项目中使用了tomcat,Nginx,测试阶段,生产阶段经常会有些bug需要调查。
需要有些日志管理工具,在没有ELK的情况下,可以通过配置nginx来实现基本的日常查看。不需要登录到Linux服务器上,通过浏览器即可快速获得日志文件。
开发测试环境适用,生产环境慎用。
规划:
1.准备通过web查询的nginx日志:/var/log/nginx
2.准备通过web查看tomcat日志:/opt/tomcat/logs
3.查询用户上传的文件夹:/opt/upload/
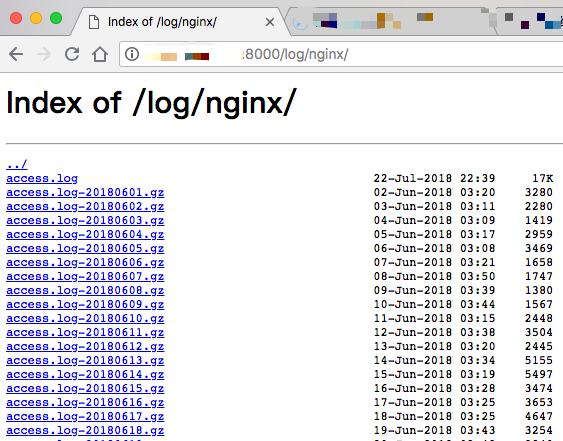
先上效果图:

tup
nginx 配置
如果nginx安装配置,这个网上很多,不多说。
按照nginx官方的demo示例配置:/etc/nginx/conf.d -- conf.d 配置目录。
在里面新建一个文件: port--8000.conf(文件名自定义)
配置文件如下,
server {
listen 8000;
server_name xxx.com;
location /log/nginx/ {
alias /var/log/nginx/;
#Nginx日志目录
autoindex on;
#打开目录浏览功能
autoindex_exact_size off;
#默认为on,显示出文件的确切大小,单位是bytes
#显示出文件的大概大小,单位是kB或者MB或者GB
autoindex_localtime on;
#默认为off,显示的文件时间为GMT时间。
#改为on后,显示的文件时间为文件的服务器时间
add_header Cache-Control no-store;
#让浏览器不保存临时文件
}
location /log/tomcat/ {
alias /opt/tomcat/logs/;
autoindex on;
autoindex_exact_size off;
autoindex_localtime on;
add_header Cache-Control no-store;
}
location /log/upload/ {
alias /opt/upload/;
autoindex on;
autoindex_exact_size off;
autoindex_localtime on;
add_header Cache-Control no-store;
}
}
这里配置了多个location。 注意下路径就ok了。
`
重启nignx,
nginx -t
nginx -s reload
然后修改后:浏览器查看效果。localhost:8000/log/nginx/localhost:8000/log/tomcat/localhost:8000/log/upload/
一些参数说明:
autoindex on; # 开启目录文件列表
autoindex_exact_size on; # 显示出文件的确切大小,单位是bytes
autoindex_localtime on; # 显示的文件时间为文件的服务器时间
charset utf-8,gbk; # 避免中文乱码
另外,如果希望请求文件是下载而不是显示内容,可以通过添加下面参数实现:
add_header Content-Disposition attachment;
利用Nginx实现浏览器可实时查看访问日志的全部步骤,希望对大家的学习或者工作有所帮助,如果有疑问大家可以留言交流。