这一讲主要包含以下几个部分:
- 1.创建商品详情页
- 2.获取商品详情页的数据
- 3.展示商品详情页的数据
1.创建商品详情页
执行 ionic g page product-details

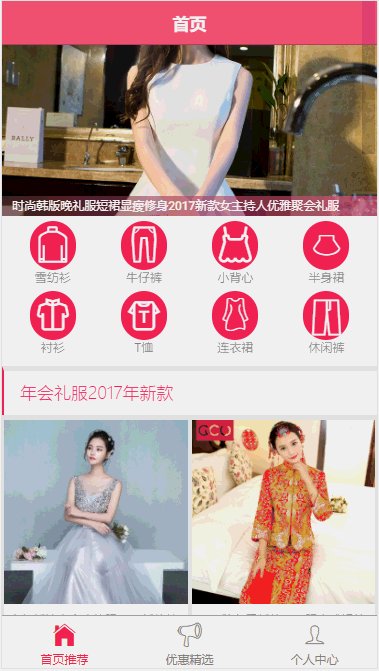
8-1.png
实现点击商品列表项时跳转到商品详情页:
在ion-products.html中增加
(click)="goDetails(p)"事件,实现跳转:
在ion-products.ts增加goDetails()函数,
goDetails(item) {
this.navCtrl.push('ProductDetailsPage', { item: item });
}
2.获取商品详情页的数据
这里只需要展示商品标题、价格、介绍、和图片;
product-details.ts
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
@IonicPage()
@Component({
selector: 'page-product-details',
templateUrl: 'product-details.html',
})
export class ProductDetailsPage {
selectedItem: any;
imgs: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.selectedItem = this.navParams.get("item");
if (this.selectedItem.SmallImages) {
this.imgs = this.selectedItem.SmallImages;
}
}
}
3.展示商品详情
product-details.html
<ion-header>
<ion-navbar style="opacity: 0.8" no-border-bottom color="primary">
<ion-title>商品详情</ion-title>
</ion-navbar>
</ion-header>
<ion-content fullscreen>
<ion-row>
<ion-col>
< img src="{{selectedItem.PictUrl}}" alt="">
</ion-col>
</ion-row>
<div class="item-good">
<div class="list-price buy">
<span class="price-new ml"><i>¥</i>{{selectedItem.ZkFinalPrice}}</span>
<i class="del f14 ml2">¥{{selectedItem.ReservePrice}}</i>
</div>
<h1>{{selectedItem.Title}}</h1>
</div>
<button ion-button full primary Ï>去抢购</button>
<div *ngFor="let img of imgs">
< img src="{{img}}" alt="">
</div>
</ion-content>
product-details.scss
page-product-details {
ion-col {
padding: 0px;
}
.item-good .list-price {
width: 96%;
height: 34px;
line-height: 35px;
bottom: 0;
padding: 2% 0;
}
.list-price .ml {
color: #f8285c;
margin-left: 27%;
}
.item-good h1 {
width: 96%;
font-size: 16px;
font-weight: 500;
color: rgba(102, 102, 102, 1);
padding: 2%;
text-align: center;
}
.item-good .list-price .f14 {
font-size: 14px;
}
.item-good .list-price i {
font-style: normal;
font-size: 30px;
}
.item-good .price-new {
font-size: 30px;
}
.list-price .ml2 {
margin-left: 2%;
}
.item-good .del {
color: rgba(171, 171, 171, 1);
text-decoration: line-through;
}
}
到这里商品详情页就完成了,试试看首页的商品列表,和分类的商品列表,点击都可以跳转到详情的界面,是不是再一次感受到封装带来的便捷。
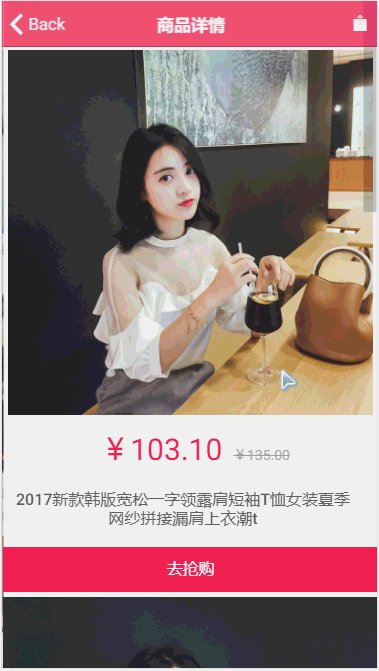
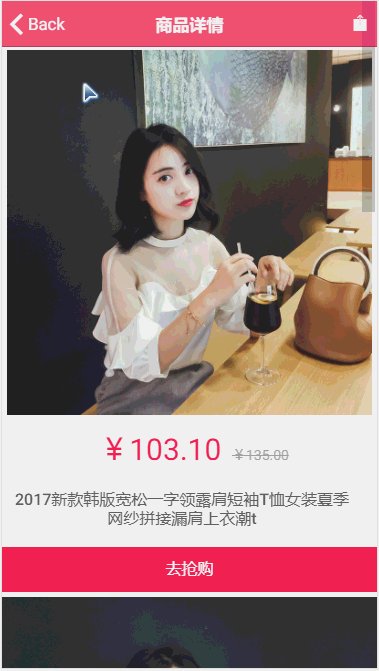
看下效果

8-2.gif
下一讲讲将介绍如何使用应用内主题浏览器,官方资料:http://ionicframework.com/docs/native/themeable-browser/
完!