使用jquery1.12.4以上版本
使用jquery插件 tips
.beg-pull-right 点击时的选择器 在这里写的是一个类选择器
记得引入jquery
$(".beg-pull-right").click(function () {
var name = $("#name").val();
var pwd = $("#password").val();
//alert(name + " " + pwd)
if (name=="") {
$("#name").tips({
side: 1,
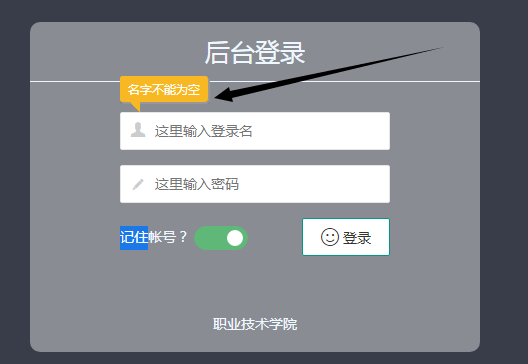
msg: '名字不能为空',
color: 'white',
bg: '#F7B824',
time: 2,
x: 0,
y: 0
})
} else if(pwd=="") {
$("#password").tips({
side: 1,
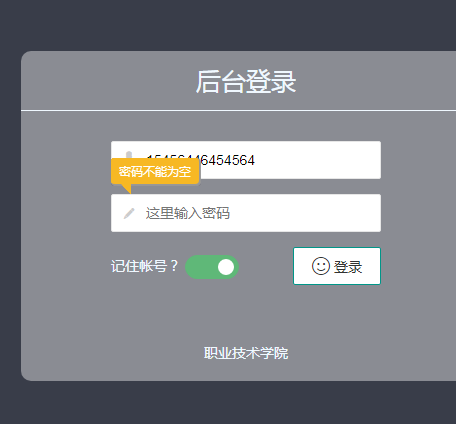
msg: '密码不能为空',
color: 'white',
bg: '#F7B824',
time: 2,
x: 0,
y: 0
})
} else {
$.ajax({
type: "Post", //方法
url: "login.aspx/lo", //url
contentType: "application/json; charset=utf-8", //数据格式
data: "{\"name\":\""+name+"\",\"pwd\":\""+pwd+"\"}", //数据
dataType: "json", //数据格式
success: function (data) {
if (data.d=="N") {
$("#password").tips({
side: 3,
msg: '密码错误哦!',
color: 'white',
bg: '#F7B824',
time: 2,
x: 0,
y: 0
})
} else {
window.location.href = "index.aspx";
}
}
//成功后的回调函数
});
}
})


下面是tips源代码 有功能使用说明
/**
* jquery tips 提示插件 jquery.tips.js v0.1beta
*
* 使用方法
* $(selector).tips({ //selector 为jquery选择器
* msg:'your messages!', //你的提示消息 必填
* side:1, //提示窗显示位置 1,2,3,4 分别代表 上右下左 默认为1(上) 可选
* color:'#FFF', //提示文字色 默认为白色 可选
* bg:'#F00',//提示窗背景色 默认为红色 可选
* time:2,//自动关闭时间 默认2秒 设置0则不自动关闭 可选
* x:0,//横向偏移 正数向右偏移 负数向左偏移 默认为0 可选
* y:0,//纵向偏移 正数向下偏移 负数向上偏移 默认为0 可选
* })
*
*
*/
(function ($) {
$.fn.tips = function (options) {
var defaults = {
side: 1,
msg: '',
color: '#FFF',
bg: '#F00',
time: 2,
x: 0,
y: 0
}
var options = $.extend(defaults, options);
if (!options.msg || isNaN(options.side)) {
throw new Error('params error');
}
if (!$('#jquery_tips_style').length) {
var style = '<style id="jquery_tips_style" type="text/css">';
style += '.jq_tips_box{padding:10px;position:absolute;overflow:hidden;display:inline;display:none;z-index:10176523;}';
style += '.jq_tips_arrow{display:block;width:0px;height:0px;position:absolute;}';
style += '.jq_tips_top{border-left:10px solid transparent;left:20px;bottom:0px;}';
style += '.jq_tips_left{border-top:10px solid transparent;right:0px;top:18px;}';
style += '.jq_tips_bottom{border-left:10px solid transparent;left:20px;top:0px;}';
style += '.jq_tips_right{border-top:10px solid transparent;left:0px;top:18px;}';
style += '.jq_tips_info{word-wrap: break-word;word-break:normal;border-radius:4px;padding:5px 8px;max-width:130px;overflow:hidden;box-shadow:1px 1px 1px #999;font-size:12px;cursor:pointer;}';
style += '</style>';
$(document.body).append(style);
}
this.each(function () {
var element = $(this);
var element_top = element.offset().top, element_left = element.offset().left, element_height = element.outerHeight(), element_width = element.outerWidth();
options.side = options.side < 1 ? 1 : options.side > 4 ? 4 : Math.round(options.side);
var sideName = options.side == 1 ? 'top' : options.side == 2 ? 'right' : options.side == 3 ? 'bottom' : options.side == 4 ? 'left' : 'top';
var tips = $('<div class="jq_tips_box"><i class="jq_tips_arrow jq_tips_' + sideName + '"></i><div class="jq_tips_info">' + options.msg + '</div></div>').appendTo(document.body);
tips.find('.jq_tips_arrow').css('border-' + sideName, '10px solid ' + options.bg);
tips.find('.jq_tips_info').css({
color: options.color,
backgroundColor: options.bg
});
switch (options.side) {
case 1:
tips.css({
top: element_top - tips.outerHeight() + options.x,
left: element_left - 10 + options.y
});
break;
case 2:
tips.css({
top: element_top - 20 + options.x,
left: element_left + element_width + options.y
});
break;
case 3:
tips.css({
top: element_top + element_height + options.x,
left: element_left - 10 + options.y
});
break;
case 4:
tips.css({
top: element_top - 20 + options.x,
left: element_left - tips.outerWidth() + options.y
});
break;
default:
}
var closeTime;
tips.fadeIn('fast').click(function () {
clearTimeout(closeTime);
tips.fadeOut('fast', function () {
tips.remove();
})
})
if (options.time) {
closeTime = setTimeout(function () {
tips.click();
}, options.time * 1000);
tips.hover(function () {
clearTimeout(closeTime);
}, function () {
closeTime = setTimeout(function () {
tips.click();
}, options.time * 1000);
})
}
});
return this;
};
})(jQuery);
如有不对之处请前辈们指出谢谢!