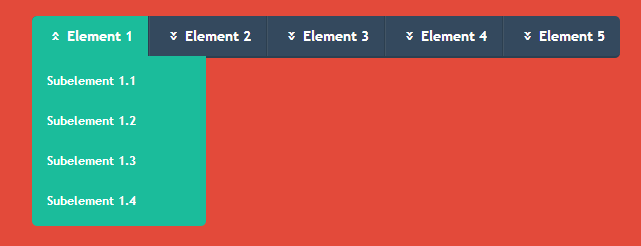
HTML5/CSS3动画下拉菜单
2018-12-06
1490
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
在线演示 本地下载
目录
相关文章
|
25天前
|
前端开发
|
26天前
|
前端开发
内存技术
|
1月前
|
资源调度
前端开发
CDN
|
1天前
|
前端开发
搜索推荐
数据安全/隐私保护
|
9天前
|
前端开发
|
25天前
|
前端开发
容器
内存技术
使用CSS3画出一个叮当猫HTML源码
本文教程介绍了如何使用CSS3绘制叮当猫,通过HTML结构和CSS样式逐步构建叮当猫的各个部位,如头部、脸部、脖子、身体、手脚等。代码示例展示了如何利用渐变、边框、阴影和定位技巧实现三维效果和细节特征。此外,还添加了眼珠的动画效果,让叮当猫的眼睛能够转动。整个过程适合对CSS3感兴趣的读者参考学习,以提升动态图形创作技能。
16
0
0

|
26天前
|
前端开发
|
1月前