前言
总会有人问微信的自动化测试怎么做。其实我不太明白,为啥你要对ta做自动化测试啊,除非你们公司产品是基于微信做的开发否则没必要。即使一个公众号我也觉得没必要做自动化测试,基本功能点下没问题就可以了,毕竟都是配置的,除非你后台配置错了。(有时候真搞不懂这胡乱的测试,你咋不把整个微信都测一遍啊)
本质
微信其实就是一个混合的app,客户端里嵌入的webview,明白这个就好说了。大家一定要注意,app中的native可以用uiaotumator来查看元素,但webview里的ta是不行的可以使用chrome来查看,这个是很多初学者不明白的地方。
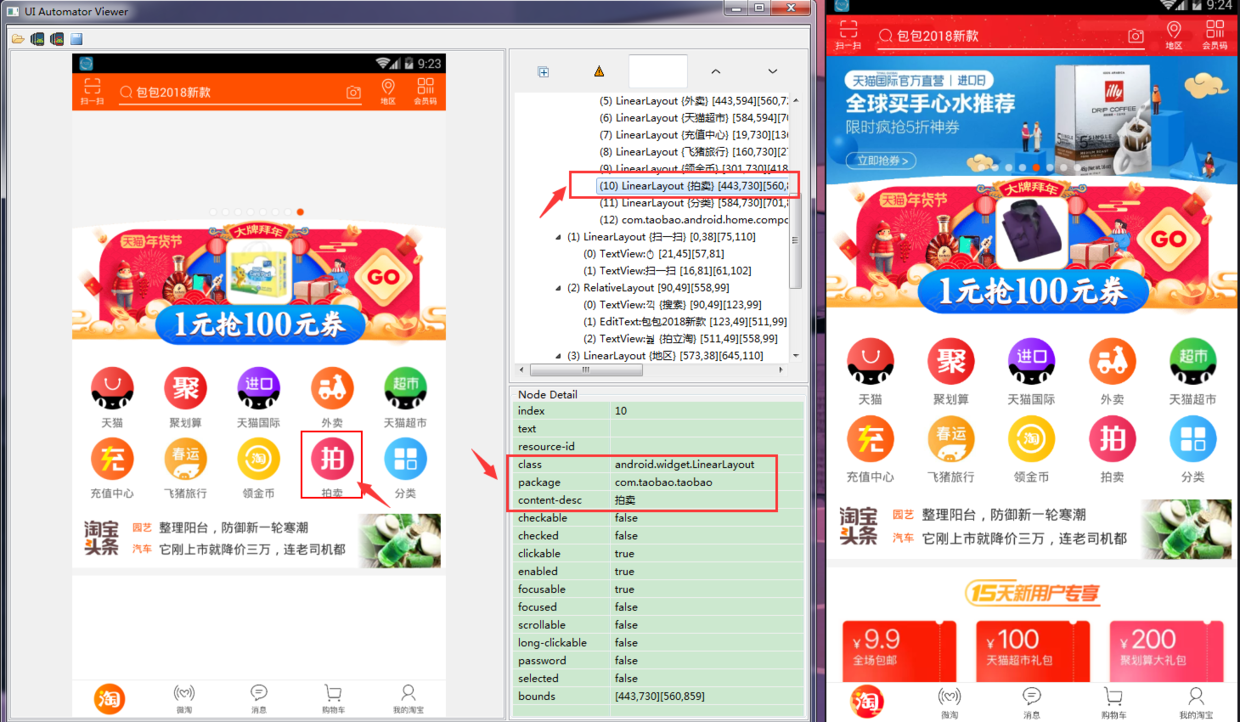
一、微信NATIVE_APP界面中的元素
app原生元素定位(常用)
driver.find_element_by_id(“resourse-id”)
driver.find_element_by_name(“text”)
