学习ASP.NET Core Razor 编程系列目录
学习ASP.NET Core Razor 编程系列二——添加一个实体
学习ASP.NET Core Razor 编程系列三——创建数据表及创建项目基本页面
学习ASP.NET Core Razor 编程系列四——Asp.Net Core Razor列表模板页面
学习ASP.NET Core Razor 编程系列五——Asp.Net Core Razor新建模板页面
学习ASP.NET Core Razor 编程系列六——数据库初始化
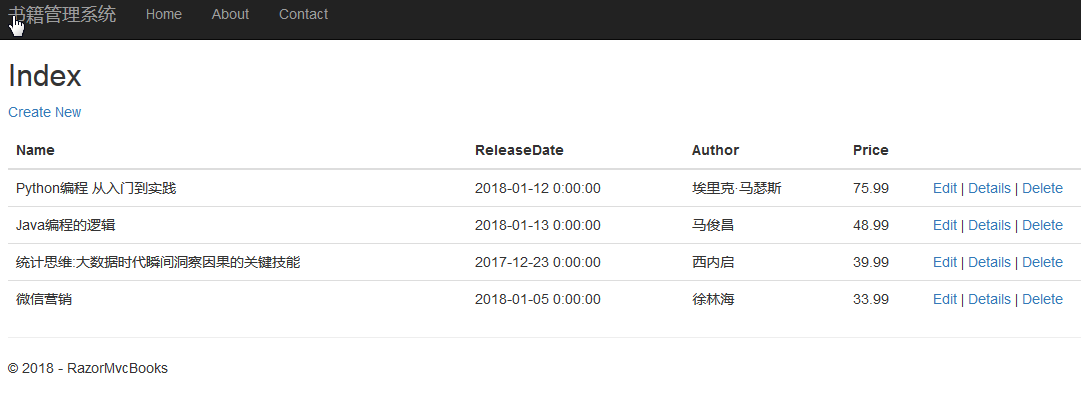
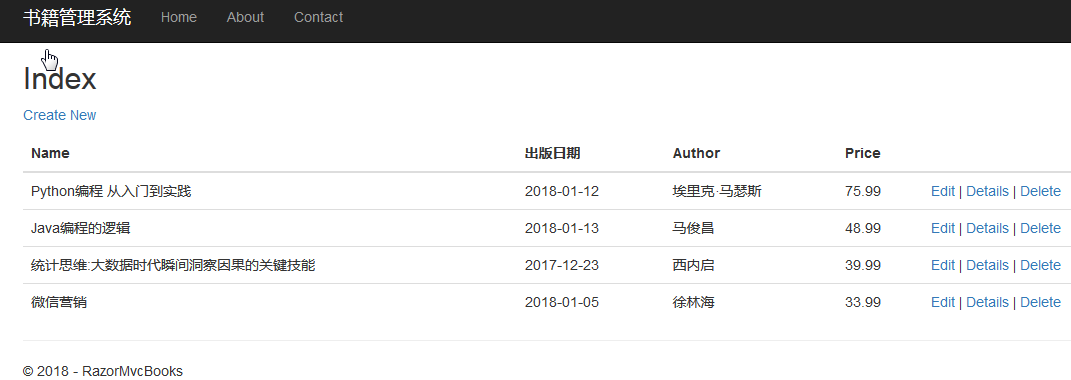
通过前面的学习,我们的书籍应用程序已经能正常运行了,但现在的呈现效果不是很理想,主要标题显示的是英文。我们不想看到的时间(如下图所示0:00:00),并且希望把“ReleaseDate”修改成“出版日期”。现在的程序运行效果如下图。

更新实体类代码
我们在Visual Studio 2017中打开Models/Book.cs文件并添加下面代码,注意代码中的红色显示的行:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace RazorMvcBooks.Models
{
public class Book
{
public int ID { get; set; }
public string Name { get; set; }
[Display(Name = "出版日期")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string Author { get; set; }
public decimal Price { get; set; }
}
}
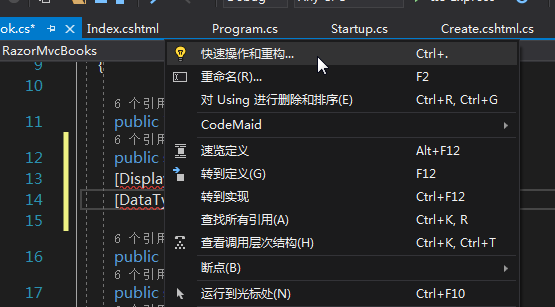
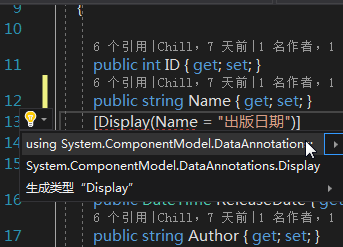
此时Visual Studio 会在你刚才添加的代码下面显示波浪线,我们使用鼠标右键单击红色波浪线,然后在弹出菜单中选择“快速操作和重构”。如下图。

