1. 源起
a) 定制.Net浏览器
本人是一名C#开发者,而作为C#开发者,做客户端应用中最头痛的一件事就是没有一个好的UI解决方案, WinFrom嘛,效率虽然还不错,但是做一些特殊的效果,完全应付不来,比如透明控件。比FPS太低有时候界面闪动得厉害。而WPF呢,内用内存又太高,效率有时候跟不上,而且还可能会出现内存泄露!出于以上的原因,博主一直在寻找一个好的UI解决方案,最终选定CEF。(至于CEF是什么我就不解释了,可以百度!),在C#中CEF的一个开源项目,名称叫做CEFGLUE。
b) 加快葬送IE6浏览器的进程
世界上使用IE6浏览器最多的地方在中国,中国使用IE6浏览器最多的地方在企业中,让他们自己去装个chorme太难了,索性开发个浏览器(其实是浏览器的外壳,并且我们可以做的一个十分绚丽便捷的外壳)给他们,一劳永逸的解决浏览器兼容问题,各种浏览器的CSS hack问题再也不用担心了,甚至公司里前端的职位也可以减少几个了。
c) 更方便的使用更强大的HTML5
写HTML5的样式,需要考虑各种的浏览器独有的东西,比如:-webkit-transform;-moz-transform;-ms-transform;-o-transform;现在我们只有一个浏览器,根本就不用考虑这些。使用chorme核心能支持更多的HTML5特性。
d) 更快的JS执行引擎V8
谷歌浏览器JS执行引擎是目前公认的最快的JS执行引擎(没有之一), 执行ExtJs之类的界面库速度非常快(ExtJs也是企业应用中常用的界面脚本库)
e) WebKit核心
目前最快的浏览器核心,目前使用面最广的浏览器核心(谷歌浏览器、苹果浏览器都用这个核心),对开发人员最友好的浏览器核心(社区支持很给力)
f) 基本上无版权之忧
用到的所有技术都是开源的(在天朝基于什么开源协议就不要深究了)
g) 调试JS更方便
采用谷歌浏览器的调试工具,跟firebug调试JS的方式相似
2. 把CEF配置并正确运行起来
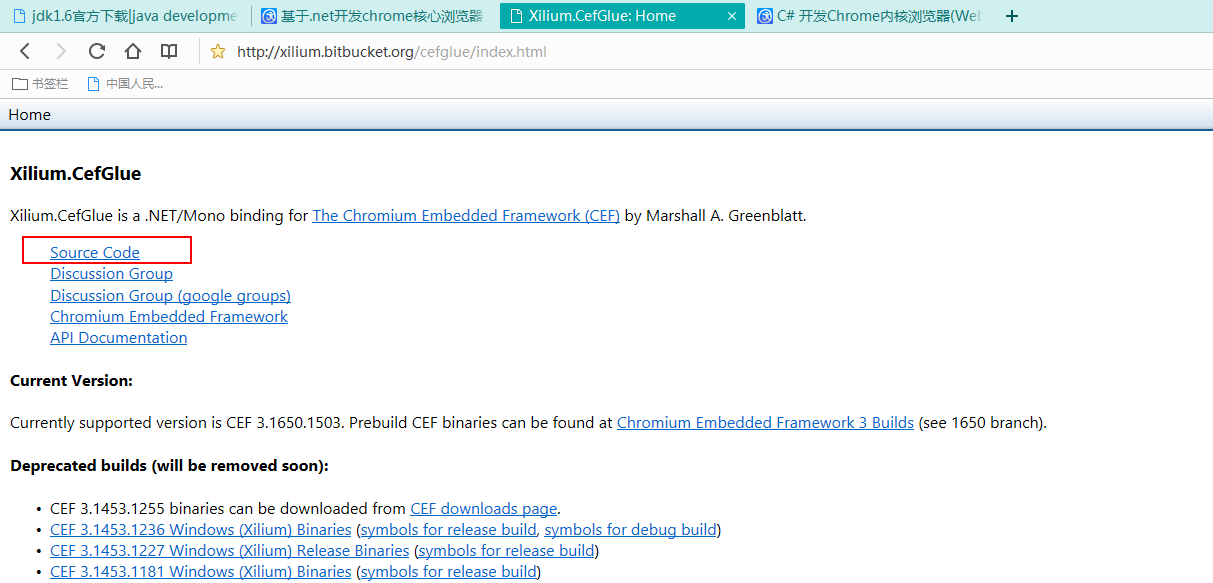
a) 下载Cefglue框架。点我进入官网

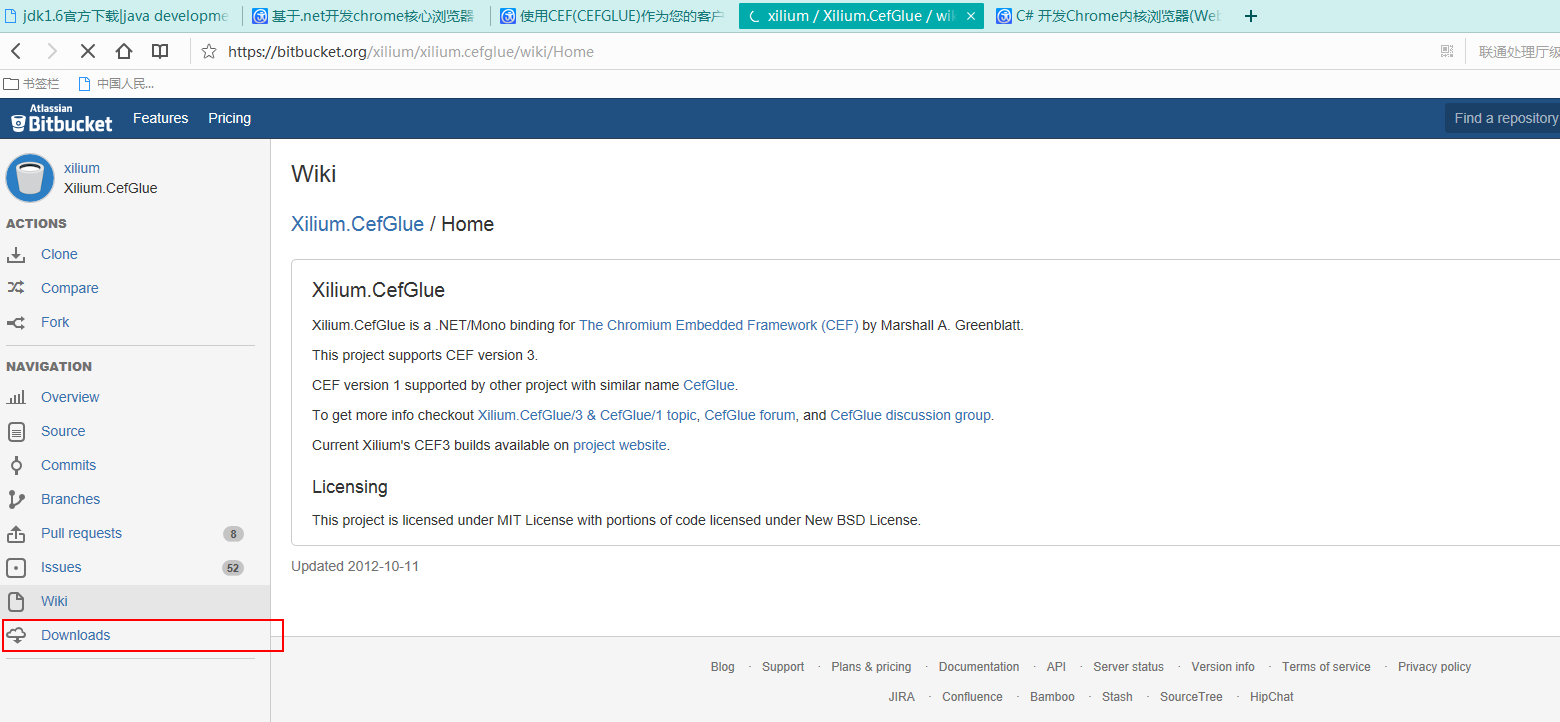
点击Source Code,然后进入另一个页面,点击Download

然后再跳到另一个页面,找到最新的版本,点击ZIP下载

b) 接下来就要下载CEF了,在下载CEF之前,我们需要知道该版本的CEFGLUE支持哪个版本的CEF。 我们可以在Commet,提交的信息中看到作者更新到了哪一个版本。

C)下载CEF内核。点我进入官网下载

点击More Versions就可以看到更多版本

d) 把CEFGLUE项目源码解压出来,并用VS打开,打开后,发现有10个项目,有一部分并不是必须的,为了更简单明了,卸载(也可以直接移除)掉一些不必要的项目,只留下如下图的三个,并把CefGlue.Samples.WpfOsr设为启动项目。然后把项目全部改为X86的方式编译,然后.NET版本改为4.0,然后如果CEFGLUE中的项目属性--调试下面的启用Visualstudio承载进程的勾如果是勾上的,请去掉。然后把下载好的CEF内核解压,把Release下面的东西全部复制到CefGlue.Samples.WpfOsr项目的bin/Debug低下。
e) DEMO就正常运行起来了。。。如下图,是一个浏览器

3. UI改造
WpfCefBrowser 控件封装了好多浏览器常用的功能函数,比如前进后退等,还支持用C#调用JS函数等好多功能,然后我们就可以根据UI设计师设计的界面进行改造界面了。函数封装截图

本文章根据原作者Xdoudou编纂,原文地址:
http://www.cnblogs.com/xdoudou/p/3748143.html