driver.find_element_class_name(“class”)
driver._find_element_by_accessibility_id("content-desc")

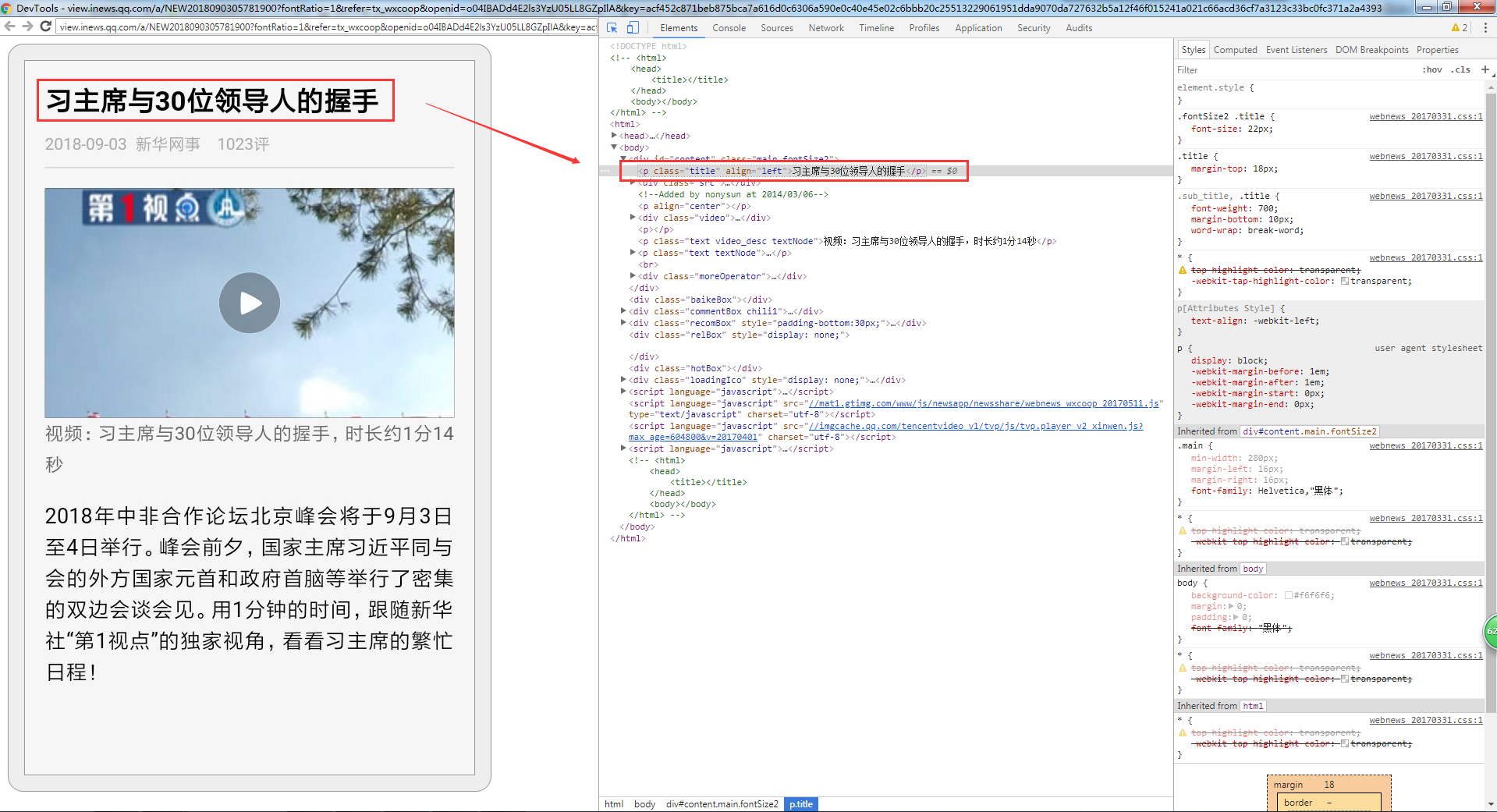
二、微信webview页面中的元素定位
>手机打开【开发者模式】
>app必须是debug模式(别问我怎么弄,自己问开发去)
>手机通过USB连接电脑,且能够识别出来手机(不会的自己google去。。。)
