安装Vue插件
兼容性
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
更新日志
最新稳定版本:2.5.17
每个版本的更新日志见 GitHub。
Vue Devtools
在使用 Vue 时,我们推荐在你的浏览器上安装 Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。
直接用 <script> 引入
直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
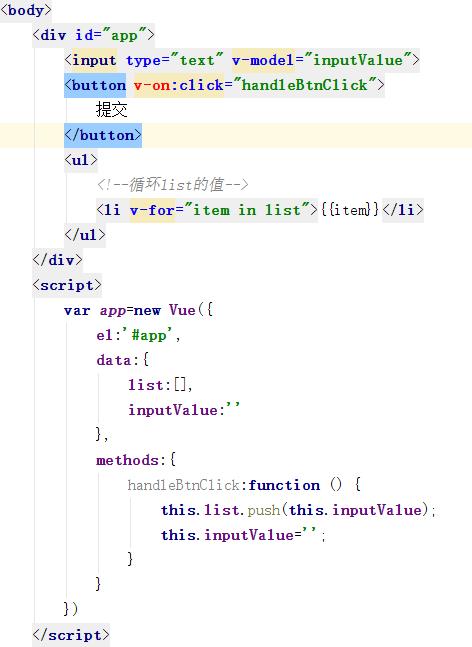
ToDoList

v-model = "inputValue" 文本框的内容
v-on:click="handleBtnClick" 单击事件 触发handleBtnClick方法
v-for="item in list" 循环遍历list数组 获取data里的list
this.inputValue 表示vue实例中的inputValue
效果


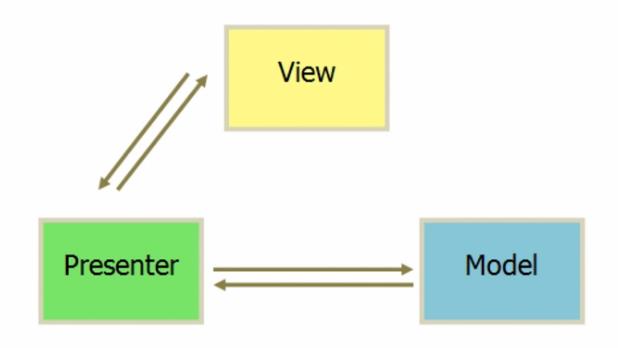
MVVM模式


也就是 M----Model 模型
V----View 视图
VM------ViewModel
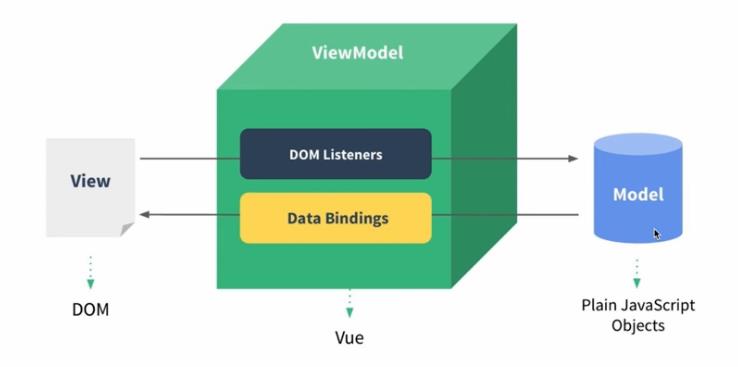
下图不仅概括了MVVM模式(Model-View-ViewModel),还描述了在Vue.js中ViewModel是如何和View以及Model进行交互的。
MVVM全称是Model-View-ViewModel
Vue是以数据为驱动的,Vue自身将DOM和数据进行绑定,一旦创建绑定,DOM和数据将保持同步,每当数据发生变化,DOM会跟随变化。
ViewModel是Vue的核心,它是Vue的一个实例。Vue实例时作用域某个HTML元素上的这个HTML元素可以是body,也可以是某个id所指代的元素。
DOMListenters和DataBindings是实现双向绑定的关键。DOMListers监听页面所有View层DOM元素的变化,当发生变化,Model层的数据随之变化;DataBindings监听 Model层的数据,当数据发生变化,View层的DOM元素随之变化。
参考资料:
Vue官方API文档:https://cn.vuejs.org/v2/api/