网页设计,色彩已成为设计师们提升页面视觉效果和吸引力的重要手段。而且,现今,随着互联网技术的日益发展进步,色彩的巧妙应用,也不再仅仅停留于能够给人以强烈视觉冲击的五彩斑斓。事实上,结合设计师的大胆创意,即使极其简约、经典的黑白配色,也能给用户耳目一新、无法抵挡的视觉感受。
今天,小编为大家收集了12款最新创意黑白配色网页设计实例,希望能给大家带来灵感:
1.Kenta Toshikura - 创意黑白配色网页设计实例

亮点:
3D技术
视觉滚动差设计
本款个人作品集网页设计,方方面面(包括背景图片,页面文案以及鼠标悬浮效果等等)都采用了极其简约的黑白配色,干净整洁。结合视觉滚动差设计,让整个网页更加流畅而实用。 而且,通过3D技术展示的页面图片和设计作品,也极具视觉效果。
学习点:
黑白配色应该渗透到网页设计的方方面面,例如页面文案,图片,视觉特效等,使整款设计更加协调统一
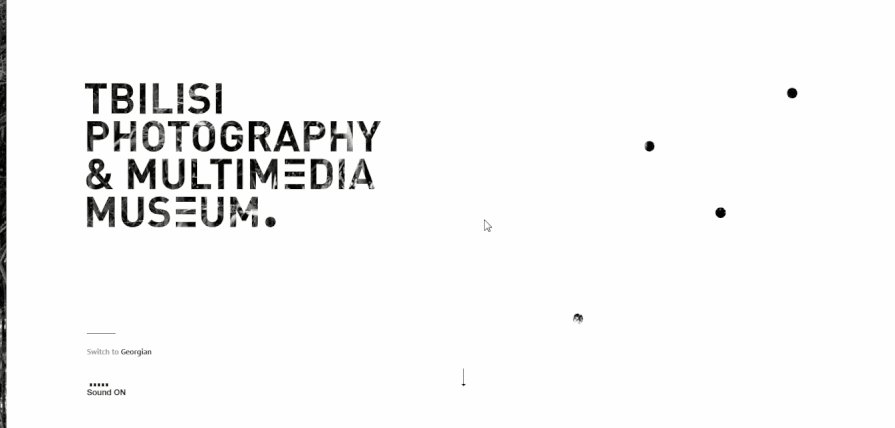