选择 using System.ComponentModel.DataAnnotations;

Visual studio 将会把 “using System.ComponentModel.DataAnnotations;”这一行代码添加到文件头.
Display 特性指定一个字段的要在界面中显示的名称(在本示例中,“ReleaseDate”将修改成“出版日期”做为显示值)。DataType特性指定字段显示的数据类型(日期),使字段所存储的数据显示时不在显示时间信息。如下图所示。

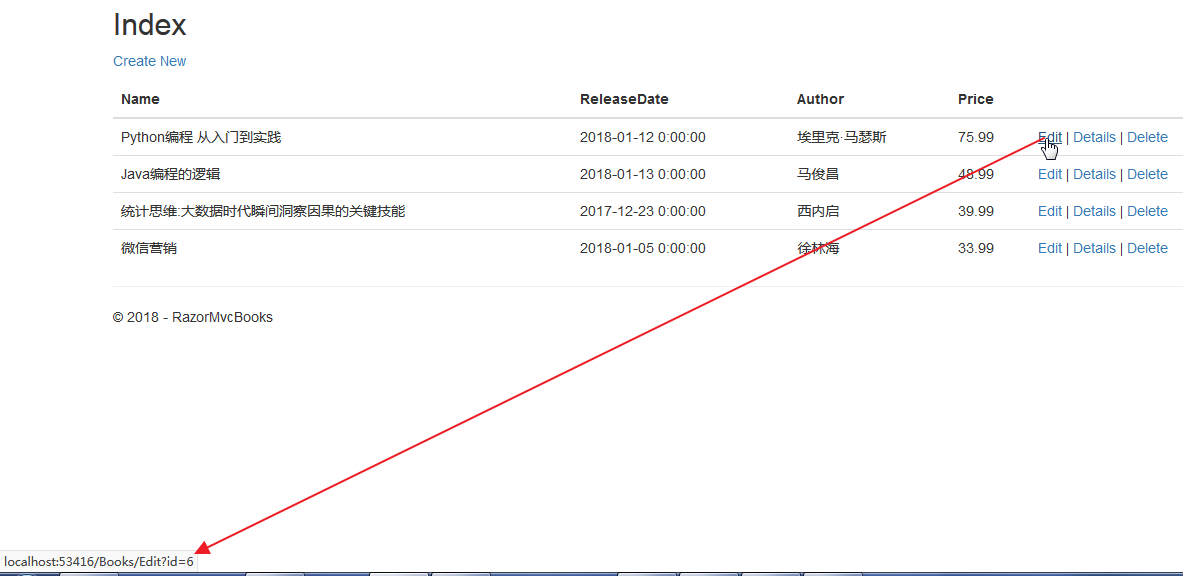
在浏览器打开书籍信息管理列表页面,并悬停在“Edit”链接上以查看,链接背后的URL值。如下图。

