颜色设计感的优点:
视觉疲劳的形成往往是由于颜色过于丰富或过于单一形成的麻木感,而 layui 提供的颜色,清新而不乏深沉,互相柔和,不过分刺激大脑皮层的神经反应,形成越久越耐看的微妙影像。合理搭配,可与各式各样的网站避免违和,从而使你的 Web 平台看上去更为融洽。
常用颜色:

layui 主要是以象征包容的墨绿作为主色调,由于它给人以深沉感,所以通常会以浅黑色的作为其陪衬,又会以蓝色这种比较鲜艳的色调来弥补它的色觉疲劳,整体让人清新自然,愈发耐看。【取色意义】:我们执着于务实,不盲目攀比,又始终不忘绽放活力。这正是 layui 所追求的价值。
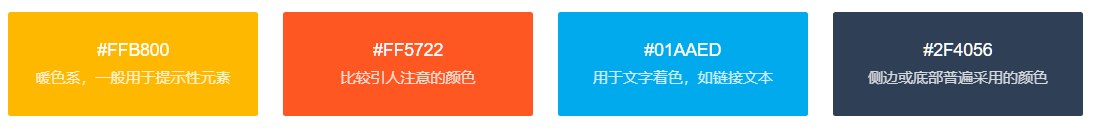
场景色:

事实上,layui 并非不敢去尝试一些亮丽的颜色,但许多情况下一个它可能并不是那么合适,所以我们把这些颜色归为“场景色”,即按照实际场景来呈现对应的颜色,比如你想给人以警觉感,可以尝试用上面的红色。他们一般会出现在 layui 的按钮、提示和修饰性元素,以及一些侧边元素上。
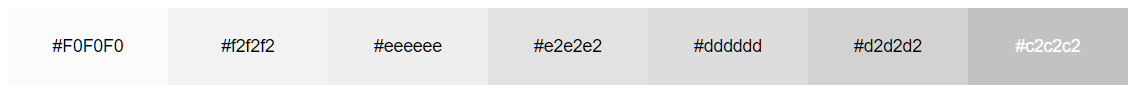
及简中性色:

layui 认为灰色系代表极简,因为这是一种神奇的颜色,几乎可以与任何元素搭配,不易形成视觉疲劳,且永远不会过时。低调而优雅!
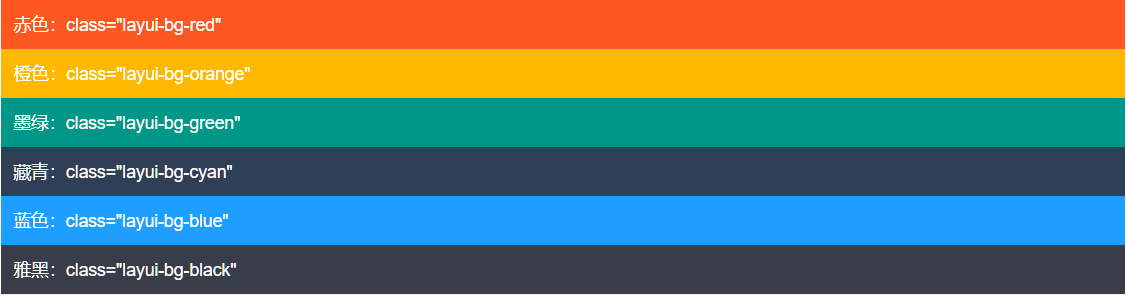
内置的背景色CSS类:
layui 内置了七种背景色,以便你用于各种元素中,如:徽章、分割线、导航等等