前面我用三章讲了CoordinatorLayout的一些用法,常用的就那三四种,如果你还想实现其它的想要的效果,可以好好的了解一些这个控件,甚至看看它的源码,这样你才能真正的玩会它。
接下来我们把上几篇中的一些细节给讲一下,属性什么的。
二、CoordinatorLayout组合中常用到的属性
1. app:layout_scrollFlags
这个属性说是最重要的都不为过,之前的例子中我们都只写了app:layout_scrollFlags = “scroll”,也仅仅说了设置这个属性才能折叠,现在看看是什么含义。
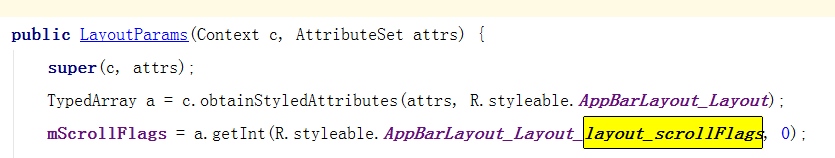
我们找到出现这个属性的地方。你会发现他在AppBarLayout内,所以要在这个Viewgroup内才能设置这个属性

他定义了这些属性:
(1)public static final int SCROLL_FLAG_SCROLL = 0x1;
(2)public static final int SCROLL_FLAG_EXIT_UNTIL_COLLAPSED = 0x2;
(3)public static final int SCROLL_FLAG_ENTER_ALWAYS = 0x4;
(4)public static final int SCROLL_FLAG_ENTER_ALWAYS_COLLAPSED = 0x8;
(5)public static final int SCROLL_FLAG_SNAP = 0x10;
如果你看API,你会发现这个属性可以设值
scroll(1),enterAlways(3),enterAlwaysCollapsed(4),exitUntilCollapsed(2)
,snap(5)
(1)scroll:就是想要折叠的话必须 必须 必须使用这个值。注意如果在这个child View前面的任何其他Child View没有设置这个值,那么这个Child View的设置将失去作用。
(2)exitUntilCollapsed : 就是设置这个属性的view,你可以给它设置一个最小高度android:minHeight,当它折叠到这个高度时就不会继续折叠。
(3)enterAlways: 如果你设置这个值,当View已经处于折叠状态,你向下滑动时会优先展开。不设置时会先让滑动控件滑到顶部再展开。
(4)enterAlwaysCollapsed :效果就是(2) + (3)的组合
(5)snap : 相当于一个磁铁一样,会吸附。这个很重要,有些别人写的酷炫效果都用到它。如果你会用好这个值,那你做出来的东西肯定逼格很高。
建议:
建议如果有时间自己写个demo把每个属性都试试,如果大家没时间,我推荐这个笔者写的文章,上面有展示GIF,你对着属性就很容理解哪种值对应哪种效果,写得很用心。
http://www.jianshu.com/p/7caa5f4f49bd
2. app:layout_behavior="@string/appbar_scrolling_view_behavior"
这个属性也是一个重要的属性,之前我也只说了,不设置这个的话,会像frameLayout一样重叠。现在就来好好介绍一下这个属性。
简单来说这个属性的意思是:
通知布局中包含滑动组件
怎么说呢?你想想,如果你做一个外层有滑动效果的控件,内部再包含一个有滑动效果的控件,想想,是不是会滑动冲突。而这个属性你可以当成是为了通知整个控件,设置这个属性的会和它产生冲突,让它解决。
你要是有强迫症可以删掉这个属性看看效果。我不会弄gif,展示不了效果,不过我能告诉你删除后会有滑动冲突。不过你也可以利用这个冲突达到一种黑科技的效果。
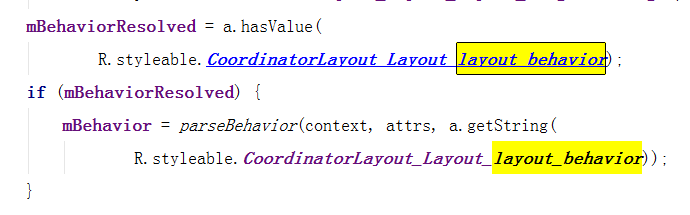
顺便展示一下源码中的位置吧,感兴趣的可以自己去翻源码。


3. android:fitsSystemWindows
有些人写的demo中设置有这个属性,我这里没有,不过还是讲解一下吧。
这个状态可以调节状态栏,也就是你手机最顶的那栏,设置的话能让View根据状态栏来调整自己。
4. app:layout_collapseMode
这个是CollapsingToolbarLayout中用到的,CollapsingToolbarLayout中还有很多属性我不讲,大家可以自己去查然后学习,我就讲我认为最重要的app:layout_collapseMode。
这个属性可以设置两个值,具体例子可以参考Android CoordinatorLayout(二)的demo
(1)pin: 固定模式,在折叠的时候最后固定在顶端
(2)parallax: 视差模式,在折叠的时候会有个视差折叠的效果(就是折叠+渐变)