>可以FQ。。。你懂的(真不懂的话看这里的杀手锏:Appium之离线方式连接真机)
>具体打开调试操作步骤见《Appium之测试微信小程序 Webview》篇

三、Robot Framework + Appium代码实战
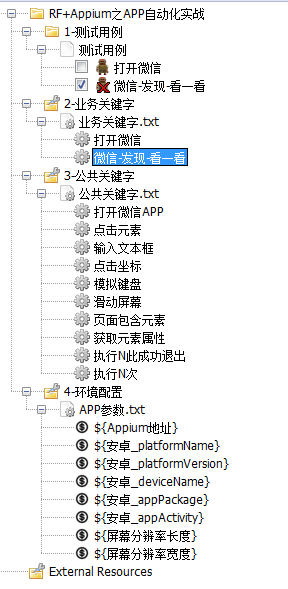
1、测试用例目录

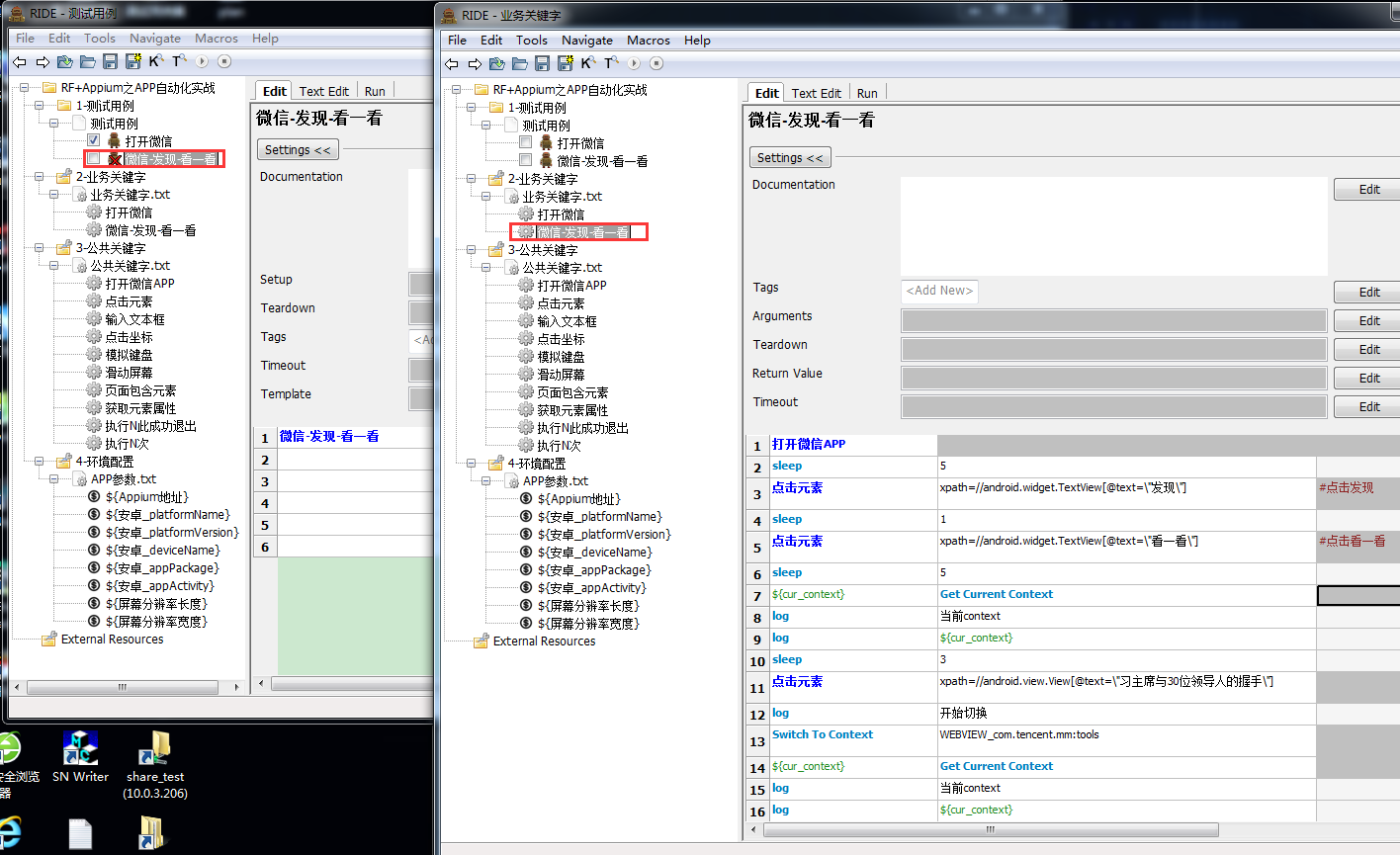
2、测试用例

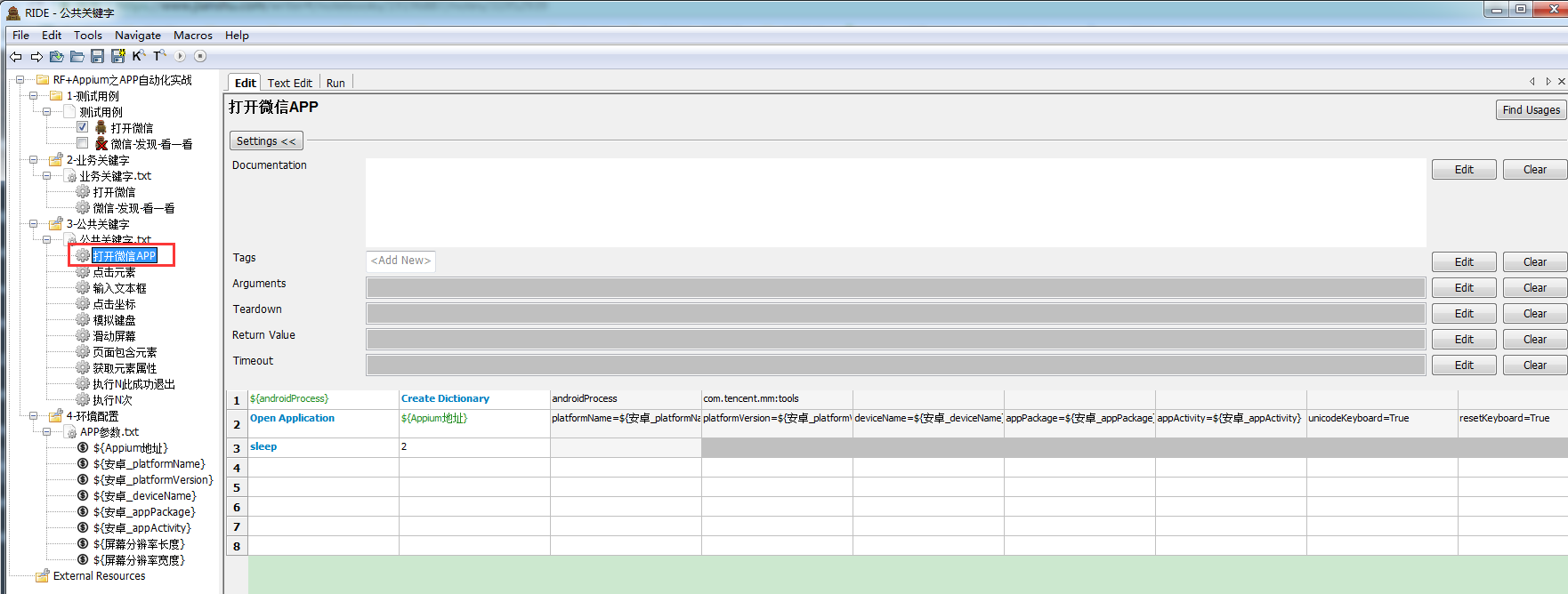
3、关键字

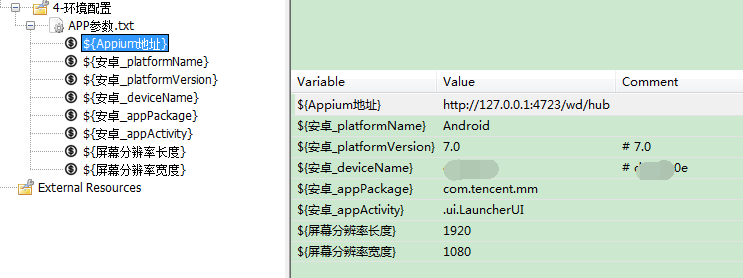
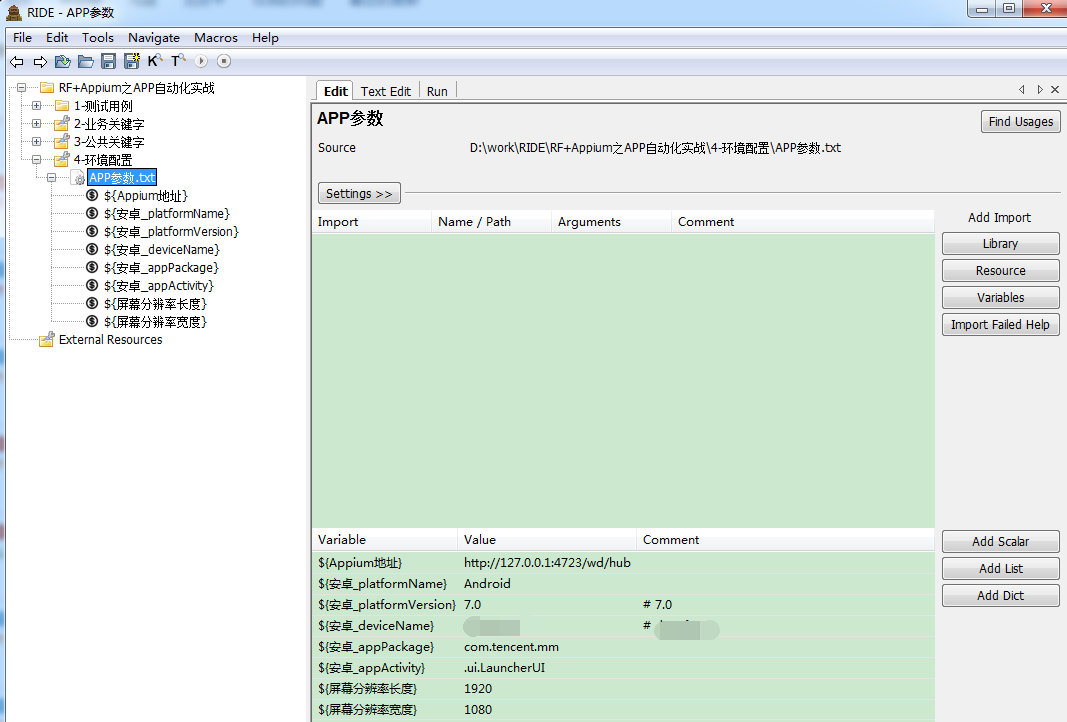
4、环境配置

5、创建目录步骤如下:
>首先双击打开robot.bat启动,然后创建文件夹并命名如下

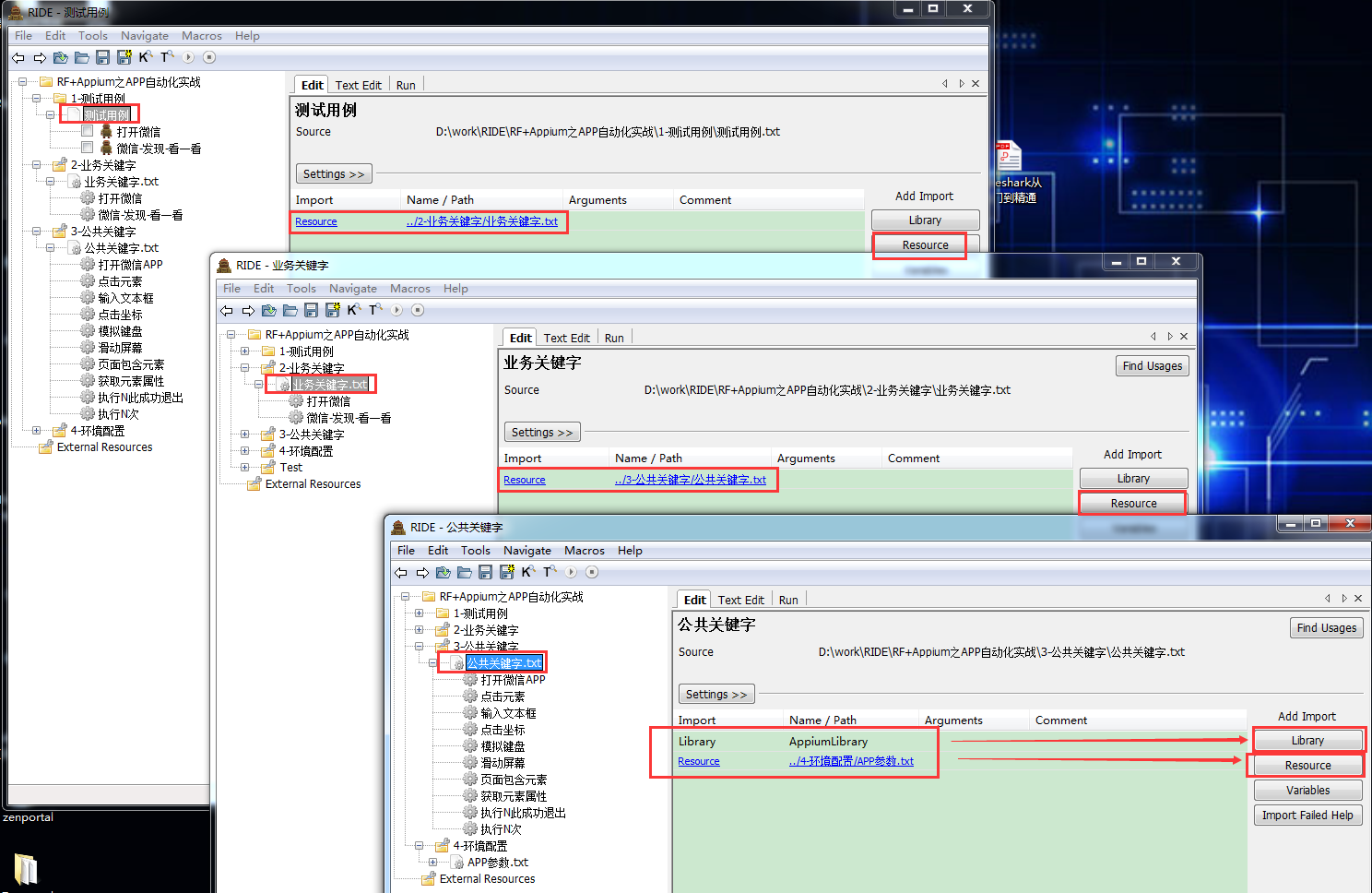
>相关资源配置


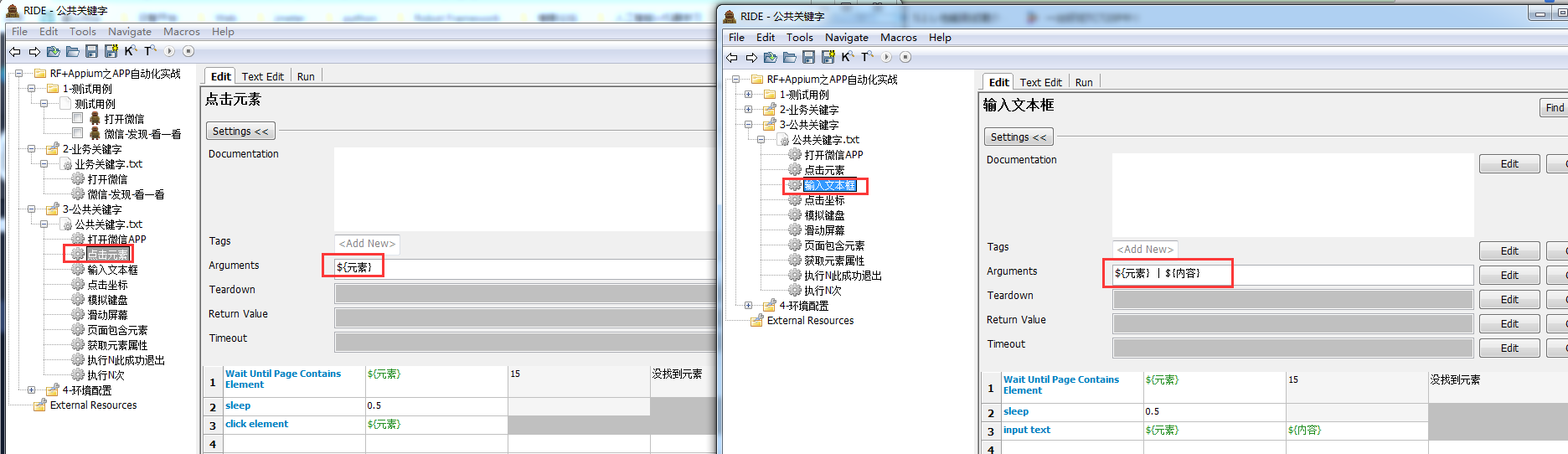
>点击元素和输入文本框

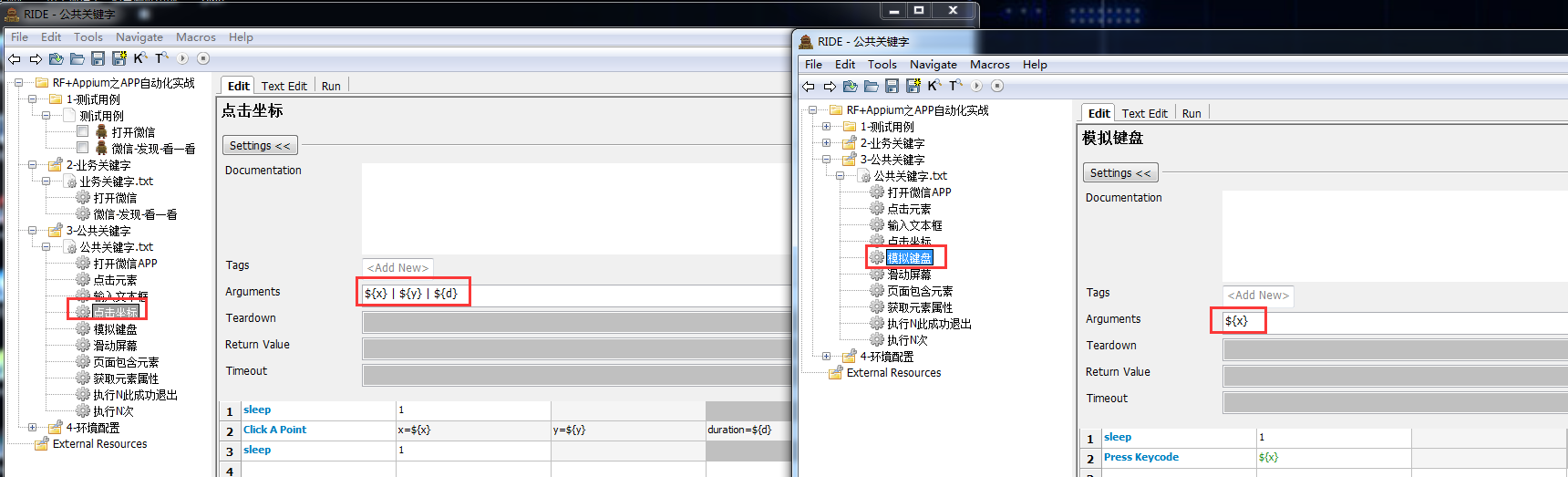
>点击坐标和模拟键盘

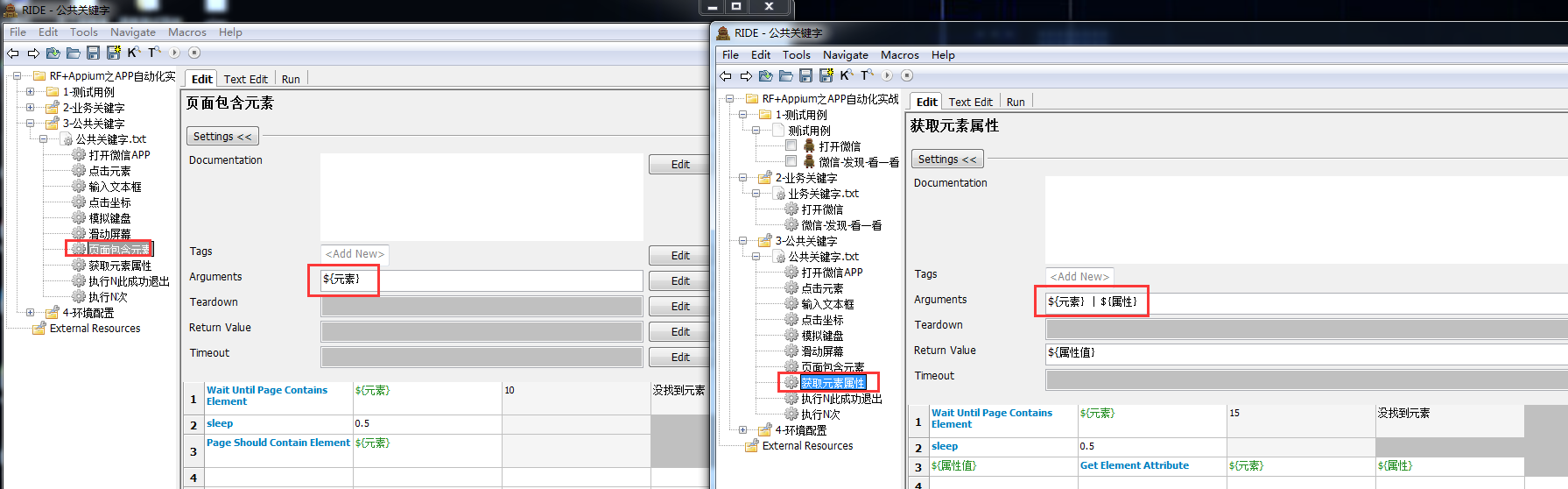
>页面包含元素和获取元素属性

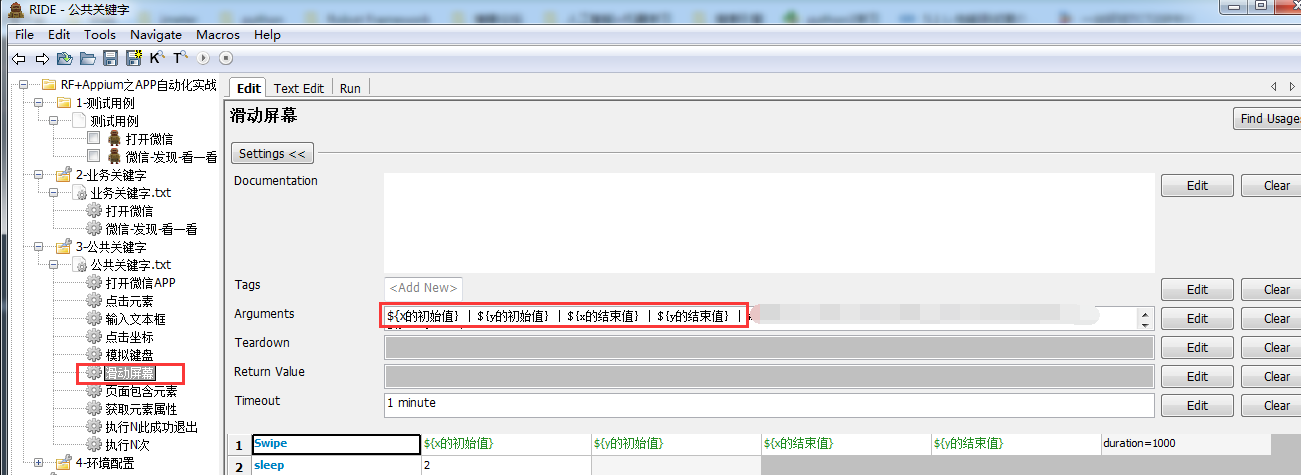
>滑动屏幕

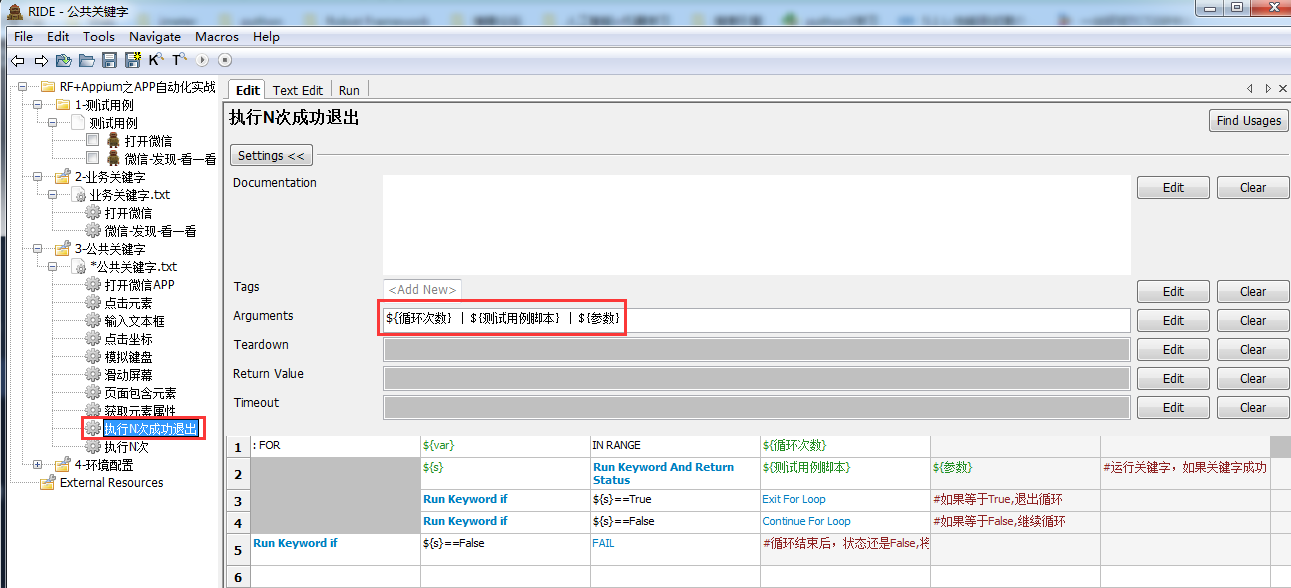
>执行N次循环并退出

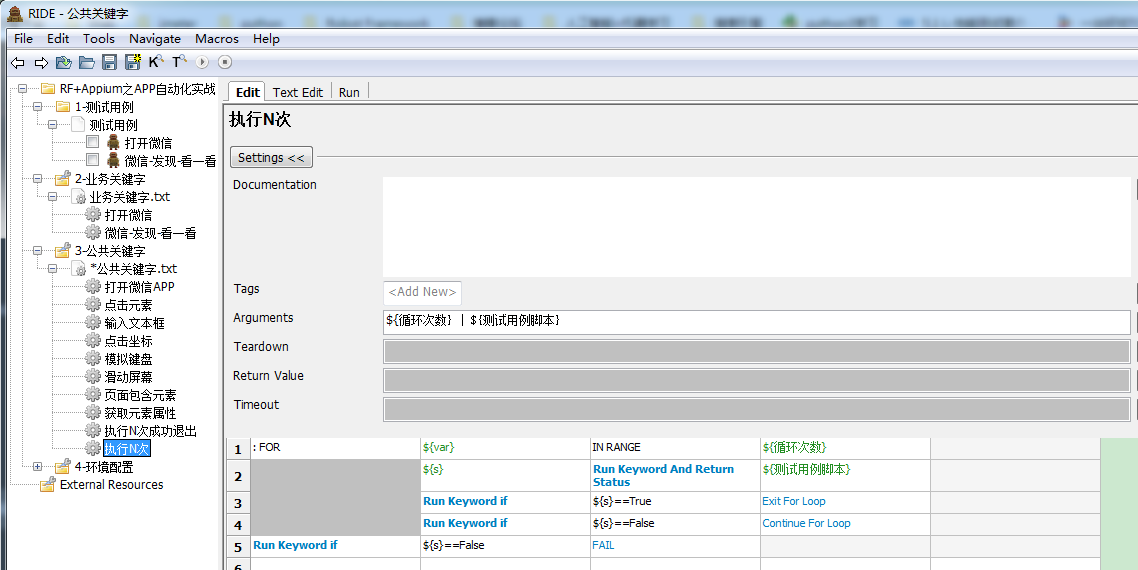
>执行N次循环

四、遇到的问题
本篇是使用小米5S、Android 7.0版本验证的,为此需要注意以下几点
1、在手机端‘设置--更多设置--开发者选项’分别打开按钮开关:1).开启开发者选项;2).USB调试;3).USB安装;4).USB调试(安全设置)
