设置Intellij或Webstorm来调试AngularJS很简单。
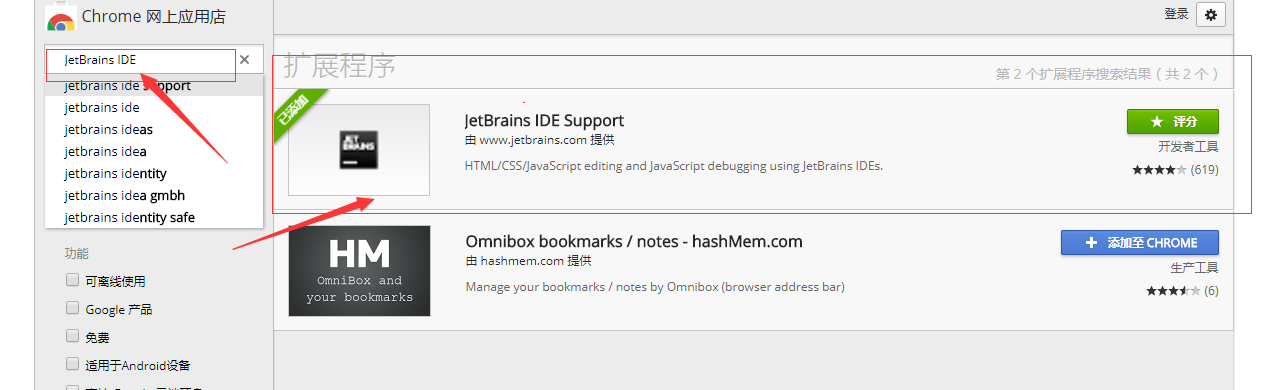
1.为Chrome安装JetBrains IDE支持扩展
转到Chrome网上应用店,并添加到 chromeBrains IDE支持

image.png
2.在Intellij上创建一个新的JavaScript调试配置
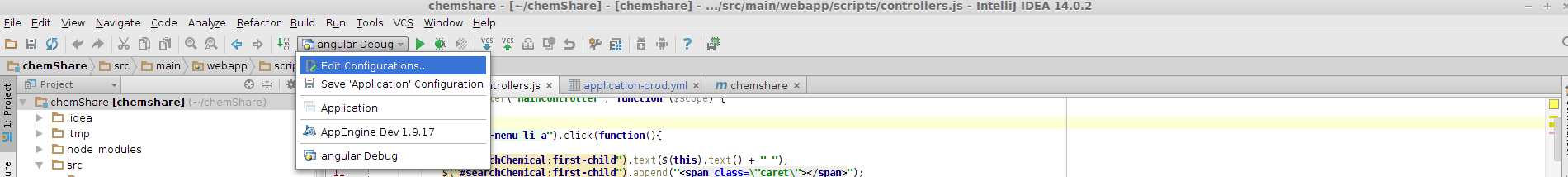
在Intellij上,转到“运行>编辑配置...”,或单击菜单上的“编辑配置...”按钮:
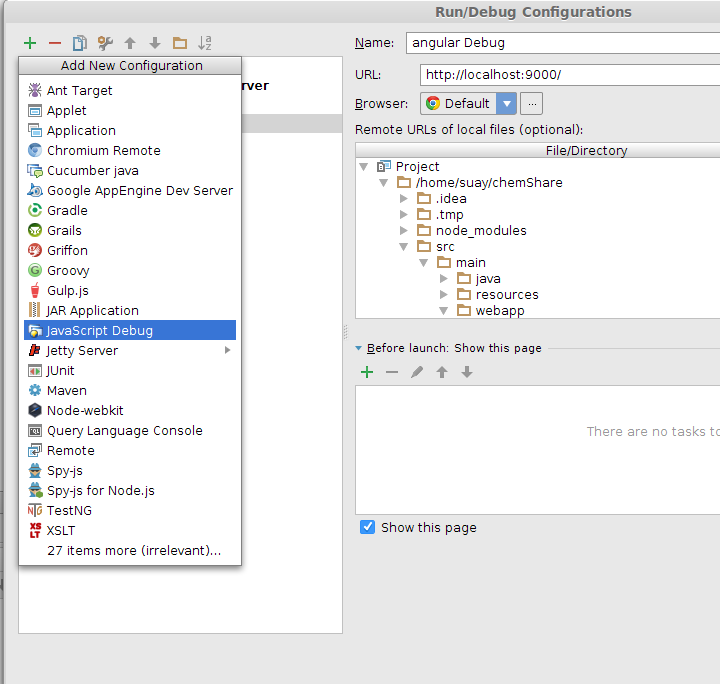
然后添加一个新的JavaScript调试配置。
3.配置您的JavaScript调试配置
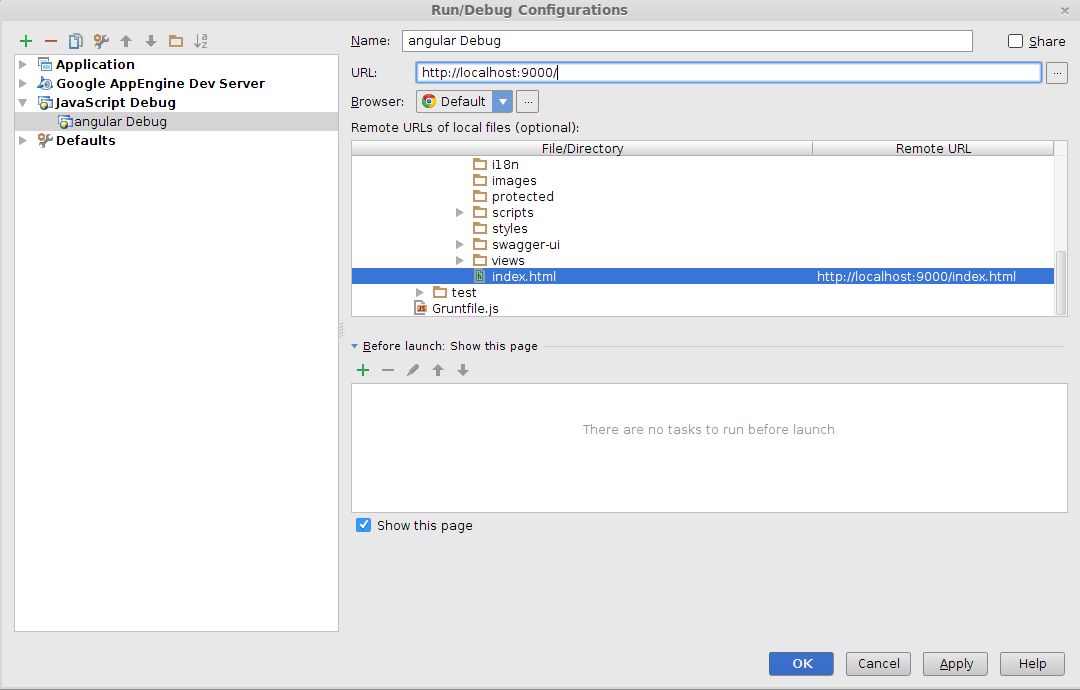
一旦你创建了一个新的JavaScript配置,你需要设置它:
