好久没有写这个系列的博客了,这里给个电梯吧,照顾新来的同学~~
目前我在广州出差,一直细雨绵绵,闷得慌,仰望天空,大雾笼罩,看不见蓝天白云甚至太阳,怪不得昆明的房价涨这么高......
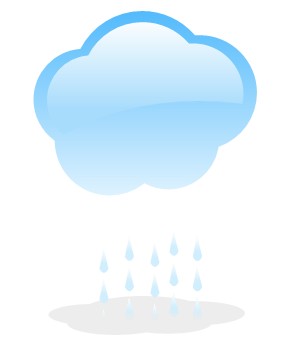
最终效果如下:
(特别鸣谢银光中国提供的免费silverlight空间)
1.总体思路
分析上面效果:一坨可爱的云一直在下雨。
可爱的云:就是一些闭合的路径层叠在一起,加一些渐变和白色造成高光,让其可爱。
下雨:其实就是一张布满水滴的图片在不断的往下落。
2.设计过程
我就直接入主题了,一些基本的操作可以参看前两篇,贴图很累滴~
首先我们来画出那朵云,可以按住shift来画出非椭圆。然后不断复制、粘贴、改变大小、拖动重复几次一个云就出现了。



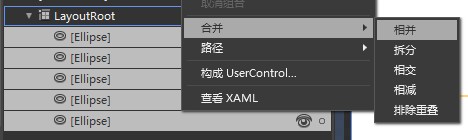
然后我们来组合一下这么多圆的路径,因为我们只需要轮廓


得到如下结果,像托棉花糖~~

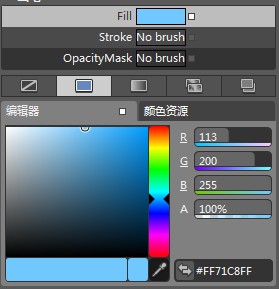
改变一下颜色,让其看起来可爱清凉一些


然后再复制一个这个路径,换个颜色填充,用选择工具改变其大小,按住ALT键来画出同心云...

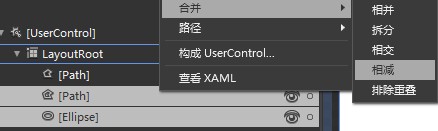
接下来制作高光,把里面的云改成渐变填充,颜色还是随感觉,先要画出高光的那股曲线,画个椭圆,然后让云的路径椭圆的路径得到高光的部分。



开始有点可爱了吧~~只是怎么看怎么怪怪的,因为过渡不自然。
只需让高光的结束位置和背景颜色一样就自然了,改变里面的云的渐变颜色,用 工具点取这个尖
工具点取这个尖 旁边的背景颜色,得:
旁边的背景颜色,得:

貌似像这么回事了,但是高光不够,拖动下面蓝色的块,让高光分界线的棱角清晰一点


这样就完成啦~
接下来制作云的倒影,复制一个云的图层

把它拖到下面,改变一下大小形状颜色如下:

接下来制作雨滴,用钢笔工具勾出雨滴的形状,用 改变一下路径的位置,让其对称一点,加上背景颜色填充
改变一下路径的位置,让其对称一点,加上背景颜色填充


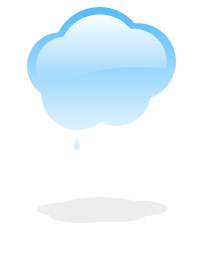
填充还是加上一点渐变吧,这样真实一点,让后移到云的下面,调整大小


经过对这个雨滴的不断复制、粘贴、移动。N步之后得到如下效果

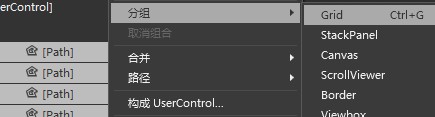
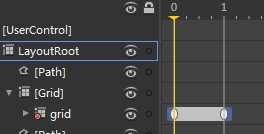
接下来要制作下雨的动画了,把上面的雨滴再全部复制粘贴一遍,拍成一列,让他们够长这样才有得下,然后选择全部的雨滴路径进行分组Grid

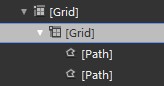
然后再对Grid再进行分组,得到如下结果。

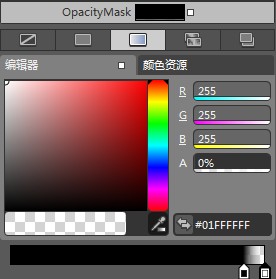
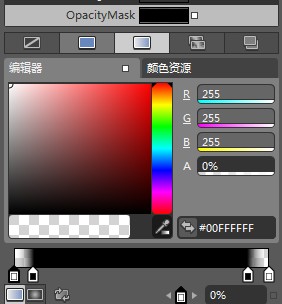
为什么要分这么多层呢??因为这里我们要做出雨从云里出来雨落到地上不见了的效果,里面的Grid负责整体雨滴的Y轴位移,而外面的作为一个蒙板来控制雨滴的可显示范围,和ps的蒙板差不多,只不过PS是黑与白,而Blend是颜色透明度的0--1,为0的看不到,为1的显示出来,这点在之前的文章中讲过。比如我们把外层的Grid的蒙板做如下设置


这里我是把蒙板Grid的高度拉到云的底端到阴影的中间,当我们改变里面的Grid的位置的时候发现,移动到蒙板Grid以外的地方就消失了。
我们把蒙板Grid的上面也做一下渐变,免得雨出现在云的上方。

接下来是添加动画了,这简单了吧,就改变一下一堆雨滴Grid的位置让它从上面运动到下面,这个我就不细说了,不懂的同学可以看一下前面的文章。

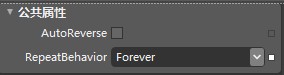
选中动画,改变它的重复属性为永远,这样就雨一直下,气氛不胜融洽~~~


值得一提的是,要让动画的结束和开始能够完美的衔接起来,需要不断的点击 不断的在开始帧和结束帧之间切换,开始时雨滴的样子和结束时的样子越接近,衔接就越完美。
不断的在开始帧和结束帧之间切换,开始时雨滴的样子和结束时的样子越接近,衔接就越完美。
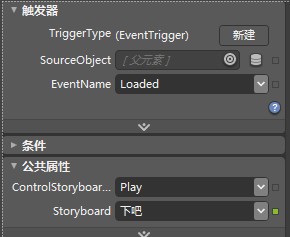
接下来给这个控件添加一个行为,让其在加载时就动起来,设置如下



最后一步加上点签名,炫耀一下。(这个路径字的做法可以看一下我的时钟篇)

F5看一下您的大作吧~~!
有些步骤我偷了点懒不够仔细,不过我相信只要看过我之前两篇的人,看这篇只要看到图片就知道思路了。
最近银光中国的空间貌似给力多了有点累了,一直登不上去,所以这篇博客现在才发布出来,喜欢的同学可以关注我哦,我会不定期更新博文滴~~~您的支持是我最大的动力~~
更新:我一直觉得忘记点什么了,原来是源码:
http://files.cnblogs.com/tong-tong/%E5%8F%AF%E7%88%B1%E4%BA%91.rar
