切图前的准备
-
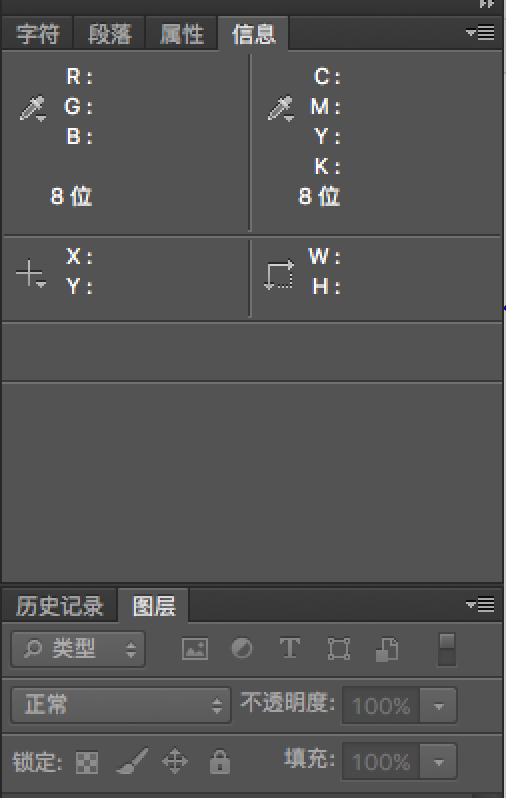
设置好显示的窗口,需要显示以下几个:字符、段落、属性、信息、历史记录、图层,其他的一律不要,如下图

-
勾选自动选择,然后选择图层,点击某个图标时会自动定位到图层,如下图

快捷键
- V-移动工具
- M-矩形选择工具
- Z-放大
- Z、options缩小
- C-切片工具
- 切图
- 对于一整排的可以拉参考线
- 按住option可以复制切片
- 按住cmd+shift可以选择多个切片
-
保存
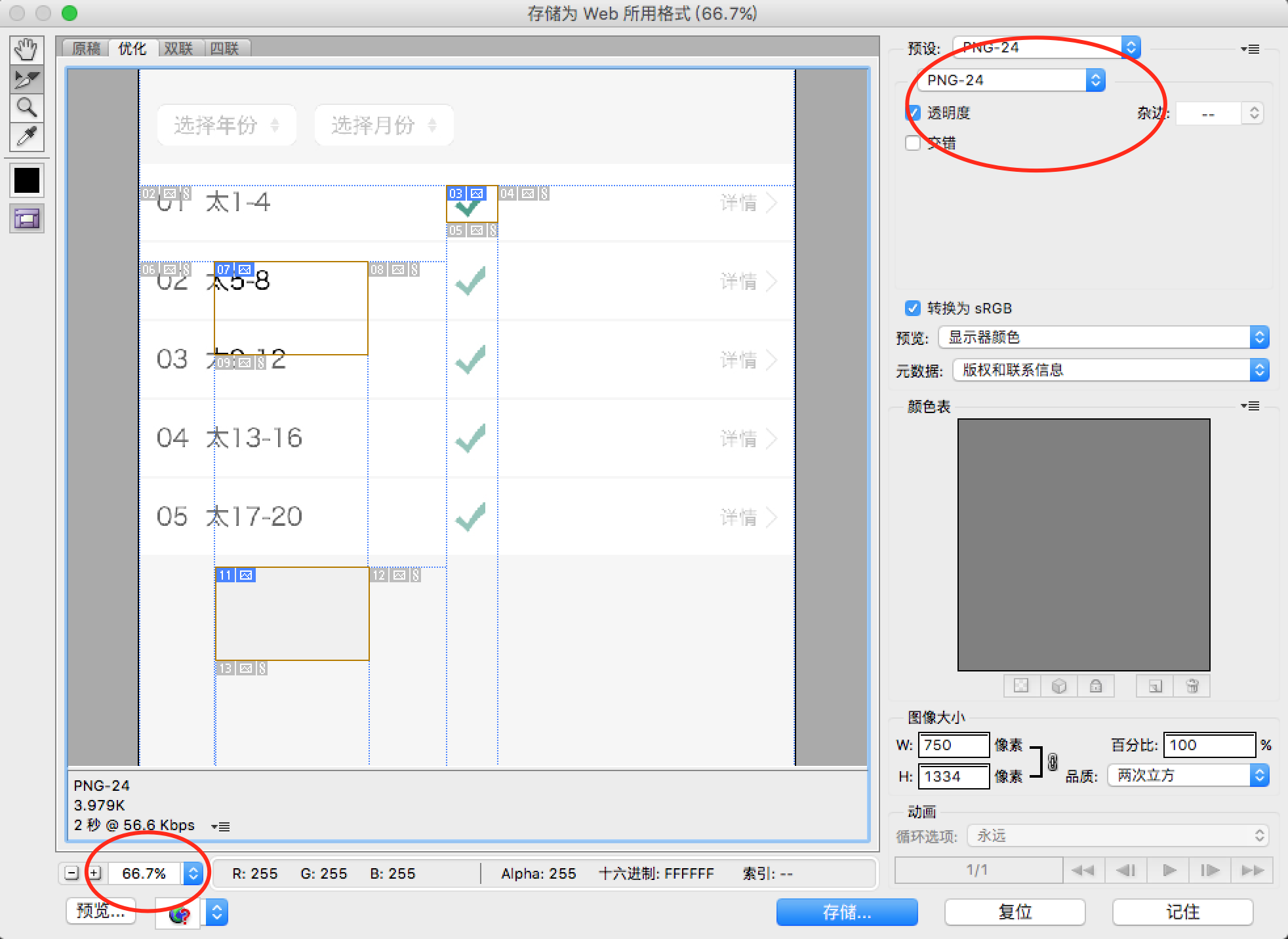
文件-存储为web所用格式,在弹出的页面中按shift键选中你要导出的图片,选择png-2,如下图
 image.png
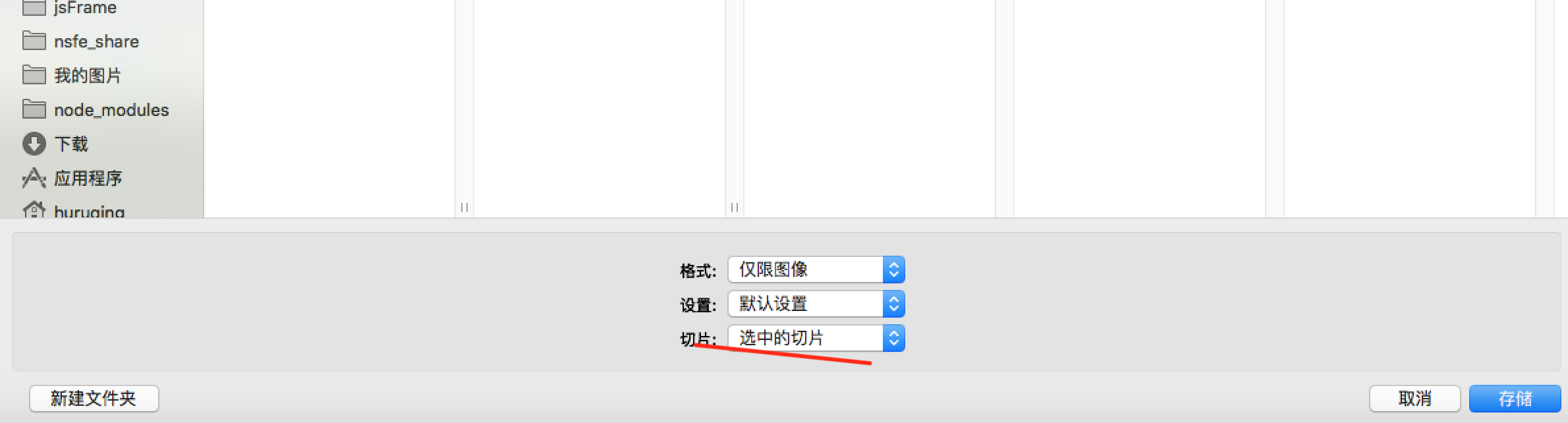
image.png点击存储,在弹出的页面中选择选中的切片,如下图
 image.png
image.png 切单个图标
-
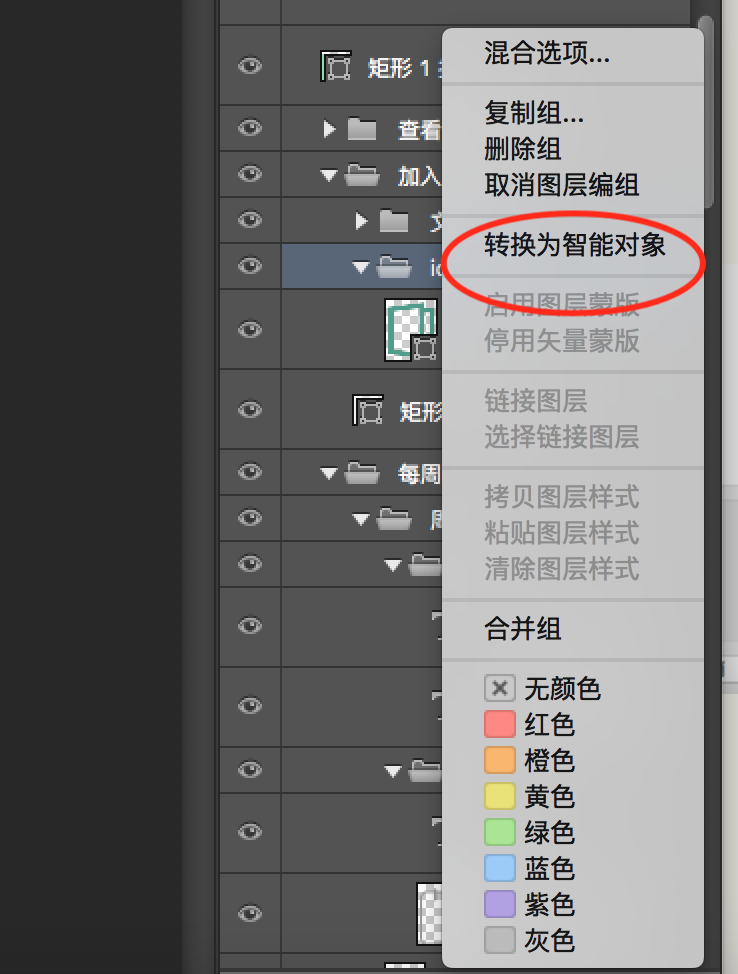
先确定你要切的图标由几个部分组成,然后右键-转换为智能对象,如下图
 image.png
image.png -
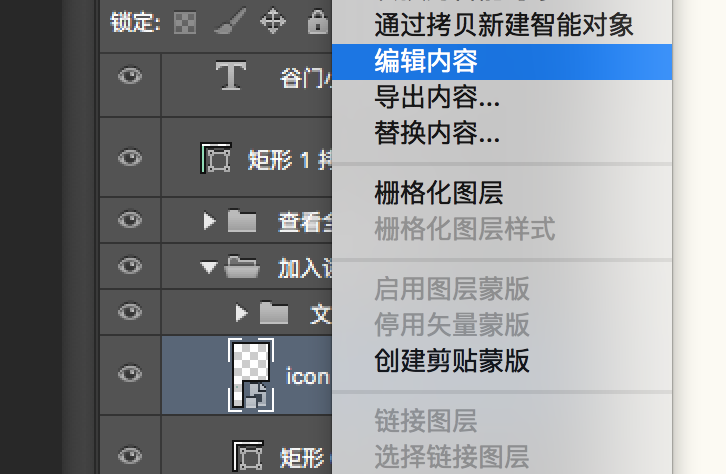
再右键-编辑内容,图标就出来了,然后按cmd+shift+s保存为png格式的图片就可以了
 image.png
image.png