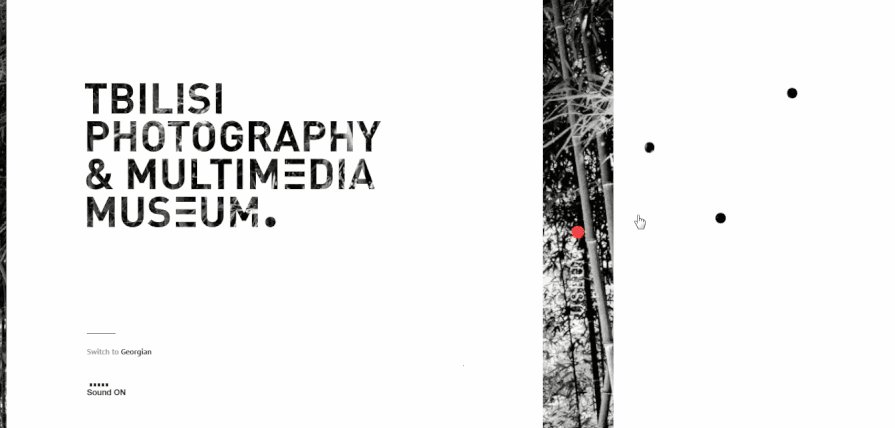
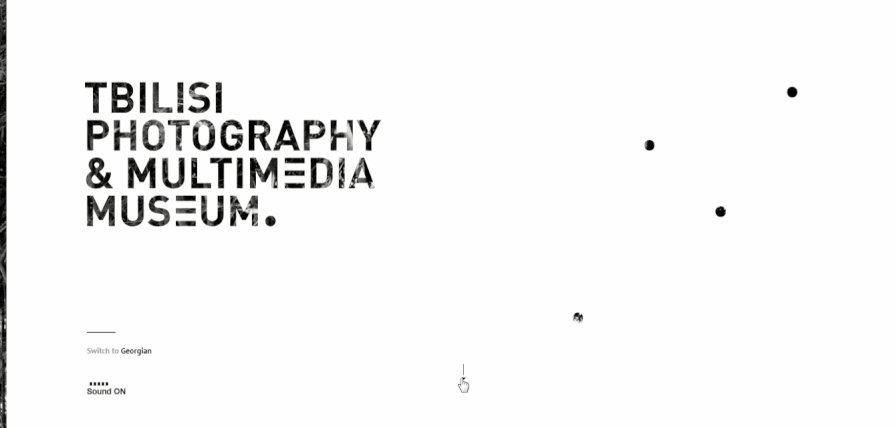
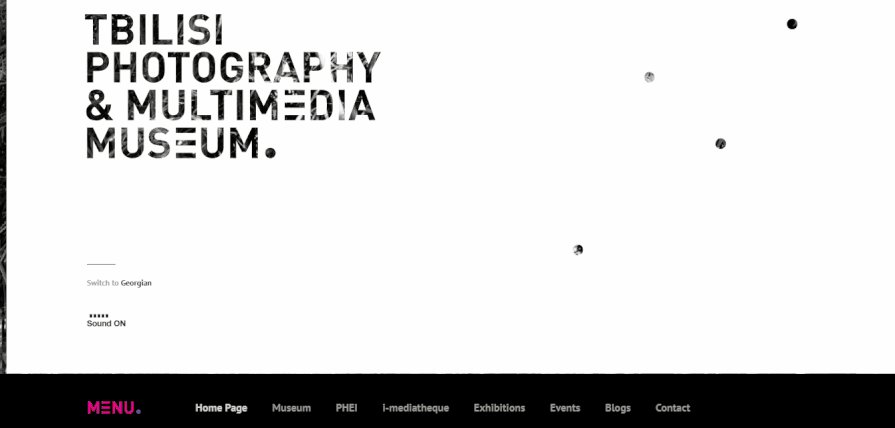
2. TPMM – HTML5交互式黑白网页设计实例

设计师:CONNECT
亮点:
交互式网页设计
视觉光点的应用
本款在线摄影和多媒体博物馆的网页设计,采用黑白配色方案的同时。利用黑色背景下,白色光点更易于突出展示内容的特点。通过交互式设计方式,为用户提供了极具视觉效果的网页设计。用户滑动鼠标,光点即跟随变化,展开或隐藏界面导航。
学习点:
利用白色光点突出界面内容
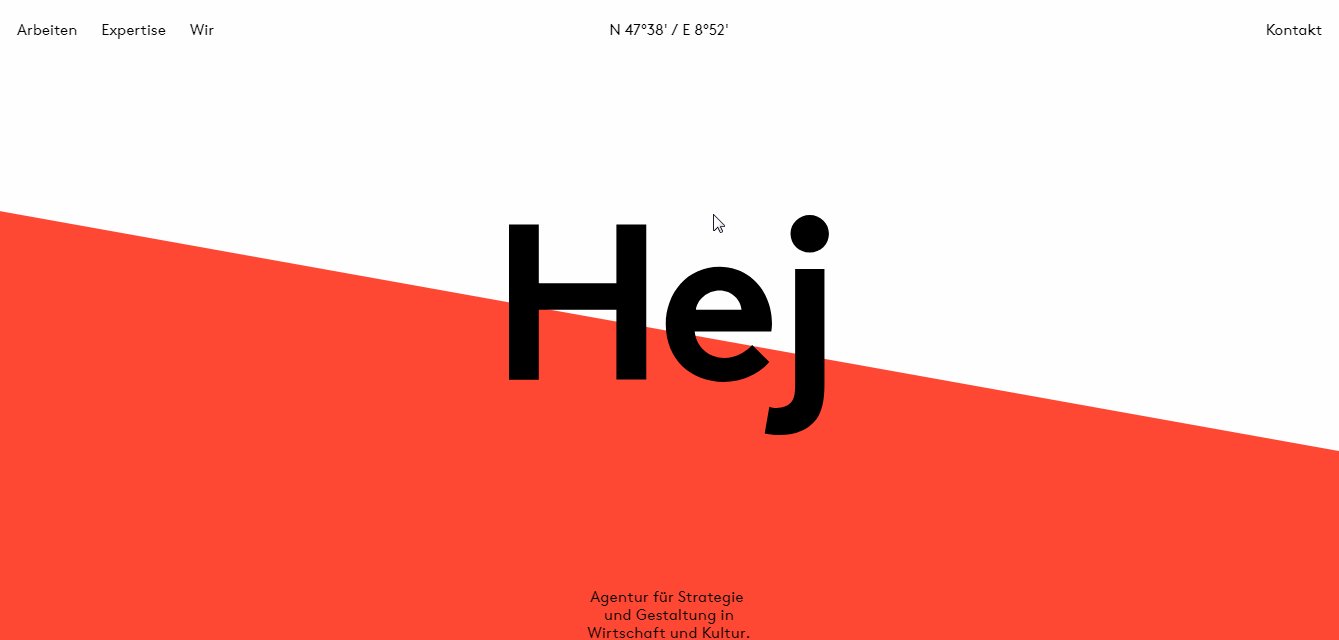
3.Hej - 简约式黑白网页设计实例

亮点:
吸睛的色彩对比
简约式网页设计
