这里只是一篇属性参考,详细的教程请参考这篇博客。
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
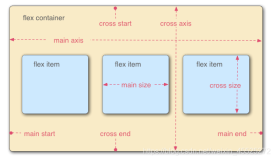
flex容器上的属性
- flex-direction : row | row-reverse | column | column-reverse
- flex-wrap: nowrap | wrap | wrap-reverse
- flex-flow : flex-direction || flex-wrap
- justify-content: flex-start | flex-end | center | space-between | space-around
- align-items : flex-start | flex-end | center | baseline | stretch
- align-content : flex-start | flex-end | center | stretch | space-around | stretch
flex项目上的属性
- order : integer 越小越靠前
- flex-grow : number(0) 放大比例
- flex-shrink : number(1) 缩小比例
- flex-basis : length | auto
- flex : flex-grow || flex-shrink || flex-basis
- align-self : auto | flex-start | flex-end | center | baseline | stretch 在这单个flex项目上覆盖flex容器 上设置的align-items属性