名称:添加名称以标识您的配置。
网址:您需要在此处放置运行应用的网址。
AngularJS和Jhipster都带有一个Grunt任务,在9000端口启动一个Web服务器,所以我的URL是“http:// localhost:9000 /”。浏览器:我只使用Chrome浏览器,但应该可以使用任何其他浏览器。
本地文件的远程URL:您需要将本地文件与您的远程应用程序相链接。
在项目中找到您的index.html文件,并设置远程URL。在我的情况下,远程URL是http:// localhost:9000 / index.html。
4.调试JavaScript调试配置
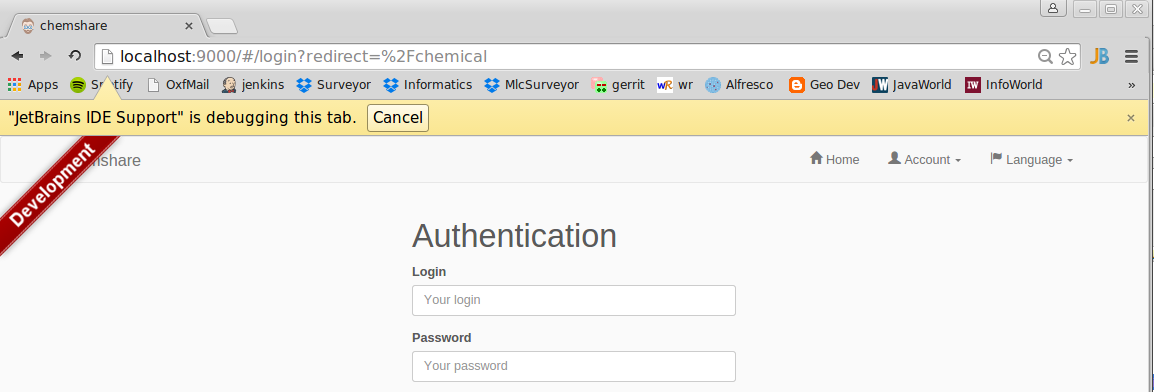
最后,您只需要点击“Debug”,你就可以调试你的应用程序了。
如果一切正常,将打开一个新窗口,并附上以下注释“JetBrains IDE Support”正在调试此选项卡。