黑白网页设计并不意味着,设计师只能使用黑白两色进行设计。事实上,黑白配色为主,辅以其它颜色(同色系或对比色),反而能让网页更具视觉魅力。而本款创意作品集网站就采用类似的设计理念,黑白搭配,辅以明亮的红色,使整款设计更具活力。简约式设计风格也让整个网页更加简洁易懂。是一款不错的简约式网页设计。
学习点:
黑白配色辅以明亮的高纯度色彩,让网页更具生命力
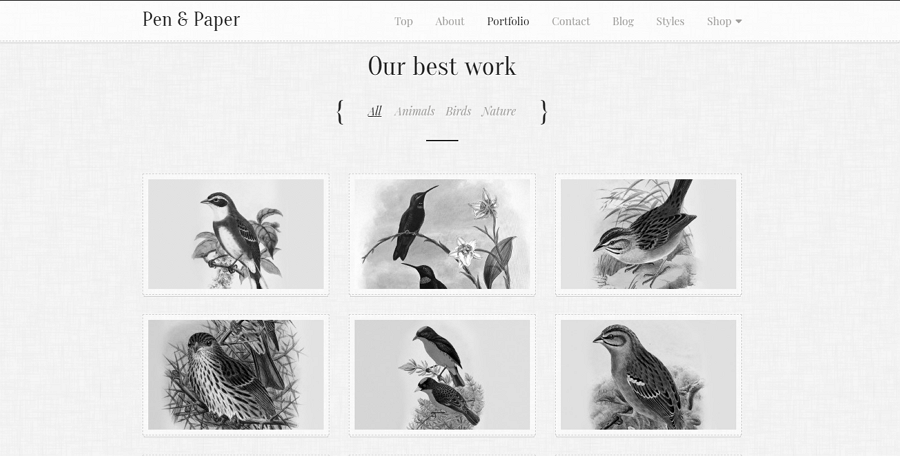
4.Anita – WordPress黑白网页设计实例

设计师:507 Creative
亮点:
黑白插画设计风格
黑白网格,集中展示产品
本款美食类网站,整款设计采用了非常有趣的黑白插画设计风格,极赋视觉吸引力。加之,通过直观的黑白网格,更加直观集中的展示其产品和相关服务,用户体验也是极好。
学习点:
利用各种绘画风格设计,增强网页视觉魅力

如图,采用现今不少国外设计师,争相模仿的传统水墨设计风格,也会是不错的选择。而且,还能起到弘扬中华文化的作用,一举两得,何乐而不为呢!
5.Skinfinity Cosmetics – 响应式HTML5黑白网页设计实例

Designer: Browncatz
亮点:
独特的文字排版方式
不规则的字母排版,是2018年网页设计的潮流趋势。而本款化妆品类网页设计,跟随这一设计潮流,通过不规则的字母排版,让整款设计低调而时尚。加之,黑白配色的应用,若隐若现背景图的点缀,使整个网页奢华而神秘。非常符合其所售卖产品——女性化妆品的特色。
学习点:
采用定制的网页文字排版设计
当然,最佳的文字排版应该是:既符合产品特色,又能增强页面实用性。而这,就需要设计师开动脑筋,发挥想象了呢!
6.Bailey Coffee Screamers - 创意黑白网页设计实例

亮点:
全黑背景,轻松突出网页产品
黑色背景,辅以高清彩色产品图片或视频,能够极大的强调和突出页面产品,提升产品销售量。而作为一款在线咖啡类产品售卖的网站,本网页,就在黑色背景上,展示了各种高清产品图片和视频,轻轻松松将让用户集中于所售卖的产品,从而效的提升用户购买的可能。是一款非常值得商务类网页模仿的案例。
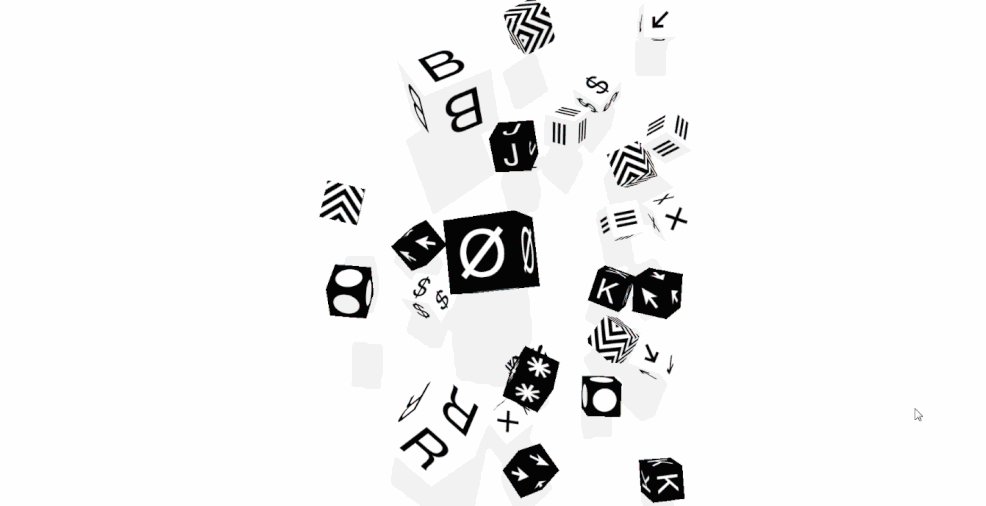
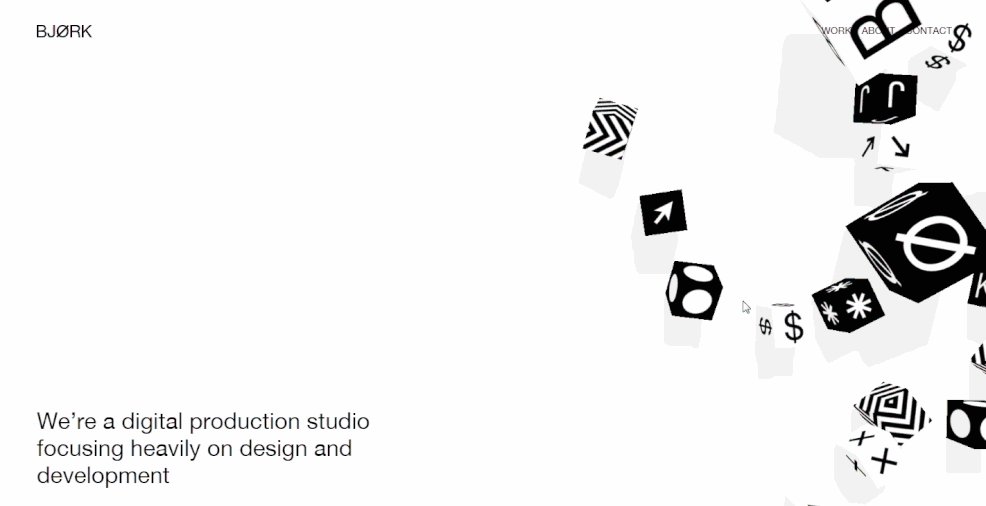
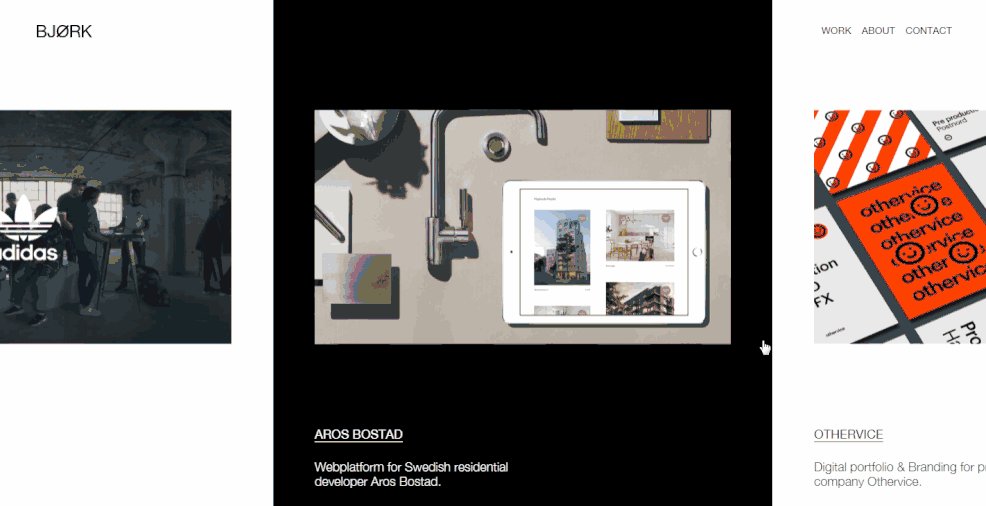
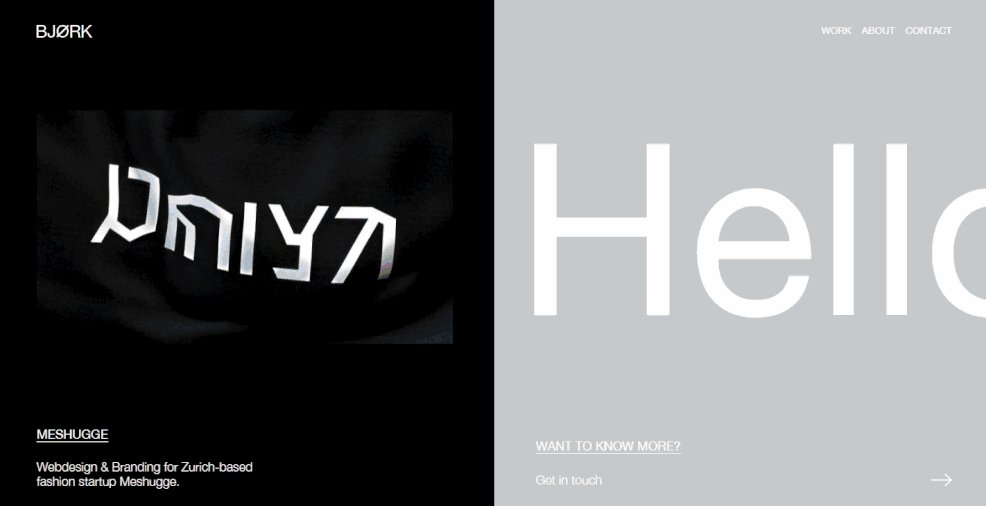
7.Studio Bjork – 交互式黑白风格网页设计实例

亮点:
横向滚动式网页设计
本款在线工作室类网页设计,采用黑白配色风格的同时,选用了极具特色的横向滚动式设计,新颖实用。值得效仿。
学习点:
横向和竖向滚动方式,可独立、也可结合使用
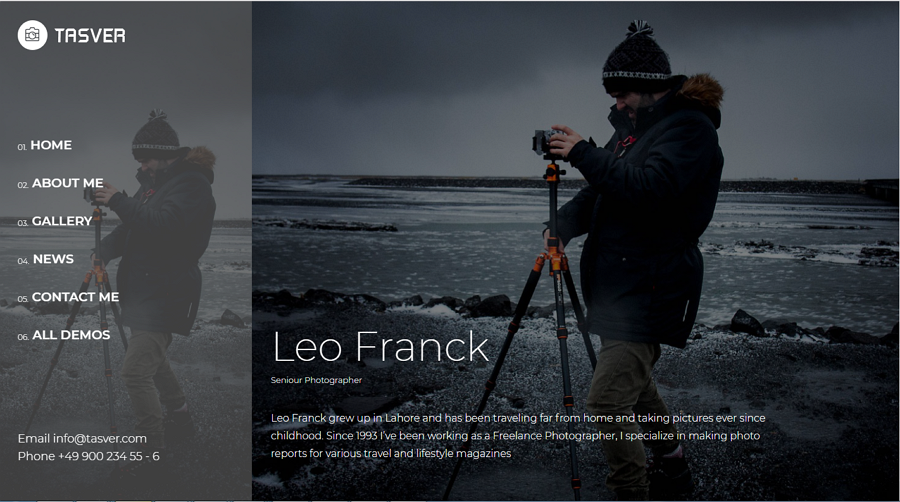
8.Tasver Photography & Magazine Theme –响应式黑白网页设计实例

亮点:
同色系色彩的巧妙搭配
简洁易用的侧边栏设计
黑白主色,配以同色系其他色彩,也能使整款网页设计更加柔和协调,更易于用户接受。而本款摄影杂志类的在线网页设计,就采用了除却黑白之外的同色系色彩,例如灰色和蓝色,使整个设计更加协调舒适。其侧边栏的应用,也让整个网页更加简洁易用。
学习点:
采用同色系色彩,丰富和优化黑白网页设计
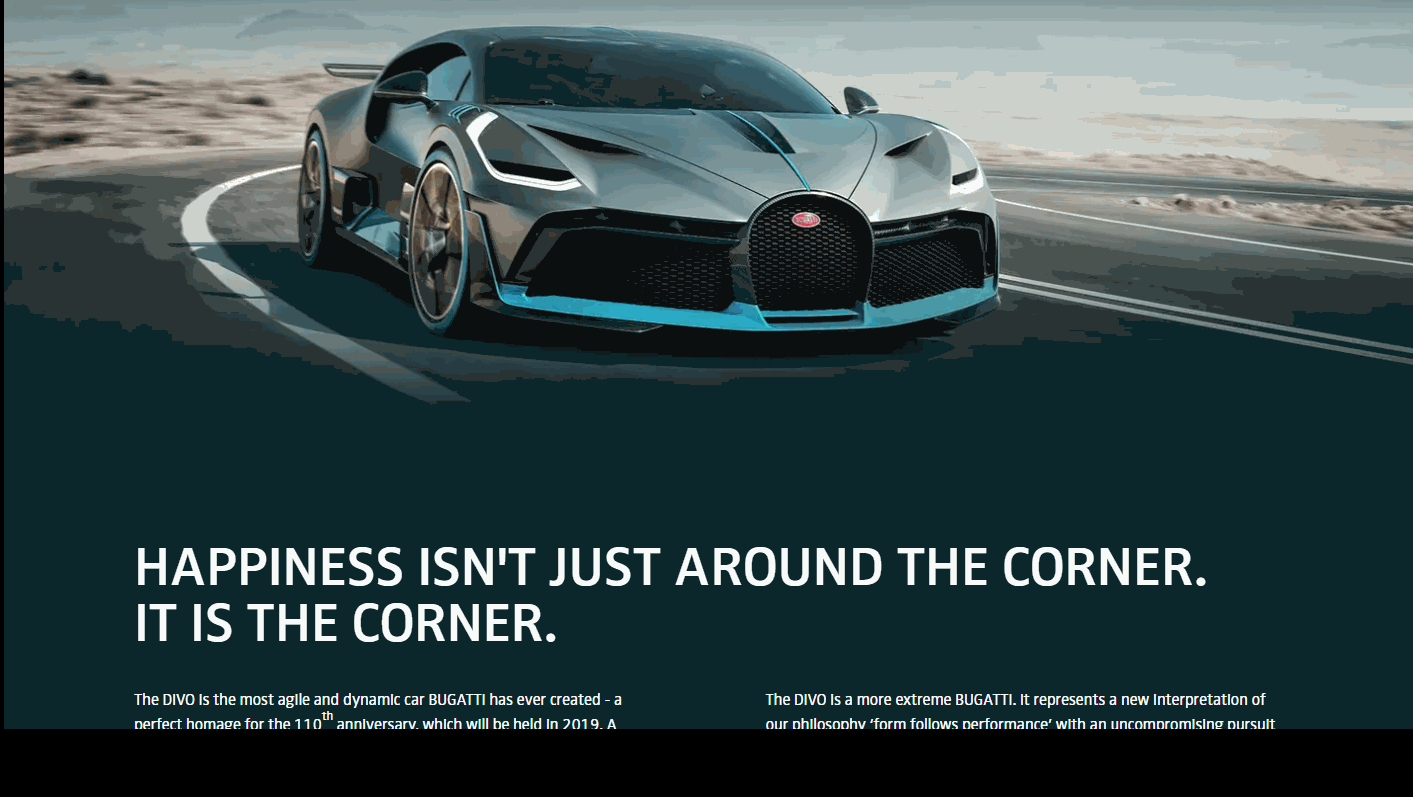
9.Bugatti Divo - 响应式CSS3黑白风格网站实例

亮点:
独具特色的交互式车道设计
全屏视频展示产品信息
该款汽车类网页设计,除了采用处处透着高档奢华之感的黑、白、蓝配色方案之外,最引人入胜的是其页面添加的交互式车道设计。用户简单滚动鼠标,跟随蜿蜒的车道,指尖轻点,即可了解产品(即各类车型)相关信息。此外,车辆信息,全屏视频展示,也更加生动直观,有趣而不失实用性,有效地降低了网站跳出率。
