Android动画主要分为3种
- View动画(Android开发之View动画)
- 帧动画(Android开发之帧动画)
- 属性动画
何为属性动画?
通过改变对象的属性以达到动画的效果,API 11以上可以用,如果想兼容旧版本请使用 https://github.com/JakeWharton/NineOldAndroids 。属性动画的默认的时间为300ms,它可以在时间间隔内完成对象从一个属性值到另外一个属性值的改变。比较常用的属性动画对象有:
ValueAnimator,ObjectAnimator,AnimatorSet,其中ObjectAnimator是ValueAnimator的子类,AnimatorSet代表动画集合。
如何使用?
首先布局和Activity的准备代码和之前一样,即在布局中放置一个ImageView,然后在程序中获取,接下来介绍几种常见动画的使用
1、平移动画
/**
* 1.5秒 将图像向Y轴正方向移动500,translationY可以换成translationX
*/
private void translateAni() {
ObjectAnimator animator = ObjectAnimator.ofFloat(img, "translationY", 500);
animator.setDuration(1500);
animator.start();
}
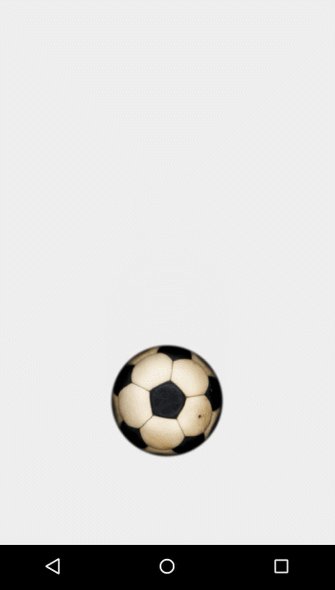
测试运行

translate.gif
2、缩放动画
/**
* 1.5秒 将图像沿Y从1.0放大到1.5,注意这里属性值可以为scaleX和scaleY,但设置scale是不行的
*/
private void scaleAni() {
ObjectAnimator animator = ObjectAnimator.ofFloat(img, "scaleY", 1, 1.5f);
animator.setDuration(1500);
animator.start();
}
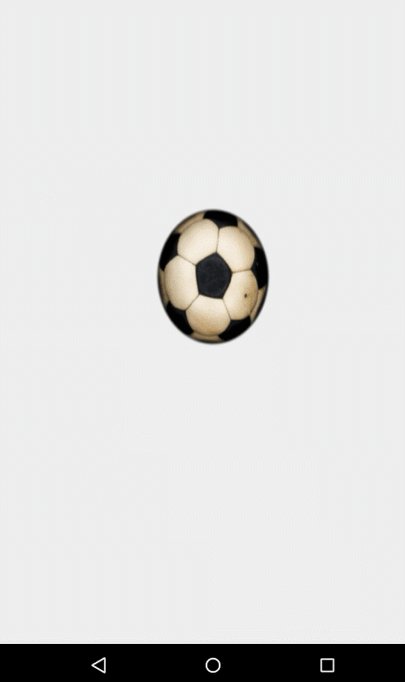
测试运行

scale.gif
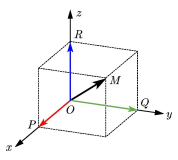
3、旋转动画
/**
* 1.5秒 将图像轴旋转360度
*/
private void rotateAni() {
ObjectAnimator animator = ObjectAnimator.ofFloat(img, "rotation", 0, 360);
animator.setDuration(1500);
animator.start();
}
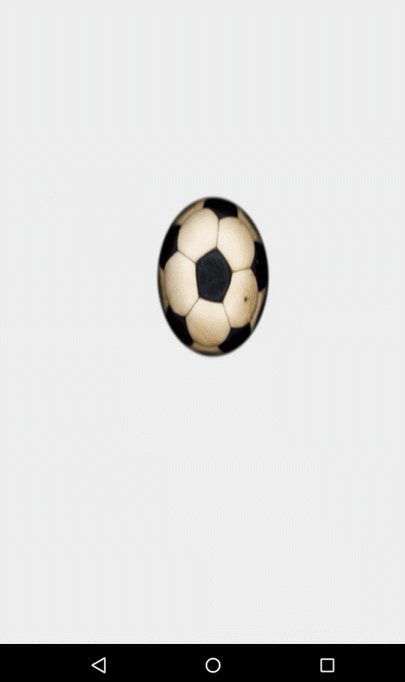
测试运行

rotate.gif
4、透明度动画
/**
* 1.5秒 将图像的透明度从1变到0.2
*/
private void alphaAni() {
ObjectAnimator animator = ObjectAnimator.ofFloat(img, "alpha", 1, 0.2f);
animator.setDuration(1500);
animator.start();
}
测试运行

alpha.gif
5、动画集合
/**
* 属性集合 将上述动画集合起来一起放一遍
*/
private void aniSet() {
AnimatorSet set = new AnimatorSet();
set.playTogether(
ObjectAnimator.ofFloat(img, "translationY", 500),
ObjectAnimator.ofFloat(img, "scaleY", 1, 1.5f),
ObjectAnimator.ofFloat(img, "scaleX", 1, 1.5f),
ObjectAnimator.ofFloat(img, "rotation", 0, 360),
ObjectAnimator.ofFloat(img, "alpha", 1, 0.2f)
);
set.setDuration(3000);
set.start();
}
测试运行

set.gif
6、颜色渐变动画
这种方式比较坑,试了很多种,按上面那些方式行不通,最后想到这个应该是属于任意属性的范畴,所以采用了ValueAnimator,监听动画过程,自己来实现属性的改变,果然成功了:
// 颜色渐变动画 这个要注意 无法直接采用上面的方法直接来设置 设置了也是无效的 这里涉及到给任意属性设置动画的问题
private void colorAni(int startColor, int endColor) {
ValueAnimator valueAnimator = ValueAnimator.ofArgb(startColor, endColor);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
//找到Activity的默认View
View view = ((ViewGroup) findViewById(android.R.id.content)).getChildAt(0);
//改变背景色
view.setBackgroundColor((Integer) valueAnimator.getAnimatedValue());
}
});
valueAnimator.setDuration(3000);
valueAnimator.start();
}
测试运行

backgroundColor.gif