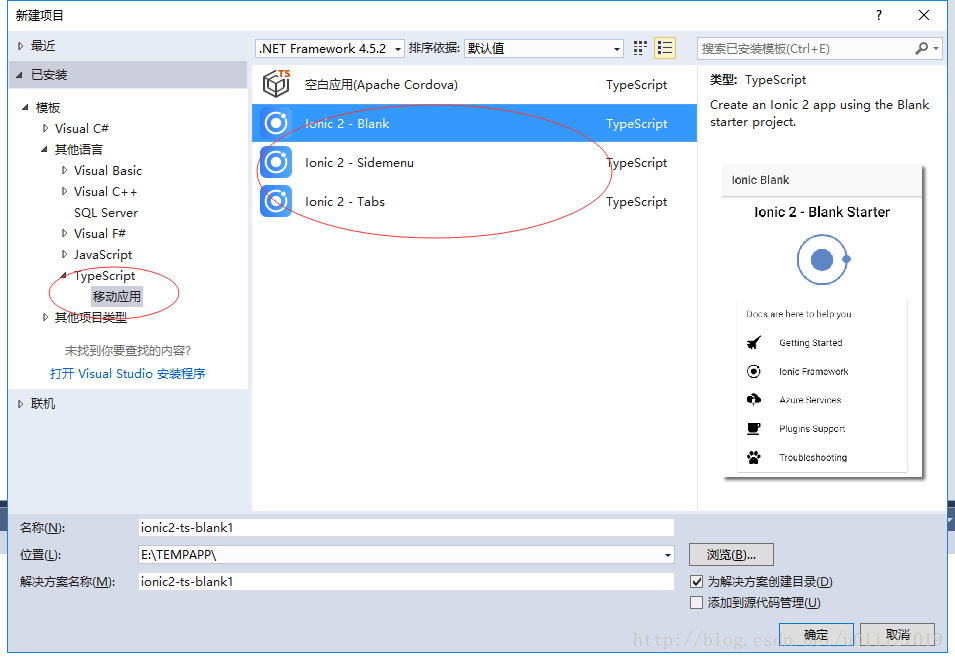
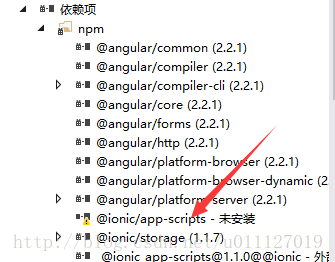
3.创建Ionic2 项目,并初始化


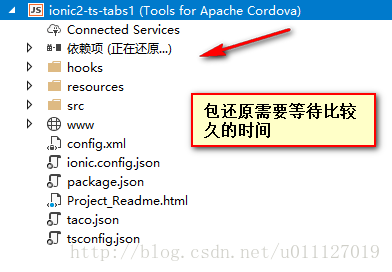
由于网络等原因,包初始化过程很慢,有的可能加载不成功。

进入windows的命令提示符。
输入: npm install @ionic/app-scripts@latest --save-dev
如果顺利执行的话,再次进入VS2017就会发现@ionic/app-scripts已经更新好了。
如果有很多包安装失败,解决方案1,使用npm的代理安装 ,比如淘宝镜像:cnpm i

4.启动运行,调试
更多:
