相信大家都比较熟悉flex布局了,最近有空研究了波grid布局,感觉虽然兼容性还不是太高,应用不是太普遍,但是功能非常强大。未来应该是grid+flex为主流,grid是二维布局,很灵活,适合整体构架,而flex是一维布局,适合处理局部细节。
介绍
- CSS 网格布局(Grid Layout) 是CSS中最强大的布局系统。 这是一个二维系统,这意味着它可以同时处理列和行,不像 flexbox 那样主要是一维系统。
兼容性目前不是太友好

- 和felx类似,grid有
容器和项目- Grid
容器属性列表- Grid Container 的全部属性
- display
- grid-template-columns
- grid-template-rows
- grid-template-areas
- grid-template
- grid-column-gap
- grid-row-gap
- grid-gap
- justify-items
- align-items
- justify-content
- align-content
- grid-auto-columns
- grid-auto-rows
- grid-auto-flow
- grid
- Grid
项目的全部属性- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
- grid-column
- grid-row
- grid-area
- justify-self
- align-self
- Grid
- 被吓到了吗,反正第一次我看是被吓到了,不过没事,下面只会讲解其中常用的
- 下面栗子均用
.grid_box,.grid_item分别指代容器和项目,并使用以下html结构
<div class="grid_box">
<div class="grid_item">1</div>
<div class="grid_item">2</div>
<div class="grid_item" id="item3">3</div>
<div class="grid_item" id="item4">4</div>
<div class="grid_item">5</div>
<div class="grid_item">6</div>
<div class="grid_item">7</div>
<div class="grid_item">8</div>
<div class="grid_item">9</div>
<div class="grid_item">10</div>
<div class="grid_item">11</div>
</div>
<span>邻居元素</span>容器属性
display
- grid - 生成一个块级(block-level)网格
- inline-grid - 生成一个行级(inline-level)网格
- subgrid - 如果容器本身就是一个项目,就可以使用这个属性来表示你想从它的父节点获取它的行/列的大小,而不是指定它自己的大小。
.grid_box {
background: #054154;
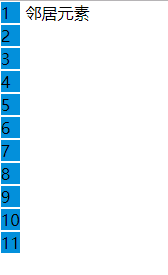
display: inline-grid; //行级网络,和span处于一行
}
.grid_item {
background: #0490db;
border: 1px solid #fff;
}
.grid_box {
background: #054154;
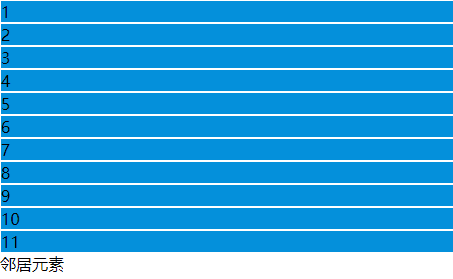
display: grid; //块级网络,将span挤入下一行
}
.grid_item {
background: #0490db;
border: 1px solid #fff;
}
grid-template-columns / grid-template-rows
- grid-template-rows是行高
.grid_box {
background: #054154;
width: 500px;
height: 300px;
display: grid;
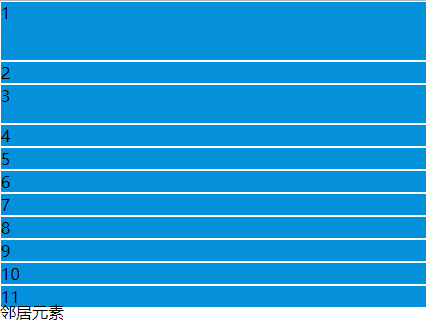
grid-template-rows: 60px auto 40px;
}
.grid_item {
background: #0490db;
border: 1px solid #fff;
}代表第一行高60px,第三行高40px,其他的所有行(不设置或者auto的行)平分剩余高度

- grid-template-columns是列宽
.grid_box {
background: #054154;
width: 500px;
height: 300px;
display: grid;
grid-template-rows: 60px auto 40px;
grid-template-columns: 30px 20px auto auto;
}
.grid_item {
background: #0490db;
border: 1px solid #fff;
}和行高类似,这个代表第一列宽30px,第二列宽20px,第三列第四列平分剩余宽度(和行高不同的是列宽是你设置了多少就会有多少列,列数量和你设置的是相同的)

grid-gap
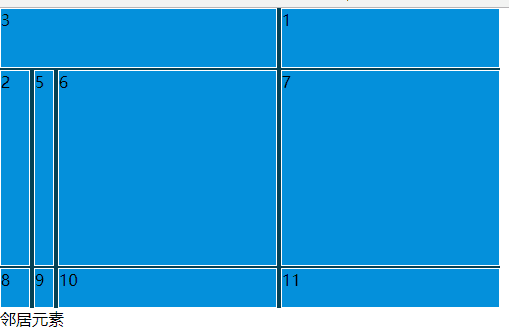
- 【grid-gap】默认值为0,两个属性的缩写,第一个grid-row-gap(行与行之间的间距),第二个grid-column-gap(列与列之间的间距),只设置了一个值,表示行和列的间距相等*/
.grid_box {
background: #054154;
width: 500px;
height: 300px;
display: grid;
grid-template-rows: 60px auto 40px;
grid-template-columns: 30px 20px repeat(2,1fr);
grid-gap: 2px 4px; //行间距2px,列间距4px
}
.grid_item {
background: #0490db;
border: 1px solid #fff;
}
一些语法糖
repeat
- 你可能会问如果中间有很多列/行,每个都写岂不是很麻烦,因此提供了repeat语法糖来简化写法
.grid_box {
grid-template-columns: 30px 20px auto auto;
grid-template-columns: 30px 20px repeat(2,auto);//等价于
}fr
- 另外,类似flex的1,grid里面也有类似的'份数单位'---
fr.
.grid_box {
grid-template-columns: 30px 20px auto auto;
grid-template-columns: 30px 20px 1fr 1fr;//等价于
grid-template-columns: 30px 20px repeat(2,1fr);//也等价于
}minmax
- 最大值最小值
grid-template-rows: minmax(auto, 30%) 1fr 1fr;表示第一行高最小auto,最大30%
项目属性
grid-area
- 单体操作,控制个体的位置,凌驾于整体规则,4个属性分别是 grid-row-start(开始行线), grid-column-start(开始列线), grid-row-end(结束行线),grid-column-end(结束列线)
- 比如下面用item3来单独操作
.grid_box {
background: #054154;
width: 500px;
height: 300px;
display: grid;
grid-template-rows: 60px auto 40px;
grid-template-columns: 30px 20px repeat(2,1fr);
grid-gap: 2px 4px;
}
.grid_item {
background: #0490db;
border: 1px solid #fff;
}
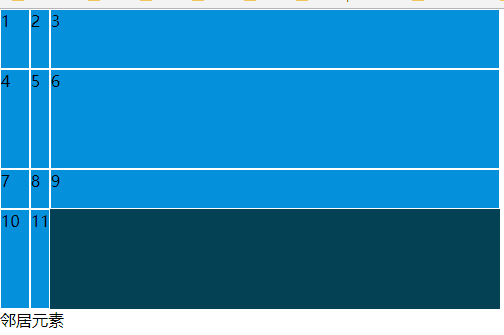
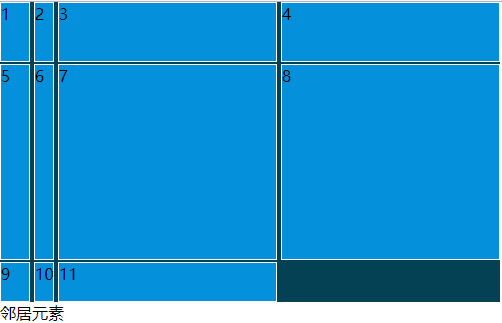
#item3{
grid-area: 1 /1/ 2/ 4;
}grid-area: 1 /1/ 2/ 4;代表item3的位置是,行线1到2,列线1到4,这四条线组成的区域即是item3的位置,是不是很强大,太叼了这个

span,负数
- 你可能会问如果中间有很多列/行,那还要去数是第几列线岂不是很麻烦,因此又有了优化
- 和js里的slice类似,负数表示倒数
- 而span表示合并
- 因此本例中,以下都是等价的
#item3{
grid-area: 1 /1/ 2/ 4;
grid-area: 1 /1/ 2/ span 3;//等价
grid-area: 1 /1/ 2/ -2;//等价
}order
- 如果有两个子项目发生了重叠怎么办呢,就需要order来解决层级问题了。
- 和index类似于z-index,表明叠放顺序,数值越大,越在上。允许负数。
.grid_box {
background: #054154;
width: 500px;
height: 300px;
display: grid;
grid-template-rows: 60px auto 40px;
grid-template-columns: 30px 20px repeat(2,1fr);
grid-gap: 2px 4px;
}
.grid_item {
background: #0490db;
border: 1px solid #fff;
}
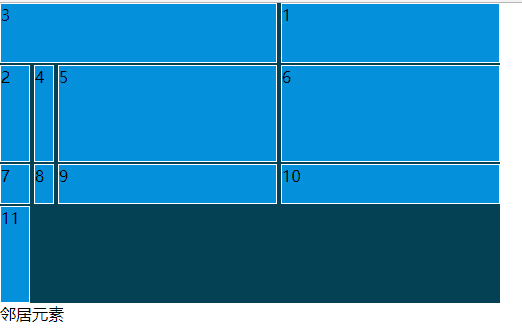
#item3{
grid-area: 1 /1/ 2/ 4;
order: 1;
}
#item4{
grid-area: 1 /1/ 2/ 4;
}因为item3有order,所以item3盖住了item4

命名
- 在我看来,命名是grid最强大的地方,你可以在容器里面设置命名,然后在子项目里面使用该命名
- 其中点号
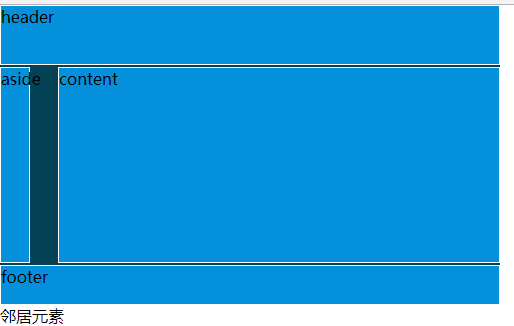
.代表一个空网格单元 - 比如我们来个常规的布局
<div class="grid_box">
<div class="grid_item" id="header">header</div>
<div class="grid_item" id="aside">aside</div>
<div class="grid_item" id="content">content</div>
<div class="grid_item" id="footer">footer</div>
</div>
<span>邻居元素</span> .grid_box {
background: #054154;
width: 500px;
height: 300px;
display: grid;
grid-template-rows: 60px auto 40px;
grid-template-columns: 30px 20px repeat(2,1fr);
grid-gap: 2px 4px;
grid-template-areas: "header header header header" "aside . content content" "footer footer footer footer";
}
.grid_item {
background: #0490db;
border: 1px solid #fff;
}
#header{
grid-area: header;
}
#aside{
grid-area: aside;
}
#content{
grid-area: content;
}
#footer{
grid-area: footer;
}
是不是很强大
-
另外,网络线也是可以命名的
测试
- 以上就是一些常用的,基础的使用方法,更深入的我们以后再来讨论
- 如果你想检测自己是否基本掌握了grid,可以使用以下的网址测试,是个有趣的小游戏
最后
大家好,这里是「 TaoLand 」,这个博客主要用于记录一个菜鸟程序猿的Growth之路。这也是自己第一次做博客,希望和大家多多交流,一起成长!文章将会在下列地址同步更新……
个人博客:www.yangyuetao.cn
小程序:TaoLand