--------------------------------------------------------------------------------
引用或转载时请保留以下信息:
大可山 [MSN:a3news(AT)hotmail.com]
http://www.zpxp.com http://www.brawdraw.com
萝卜鼠在线图形图像处理
--------------------------------------------------------------------------------
在WPF中,使用BitmapEffect对所有Visual对象进行位图特效处理(比如文本,按钮,图像,甚至矩形、画布等),它是基于像素级别的,而且是基于软件处理模式而非硬件加速的处理模式。
BitmapEffect在控件渲染时起作用,当控件渲染时,该Visual对象转化成相应的BitmapSource并作为BitmapEffect的输入,显示为经过BitmapEffect处理后的效果。
我们可以对控件进行以下几种常见的位图特效处理:
(1)虚化效果(BlurBitmapEffect)
(2)外辉光效果(OuterGlowBitmapEffect)
(3)阴影效果(DropShadowBitmapEffect)
(4)斜面特效(BevelBitmapEffect)
(5)浮雕特效(EmbossBitmapEffect)
由于软件处理模式的效率相对较低,在有大量Visual对象或在有大量动画时慎用,此时你必须在效果与效率之间做一个相对的平衡。
下面先看看虚化效果:

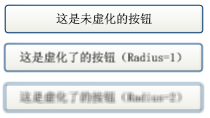
上图:
第一个按钮是未经虚化的按钮效果;
第二个按钮是当Radius="1"时的效果;
第三个按钮是当Radius="2"时的效果;
这是XAML代码:
<Button Width="200" Height="30" Content="这是未虚化的按钮" Canvas.Left="24" Canvas.Top="8"/>
<Button Width="200" Height="30" Content="这是虚化了的按钮(Radius=1)" Canvas.Top="47" Canvas.Left="24">
<Button.BitmapEffect>
<BlurBitmapEffect Radius="1" KernelType="Box" />
</Button.BitmapEffect>
</Button>
<Button Width="200" Height="30" Content="这是虚化了的按钮(Radius=2)" Canvas.Top="87" Canvas.Left="24">
<Button.BitmapEffect>
<BlurBitmapEffect Radius="2" KernelType="Box" />
</Button.BitmapEffect>
</Button>
再来看看外发光效果(辉光效果):

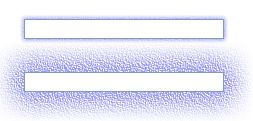
上图:
第一个是对TextBox的做了细微外发光特效处理的显示效果(参数值为:GlowColor="Blue" GlowSize="4" Noise="0.3" Opacity="0.4");
第二个对TextBox的外发光效果"力度比较大",我们发现效果非常明显(参数值:GlowColor="Blue" GlowSize="30" Noise="1" Opacity="0.4")。
这是相应的XAML代码:
<TextBox Width="200" Canvas.Left="24" Canvas.Top="141">
<TextBox.BitmapEffect>
<OuterGlowBitmapEffect GlowColor="Blue" GlowSize="4" Noise="0.3" Opacity="0.4" />
</TextBox.BitmapEffect>
</TextBox>
<TextBox Width="200" Canvas.Left="24" Canvas.Top="194">
<TextBox.BitmapEffect>
<OuterGlowBitmapEffect GlowColor="Blue" GlowSize="30" Noise="1" Opacity="0.4" />
</TextBox.BitmapEffect>
</TextBox>
在GDI+中,如果要实现虚化等效果,是需要编写大量代码的,比如:虚化效果(外部链接)。而在WPF中,这些效果都已集成到系统中了。
参考链接:
How to: Create Text with a Shadow?
Cool WPF Effects Library
http://blogs.msdn.com/chkoenig/archive/2008/04/29/cool-wpf-effects-library.aspx