学习点:
结合产品或品牌特色,定制独一无二的网页设计
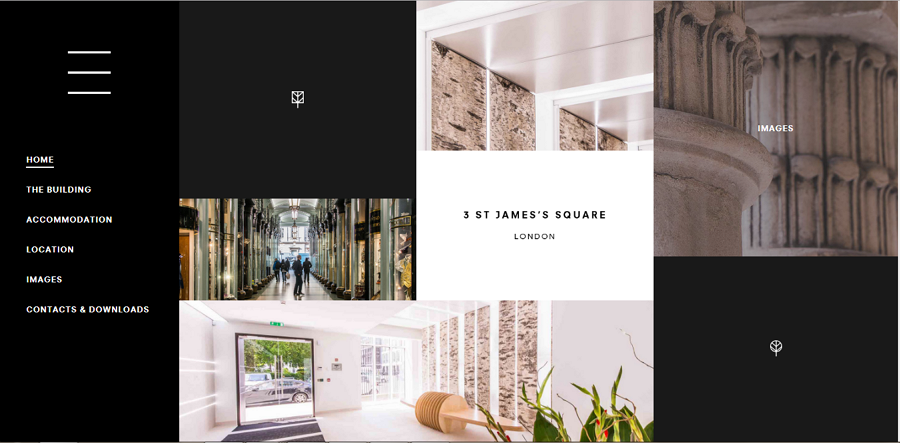
10.3 St James Square - 黑白网页设计实例

亮点:独具匠心的网格布局设计
该款房产类网页设计模板,采用黑、白、灰经典配色,优雅而干练。结合,独具匠心的网格布局设计,使整款设计更加简练吸睛,风格独特。
学习点:
采用独具一格的页面布局,提升网页设计
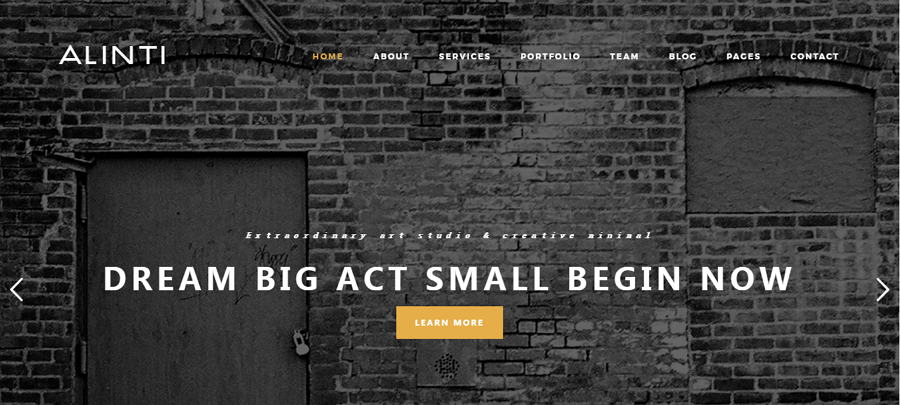
11.Alinti - 简约式WordPress黑白网页设计实例

亮点:高清黑白背景图设计
高清黑白照片着陆页轮播或背景图片的应用,是另一种设计师常用的黑白风格网页设计方式。而本款作品集网页设计就选用了这一设计方式,通过着陆页添加有特色的高清黑白背景图片,以增强页面的视觉效果。
学习点:
利用高清黑白照片或背景图片,简化黑白网页设计
