版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/bitree1/article/details/74029768
在使用arcgis自带的infowindow弹出的详情的时候会有放大和缩小的infowindow显示内容不同的需求,现在此做出处理方法1、设置infowindow模板 (2个table第一个是小的infowindow模板,内容精简就好,第二个是放大的模板内容可以增加)
<div class="baseLayer" >
<table class="info-window-box">
<tr>
<td class="item-label">行 政 区:</td>
<td class="item-value">${SHENG}${XIAN}${XIANG}</td>
</tr>
<tr>
<td class="item-label">林 业 局:</td>
<td class="item-value">${LIN_YE_JU}</td>
</tr>
<tr>
<td class="item-label">林 场:</td>
<td class="item-value">${LIN_CHANG}</td>
</tr>
</table>
<table style="display: none" class="info-window-box ">
<tr>
<td class="item-label">行 政 区:</td>
<td class="item-value">${SHENG}${XIAN}${XIANG}</td>
<td class="item-label">林 业 局:</td>
<td class="item-value">${LIN_YE_JU}</td>
<td class="item-label">林 场:</td>
<td class="item-value">${LIN_CHANG}</td>
</tr>
<tr>
<td class="item-label">林 班:</td>
<td class="item-value">${LIN_BAN}</td>
<td class="item-label">小 班:</td>
<td class="item-value">${XIAO_BAN}</td>
<td class="item-label">地 貌:</td>
<td class="item-value">${DI_MAO}</td>
</tr>
<tr>
<td class="item-label">坡 向:</td>
<td class="item-value">${PO_XIANG}</td>
<td class="item-label">坡 位:</td>
<td class="item-value">${PO_WEI}</td>
<td class="item-label">林地功能分区:</td>
<td class="item-value">${LYFQ}</td>
</tr>
<tr>
<td class="item-label">主体功能区:</td>
<td class="item-value">${QYKZ}</td>
<td class="item-label">科 技 度:</td>
<td class="item-value">${KE_JI_DU}</td>
<td class="item-label">土壤类型:</td>
<td class="item-value">${TU_RANG_LX}</td>
</tr>
<tr>
<td class="item-label">土层厚度:</td>
<td class="item-value">${TU_CENG_HD}</td>
<td class="item-label">面 积:</td>
<td class="item-value">${MIAN_JI}</td>
<td class="item-label">林地权属:</td>
<td class="item-value">${LD_QS}</td>
</tr>
<tr>
<td class="item-label">地 类:</td>
<td class="item-value">${DI_LEI}</td>
<td class="item-label">林 种:</td>
<td class="item-value">${LIN_ZHONG}</td>
<td class="item-label">起 源:</td>
<td class="item-value">${QI_YUAN}</td>
</tr>
<tr>
<td class="item-label">森林类别:</td>
<td class="item-value">${SEN_LIN_LB}</td>
<td class="item-label">事权等级:</td>
<td class="item-value">${SHI_QUAN_D}</td>
<td class="item-label">国家公益林保护等级:</td>
<td class="item-value">${GJGYL_BHDJ}</td>
</tr>
<tr>
<td class="item-label">工程类别:</td>
<td class="item-value">${G_CHENG_LB}</td>
<td class="item-label">龄 组:</td>
<td class="item-value">${LING_ZU}</td>
<td class="item-label">郁 闭 度:</td>
<td class="item-value">${YU_BI_DU}</td>
</tr>
<tr>
<td class="item-label">优势树种:</td>
<td class="item-value">${YOU_SHI_SZ}</td>
<td class="item-label">平均胸径:</td>
<td class="item-value">${PINGJUN_XJ}</td>
<td class="item-label">每公顷蓄积量:</td>
<td class="item-value"> ${HUO_LMGQXJ}</td>
</tr>
<tr>
<td class="item-label">每公顷株数:</td>
<td class="item-value">${MEI_GQ_ZS}</td>
<td class="item-label">土地退化类型:</td>
<td class="item-value">${TD_TH_LX}</td>
<td class="item-label">灾害类型:</td>
<td class="item-value">${DISPE}</td>
</tr>
</table>
</div>
2、给图层添加infowindow
瓦片图层添加infowindows
require(["dojo/text!" + layer.infoTemplate], function(content) {
var infoTemplate = new InfoTemplate("详细信息", content);
var infoTemplates = { 0:{infoTemplate:infoTemplate}, 1:{infoTemplate:infoTemplate} };
0:{infoTemplate:infoTemplate},
1:{infoTemplate:infoTemplate}
};
layer = new ArcGISTiledMapServiceLayer(layer.url,layer);
layer.setInfoTemplates(infoTemplates);
self.map.addLayer(layer);
$("#mainMap .esriPopup .titleButton.maximize").unbind('click').click(function() {
if ($(this).parents(".esriPopup").find(".contentPane table:first").next().is(":hidden")) {
$(this).parents(".esriPopup").find(".contentPane table:first").css("display","none");
$(this).parents(".esriPopup").find(".contentPane table").next().css("display","block");
}else{
if ($(".sider")) {
$(".sider").remove();
}
$(this).parents(".esriPopup").find(".contentPane table:first").css("display","block");
$(this).parents(".esriPopup").find(".contentPane table").next().css("display","none");
}
});
});GraphicLayer添加图层
require(["dojo/text!" + infoTemplate], function(content) {
var infoTemplate = new InfoTemplate("详细信息", content);
graphicsLayer.setInfoTemplate(infoTemplate);
});
3.重写infowindow的放大缩小事件
$("#mainMap .esriPopup .titleButton.maximize").unbind('click').click(function() {
if ($(this).parents(".esriPopup").find(".contentPane table:first").next().is(":hidden")) {
$(this).parents(".esriPopup").find(".contentPane table:first").css("display","none");
$(this).parents(".esriPopup").find(".contentPane table").next().css("display","block");
}else{ if ($(".sider")) { $(".sider").remove();}
$(this).parents(".esriPopup").find(".contentPane table:first").css("display","block");
$(this).parents(".esriPopup").find(".contentPane table").next().css("display","none"); }})如下是给图层设置infowindow的方法,并重写了放大缩小事件
setInfoTemplate: function(graphicsLayer, infoTemplate) {
var id = graphicsLayer.id;
require(["dojo/text!" + infoTemplate], function(content) {
var infoTemplate = new InfoTemplate("详细信息", content);
graphicsLayer.setInfoTemplate(infoTemplate);
});
$("#mainMap .esriPopup .titleButton.maximize").unbind('click').click(function() {
if ($(this).parents(".esriPopup").find(".contentPane table:first").next().is(":hidden")) {
$(this).parents(".esriPopup").find(".contentPane table:first").css("display","none");
$(this).parents(".esriPopup").find(".contentPane table").next().css("display","block");
}else{
if ($(".sider")) {
$(".sider").remove();
}
$(this).parents(".esriPopup").find(".contentPane table:first").css("display","block");
$(this).parents(".esriPopup").find(".contentPane table").next().css("display","none");
}
});
}
4.infowindow的css
/**infowindow css start**/
.esriPopup{font-family: "微软雅黑";font-size: 14px;}
.esriPopup.esriPopupVisible .esriPopupWrapper .sizer{width: 350px !important;max-height: 300px!important}
.esriPopup.esriPopupVisible .esriPopupWrapper .sizer .contentPane{max-height: 300px!important}
.esriPopup.esriPopupVisible.esriPopupMaximized .esriPopupWrapper .sizer{width: 1160px !important;max-height: 800px!important}
.esriPopup.esriPopupVisible.esriPopupMaximized .esriPopupWrapper .sizer .contentPane{max-height: 800px!important}
.esriPopup .titlePane{font-weight: 700;font-size: 14px;}
/*I信息最大化是,保证最上边*/
.esriPopupMaximized {z-index: 1000!important;left: 10px!important;top: 10px!important;}
.esriPopup .esriPopupWrapper .titlePane{background: #ff9c00;color: #fff;}
@media print {.no-print {display: none;}}
.esriPopup.esriPopupVisible .esriPopupWrapper .info-window-box .item-label {text-align: left;width: 30%;}
.esriPopup.esriPopupVisible.esriPopupMaximized .esriPopupWrapper .info-window-box .item-label {width: 14%;background-color: rgba(255, 156, 0, 0.07);}
.esriPopup.esriPopupVisible.esriPopupMaximized .esriPopupWrapper .info-window-box .item-value{width: 19%;}
/**infowindow css end**/
.baseLayer{width:99%;margin:12px auto;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;}
.baseLayer form{width:99%;}
.baseLayer table{width:99%;margin-right:18px}
.baseLayer table td{border:1px solid #ff9c00;color:#666;padding:4px 8px}
.baseLayer table td span{display:inline-block}
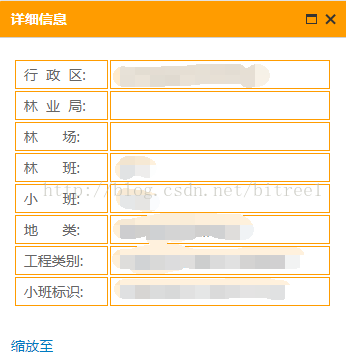
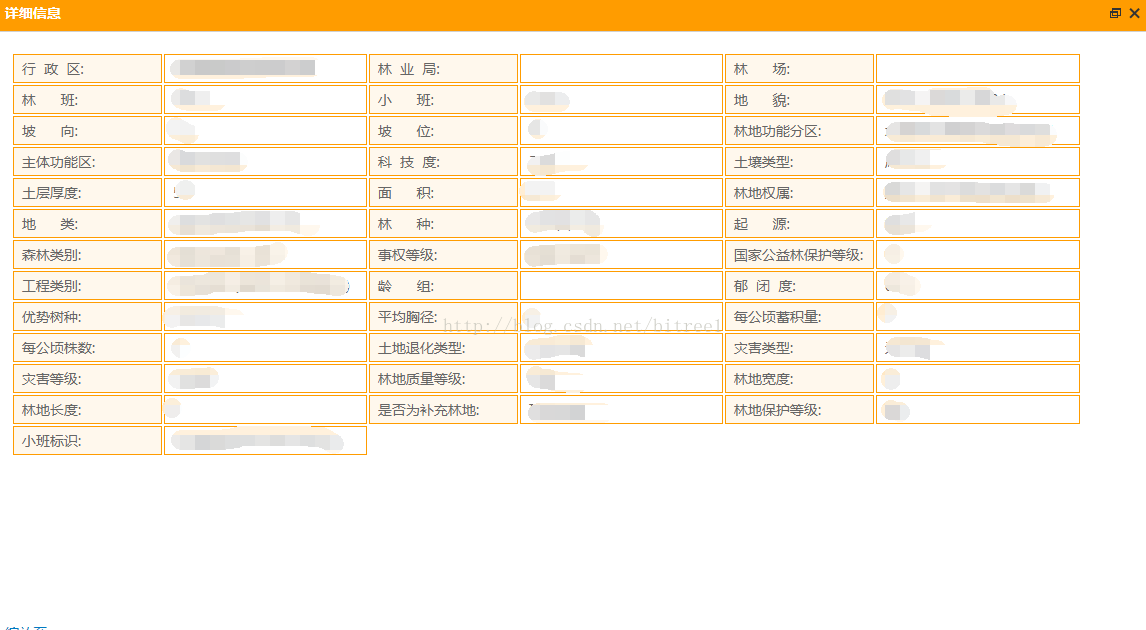
5.效果
将不定期更新资源,欢迎持续关注
想获得更多的学习知识请关注微信公众号:西北码农或扫下方二维码