2、查看是否是webview页面或NATIVE_APP页面可以打开手机端‘设置--更多设置--开发者选项---绘图中的‘显示布局边界’按钮’
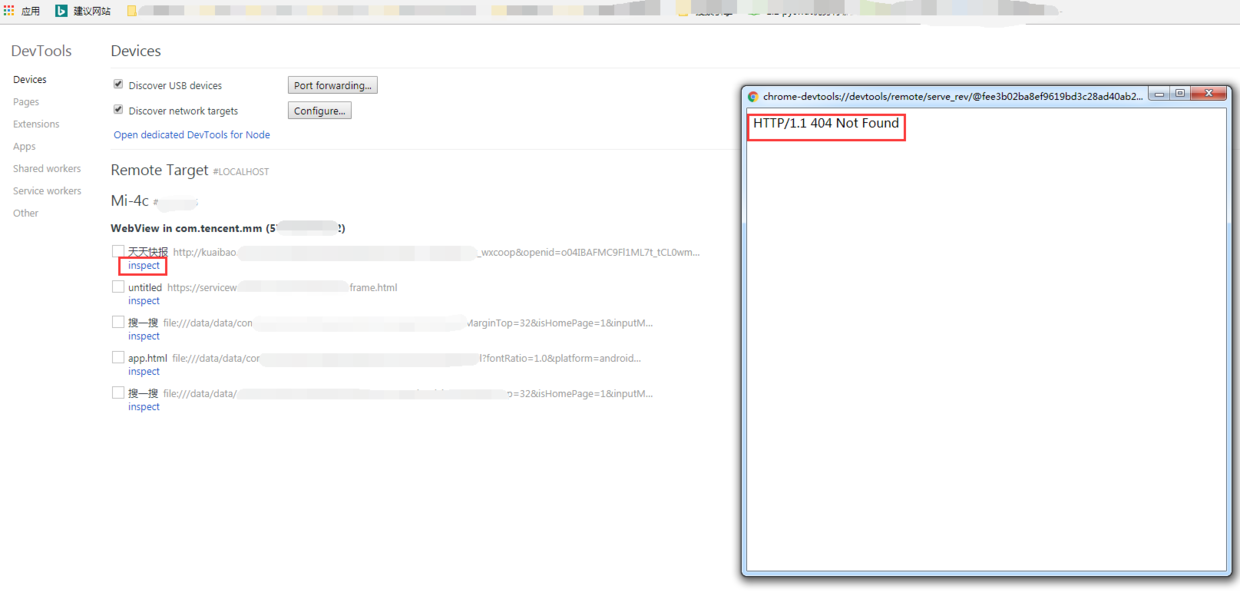
3、【已解决】Chrome的DevTools的Inspect出错:404 Not Found The resource could not be found