书籍信息管理列表页面中的“Edit”、“Details”和“Delete”链接的代码都在 Pages/Books/Index.cshtml 文件中,这些具体的URL由定位标记辅助助手生成。
<tbody>
@foreach (var item in Model.Book) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Author)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
<a asp-page="./Edit" asp-route-id="@item.ID">Edit</a> |
<a asp-page="./Details" asp-route-id="@item.ID">Details</a> |
<a asp-page="./Delete" asp-route-id="@item.ID">Delete</a>
</td>
</tr>
}
</tbody>
标签辅助助手使服务器端代码可以在 Razor 文件中参与创建和呈现 HTML 元素。 在上面的代码中,定位标签辅助助手在 Razor 页面(路由是相对的)通过asp-page 和路由 ID (asp-route-id) 两个标签动态生成 HTML href 属性值。
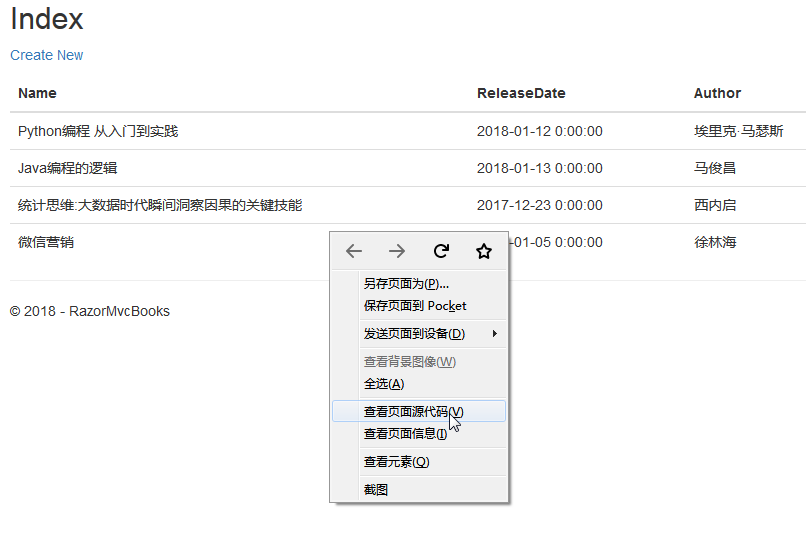
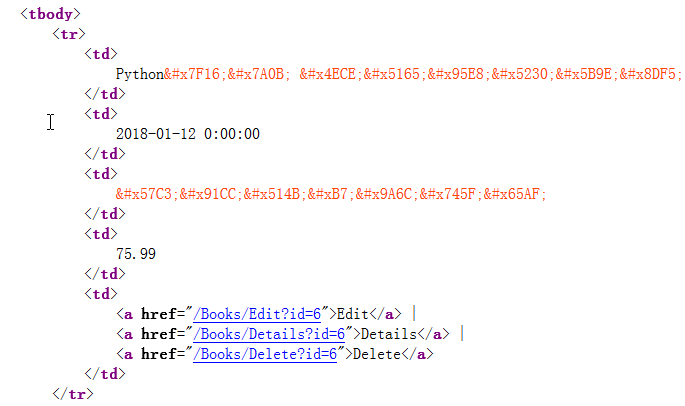
在浏览器中打开书籍信息列表页面,然后在页面中使用鼠标右键,在弹出菜单中使用“查看源”或类似的菜单来查看生成的标记。 如下图。

在页面源代码页面,你会看到由系统生成的 HTML 代码,如下图所示:

动态生成的链接通过URL把书籍ID传递给“Edit”、“Details”和“Delete”页面(例如,http://localhost:53416/Books/Details?id=6)。
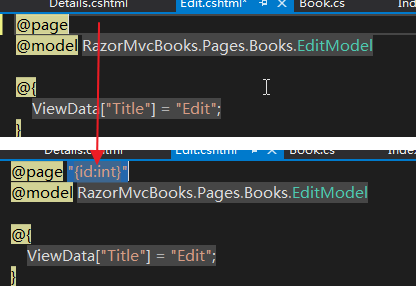
修改Edit.cshtml、Details.cshtml和Delete.cshtml文件,让这些页面使用“{id:int?}”做为路由模板。将这些页面中第一行页面指令从@page改为@page "{id:int}"。如下图。

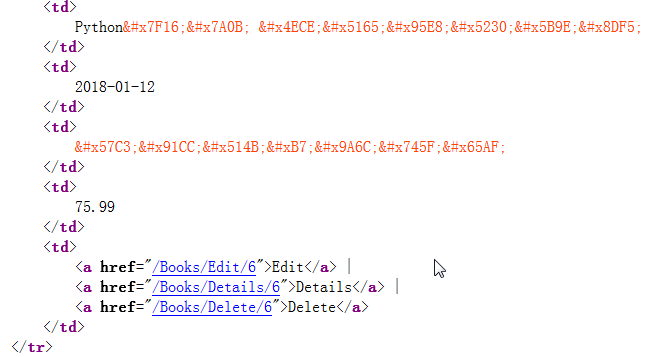
然后在visual studio 2017中按F5运行应用程序,然后浏览器中浏览书籍信息列表页面,使用右键菜单查看页面的源代码。你将会看到新生成的相关的HTML url 链接将id的值做为URL的一部分,添加到url最后,如下图。

当页面中使用了“{id: int}” 路由模板,在浏览器中进行页面请求时,如果请求中不包含整数,则将返回 HTTP 404错误或是空白页面,如下图。 例如,http://localhost:53416/Books/Details 将返回空白页面。如下图。。 若要使 ID 可选,请使用“{id: int?}” 做为路由模板: