如果把手机APP比作人的话,首页就是脸面了。首页是一款产品的大门,好的开头就是成功的一半。
调查表示,26%的手机APP的平均使用次数只有一次。对首次使用产品的用户而言,首页的好坏关乎到用户对该产品的第一印象,无法在首页取悦挑剔的用户的眼睛,提供好的用户体验,基本就宣告了产品的失败。因此,想要在移动APP首页打造优秀的用户体验,获取用户的关注,需要回答这几个问题:
问题1:你是谁?
用户第一眼看到的是界面,其次是内容。所以,在这个阶段,符合品牌的好的设计感和内容的丰富度会给用户的印象加分。因此,主页最好在顶部放置明显的产品logo,明确你的基本形象。此外,你的产品也需要放在首页显眼的位置,最好的办法就是尽可能地清空首页,让用户的目光聚焦到单一的图片或者简练并且表意清晰的文本上。

问题2:你能做什么?
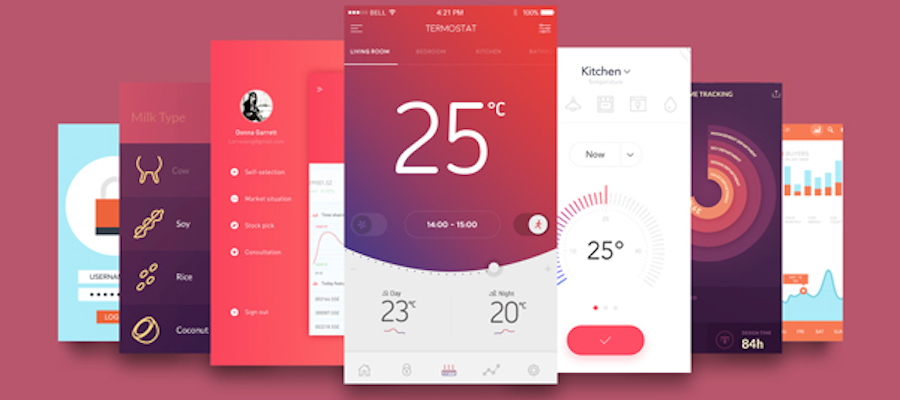
进一步吸引用户使用的就是产品到底能为他解决什么问题,这就和产品所具有的功能/所提供的服务相关,只有当用户能用该产品切实解决问题并且用起来爽了,那他才会一直用。所以,在这个阶段,对首页而言,核心功能的展示和好的交互体验显的尤为重要。
此外,细分用户和服务也是有必要的,就比如,你开了家造型沙龙,需要考虑你是否同时接受男女客户?你能提供怎样的护理方案?在做完头发后顾客会不会买一些护发产品?你需要让你的产品特色直击用户眼球。
问题3:你能提供什么样的信息?

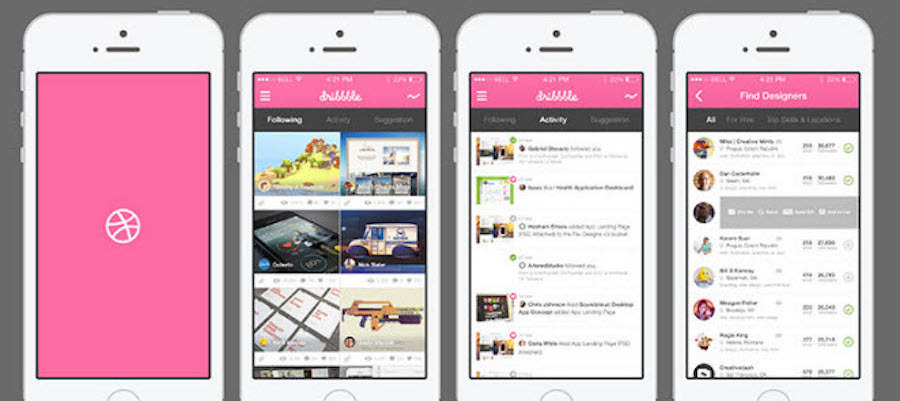
首页作用也在于引导用户,迅速的呈现内容,而本身精彩的内容和精准的分类才会激发用户的进一步使用的欲望。对于深度使用用户而言,首页是信息的集合,用户希望只要打开首页就能知晓最近的活动和通知,并且能看到好的内容推荐。所以,内容的推荐和即时更新会让用户感到满足。需要明确你的用户究竟要获取怎样的信息,他们是否想要知道你的实体店的位置?能否让客户通过推送获取每月的优惠券? 除此之外还应该在首页设置适当的Tab和按钮,能够直观展示你的APP里到底有什么东西。
问题4:如何布局?
不管是定位为内容型还是导流型应用,首页能做到以上几点都会给用户带来好的体验。当然不管在哪个阶段,当内容达到一个量级的时候,搜索和导航都可以方便用户到达想要去的页面。
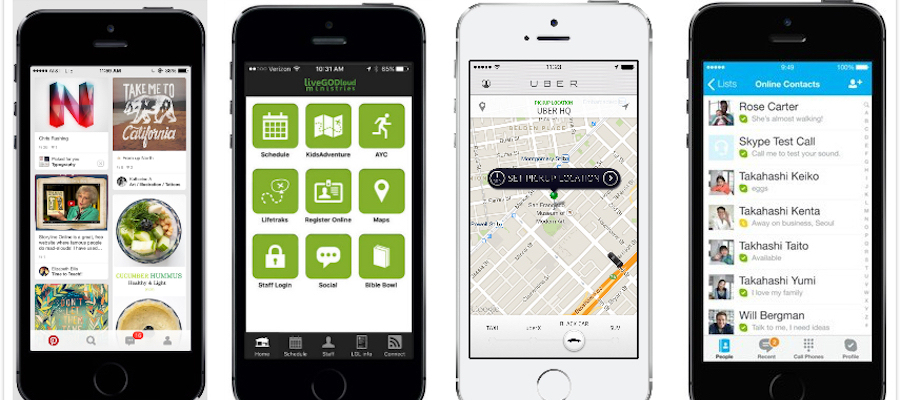
首页的整体布局和方案也需要根据产品的定位来设计,最常见的入口导流型的首页采用宫格的形式,精简首页的内容呈现,不作为真正地消费场景,起到分流的作用;而把首页作为主要的消费场景的话,就适合采用瀑布流的页面方案,用户可以在首页尽可能的完成自己想要的交互和消费场景。减少层级的跳转;而社交软件当然就应该采用对话列表的方案,首页即为一个主要的交互消费场景;像Uber这样的地图导航型软件在主页就需要直观地利用LBS展示地图,与用户进行密切的交互。

问题5:你用了Mockplus吗?
怎么会有问题5?咳咳……当然,当然这里稍带一个小广告:利用合适的原型设计工具会让你的工作事半功倍,笔者为大家推荐一股清流——原型设计利器Mockplus,快速原型,快速交互,并且支持团队协作,为你带来畅快的设计体验。