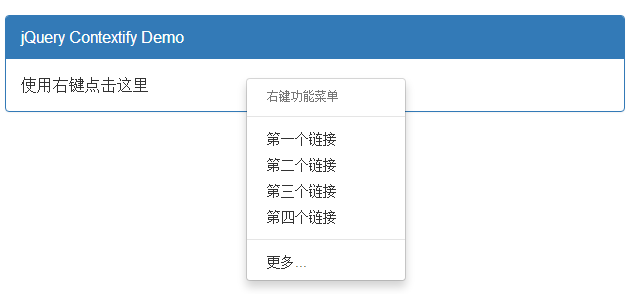
jQuery自定义右键菜单
2018-11-29
805
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
在线演示 本地下载
目录
相关文章
|
7月前
|
JavaScript
前端开发
|
8月前
|
JavaScript
|
8月前
|
JavaScript
|
8月前
|
JavaScript
|
4月前
|
JavaScript
|
JavaScript
前端开发
【jQuery动画】停止动画、淡入淡出、自定义动画
动画队列中所有动画都是按照顺序执行的,默认只有当前的一个动画执行完毕,才会执行后面的动画。为此,jQuery提供了stop()方法用于停止动画效果。通过此方法,可以让动画队列后面的动画提前执行。
133
0
0
|
JavaScript
前端开发
jQuery中自定义动画
jQuery中自定义动画
在上一篇文章当中,我们讲述了jQuery中自带的一些动画属性,但是在开发中,产品经理提出的一些需求靠这些自带的动画,往往是实现不了的,这个时候,我们就需要自定义动画了。
236
0
0
|
JavaScript
API
热门文章
最新文章
1
jquery的书写格式,简单的使用方法
2
jQuery手机号抽奖
3
jQuery方法小记
4
jQuery 选择器有几种,分别是什么
5
用JQuery实现选中select里面的option显示对应的div
6
JQuery和JS的区别有哪些?
7
jQuery 和 Zepto 的区别? 各自的使用场景?
8
jQuery 2.0.3 源码分析 数据缓存
9
jquery日历选择插件(收集)
10
jGestures: jQuery的手势事件插件
1
jQuery模态框弹窗提示代码
18
2
使用JavaScript、jQuery和Bootstrap构建待办事项应用
15
3
jQuery实现二级菜单
12
4
jQuery选择器 获取元素的十一种方式
16
5
jQuery幸运大转盘抽奖活动代码
34
6
JQuery样式操作、click事件以及索引值-选项卡应用示例
22
7
jquery+css实现Tab栏切换的代码实例
23
8
jquery实现二级导航下拉菜单效果实例
22
9
目前最流行的一些前端框架:React、Angular、Vue.js和jQuery
115
10
jQuery 的属性拷贝(extend)的实现原理是什么,如何实现深拷贝?
20