对象访问语句
for...in循环语句
for...in循环语句和for循环语句十分相似,for...in语句用来遍历对象的每一个属性。每次都将属性名作为字符串保存在变量里。
语法:for(variable in object){ ...statement }
variable是一个变量名,声明一个变量的var语句、数组的一个元素或者对象的一个属性;
object是一个对象名,或者是计算结果为对象的表达式;
statement通常是一个原始语句或者语句块,由它构成循环的主体。
例子1:
<script type="text/javascript" language="JavaScript">
var objectes={uesr:"afa",
age:"21",
QQ:"15625462",
email:"54849@123.com",
pwd:"4as4fa4f"};
for(var example in objectes){
document.write("属性:"+example+"="+objectes[example]+"<br />")
}
</script>
例子2:
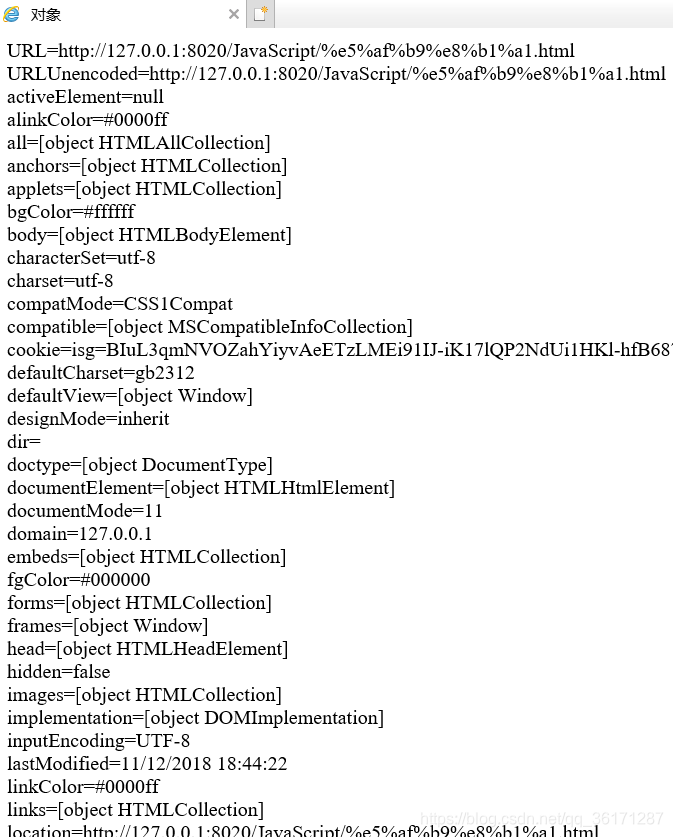
var objectes=document;
var object0="";
for(var example in objectes){
object0=example+"="+objectes[example];
document.write(object0+"<br />")
}

with语句
with语句被用于在访问一个对象的属性或方法时避免重复使用指定对象引用。
语法:with(object){ statements }
object:指定在statement块中没有引用的情况下使用那个对象引用。
在一个连续的程序代码中,如果多次使用某个对象的多个属性或方法,那么只要在with关键字后的括号()中写出该对象的名称,就可以在随后的大括号{ }中的程序语句中直接引用该对象的属性名或方法名。
JavaScript中的数组
创建array对象
可以用静态array对象创建一个数组对象,已记录不同类型的数据。
语法:arrayObj=new Array()
arrayObj=new Array([size])
arrayObj=new Array([element0[,element1[,...[elementN]]]])
arrayObj:必选项。要赋值为Array对象的变量名
size:可选项。设置数组的大小。由于数组的下标是从零开始,创建元素的下标为0-size-1.
elementN:可选项。存入数组的元素。使用该语法时必须有一个以上的元素。
例子:
<script type="text/javascript" language="JavaScript">
arrayobj=new Array(1,2,3,"a","b");
console.log(arrayobj);
</script>
![]()
Array对象的输入/输出
1.array对象的输入
向array对象中输入数组元素有三种方法。
(1)在定义array对象时直接输入数组元素
arrayobj=new Array("a","b","c")
(2)利用array对象的元素下标向其输入数组元素
arrayobj=new Array(7)
arrayobj[3]="a";
arrayobj[4]="b";
(3)利用for语句向array对象中输入数组元素
var n=7;
arrayobj=new Array();
for(var i=0;i<n;i++){ arrayobj[i]=i }
2.array对象的输出
将array对象的元素值输出有三种方法
(1)用下标获取指定元素值
arrayobj=new Array("a","b","c")
var s=arrayobj[1];
(2)用for语句获取数组中的元素值
arrayobj=new Array("a","b","c")
for(var i=0;i<arrayobj.length;i++){ str=str+arrayobj[i].toString(); }
document.write(str);
(3)用数组对象名输出所有元素值
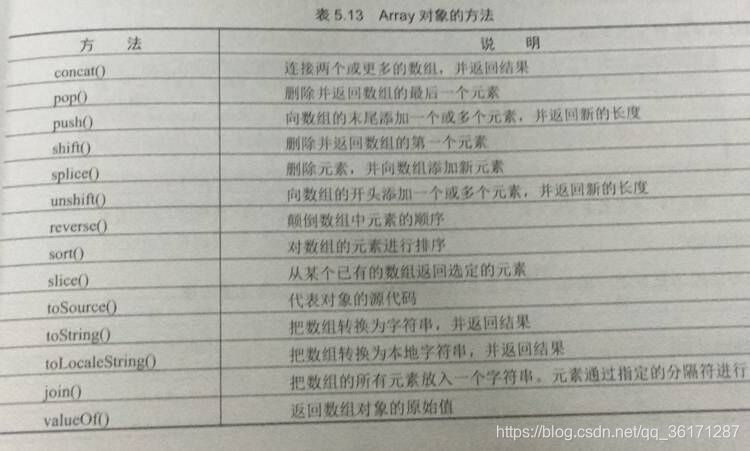
Array对象的方法

数组的添加和删除
数组的添加和删除可以使用concat()、shift()、pop()、push()、unshift()方法实现。
1.concat()方法
concat()方法用于将其他数组连接到当前数组的尾端
语法:arrayobject.concat(arrayX,arrayX,arrayX,...,arrayX)
arrayobject:必选项。数组名称。
arrayX:必选项。该参数可以是具体的值,也可以是数组对象。
例子:var arr=new Array(1,2,3,4,5,6,7,8);
document.write(arr.concat(9,10));

2.shift()方法
shift()方法用于把数组中的第一个元素从数组中删除,并返回删除元素的值。
语法:arrayobject.shift()
arrayobject:必选项。数组名称。
返回值:在数组中删除的第一个元素的值。
例子:
var arr=new Array(1,2,3,4,5,6,7,8);
var del=arr.shift();
console.log("删除的元素是:"+del+"删除后的数组为:"+arr);
![]()
3.pop()方法
pop()方法用于删除返回数组中的最后一个元素。
语法:arrayobject.pop()
返回值:array对象的最后一个元素。
var arr=new Array(1,2,3,4,5,6,7,8);
var del=arr.pop();
console.log("删除的元素是:"+del+"删除后的数组为:"+arr);
4.push()方法
push()方法向数组的末尾添加一个或多个元素,并返回添加后的数组长度。
语法:arrayobject.push(newelement1,newelement2,...newelementN,)
返回值:把指定的值添加到数组后的新长度。
5.unshift()方法
unshift()方法向数组的开头添加一个或多个元素。
语法:arrayobject.unshift(newelement1,newelement2,...newelementN,)
设置数组的排列顺序
1.reverse()方法
reverse()方法用于颠倒数组中元素的顺序。
语法:arrayobject.reverse()
例子:
var arr=new Array(1,2,3,4,5,6,7,8);
console.log(arr);
arr.reverse();
console.log("删除后的数组为:"+arr);

2.sort()方法
sort()方法用于对数组的元素进行排序。
语法:arrayobject.sort(sortby)
sortby:可选项。规定排序的顺序,必须是函数。
例子:
var arr=new Array(5,4,2,3,1,6,7,8);
console.log(arr);
arr.sort();
console.log("删除后的数组为:"+arr);

获取数组中的某段数组元素
获取数组中的某段数组元素主要用slice()方法实现。
slice()方法可从已有的数组中返回选定的元素。
语法:arrayobject.slice(start,end)
start:必选项。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说-1指最后一个元素,-2指倒数第二个元素。
end:可选项。规定从何处结束选取。
返回值:返回截取后的数组元素,该方法返回的数据中不包括end索引所对应的数据。
var arr=new Array(5,4,2,3,1,6,7,8);
console.log("从数组第3个元素开始选择:"+arr.slice(3));
console.log("从数组第2个元素到5个元素开始选择:"+arr.slice(2,5));