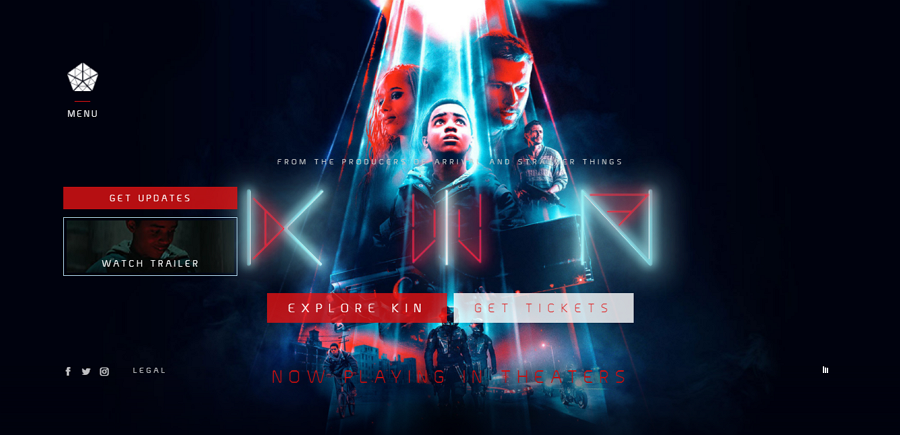
12.Kin Movie - 黑白配色网页实例

亮点:利用光点和光束,打造科幻风设计
黑白配色中的黑,轻松即可让人联想到黑夜。而论提升页面视觉效果,与黑夜最搭的,无疑是五颜六色的灯光。而本款影视类网页的设计师深刻的认识到这一点,利用光束和光点,结合电影主题,打造出了极具视觉效果的科幻风设计。
总之,希望以上分析的12款最新创意黑白网页设计能对大家有所启发。
结语:
黑白风格的网页设计,简洁实用,低调干练,非常符合现今极简主义网页设计潮流。搭配同色系的色彩,整款网页设计会更加舒适柔和,非常适合需要突出展示产品或服务的网站应用,比如常见的商务类网站。如若结合更加明亮的对比色进行设计,又能让整款网页设计更具活力和张力。
总之,网页设计,黑白配色的应用和设计也是极其灵活的。结合设计师创意,即使是简单的黑白两色,也能变幻莫测,花样百出。
相关阅读:





