相信很多人用过CoordinatorLayout或了解过这个控件,这次我们来聊聊这个让人又爱又恨的控件。对我来说,爱是因为它的“协调”功能灰常66666,很是因为有时候滑动真的是卡。
一、布局说明
好了,简介什么的我也就不想多逼逼,我们直接来看布局,很多人第一次接触的时候不知道使用这个控件的布局为什么要这样做,我们来好好的分析一下。
1. 直接使用的情况
<android.support.design.widget.CoordinatorLayout android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/colorAccent"/>
<android.support.v7.widget.RecyclerView
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:id="@+id/rv_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</android.support.design.widget.CoordinatorLayout>
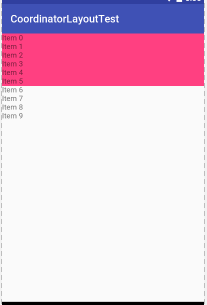
现在我想单独用CoordinatorLayout 来实现折叠的效果(注:CoordinatorLayout 的意思就是折叠布局),这个你会发现上面的代码实现的效果如下:

瞎JB扯淡,这哪有折叠的效果,这顶多就是一个FrameLayout,没错,如果仅仅单独使用CoordinatorLayout ,它就是一个FrameLayout的效果,所以它要配合AppBarLayout和CollapsingToolbarLayout使用,这就是为什么有CoordinatorLayout 总有AppBarLayout。
这也证明了CoordinatorLayout 的一个特性 -> 协调,它单独拿来用没用,他就是一个协调的作用。
2、CoordinatorLayout + Toolbar
额...... 虽然我用的都是自定义的标题栏,不用Toolbar,但是还是写吧。
<android.support.design.widget.CoordinatorLayout android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:id="@+id/rv_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</android.support.design.widget.CoordinatorLayout>
先不用管AppBarLayout,你就当成是需要折叠的控件都放到AppBarLayout中,然后RecyclerView中的 app:layout_behavior="@string/appbar_scrolling_view_behavior",你当这句话的意思是从让view在AppBarLayout下,不加这句就还是FrameLayout的效果。
效果:
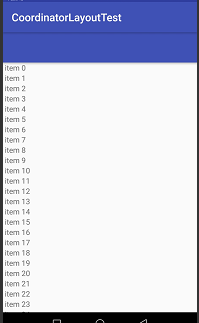
你写按照这也的布局去写,你会发现一个效果:
滑动前:

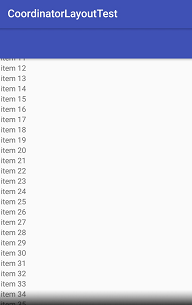
滑动后:

反正就是RecyclerView在Toolbar下面,但是滑动时Toolbar不会折叠。
这就需要说道一个重要的属性了:
app:layout_scrollFlags
<android.support.v7.widget.Toolbar
app:layout_scrollFlags="scroll"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
在你想要折叠的地方加上这个属性之后才能折叠,这个属性的详细之后会讲。
还有个属性:fitsSystemWindows
这个属性之后会讲,这里不设置也行。