SASS 是一款非常好用的 CSS 预编译器,Bootstrap 官方从4.0开始已经切换到了 SASS。
目前(2017-10),@angular/cli 创建项目的时候没有自动使用 SASS 作为预编译器,我们需要自己手动修改一些配置文件,请按照以下步骤依次修改:

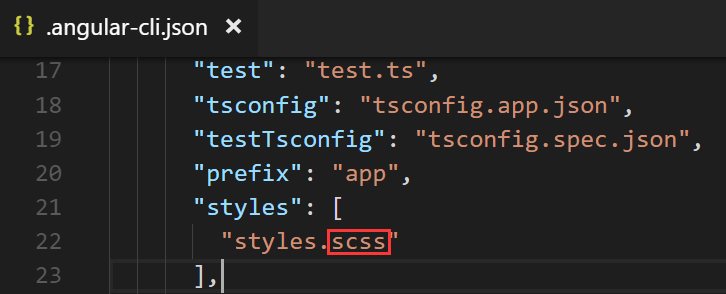
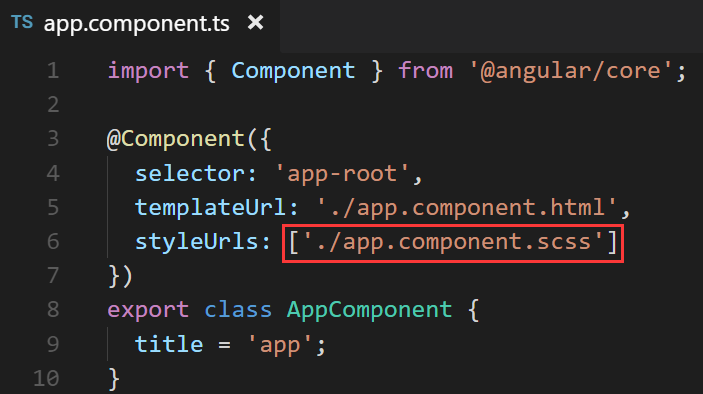
enter image description here

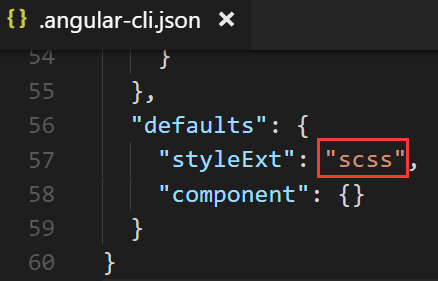
enter image description here

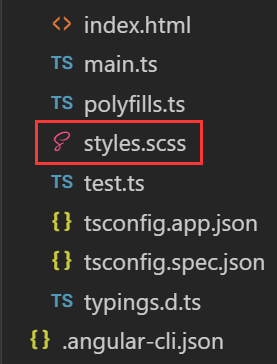
enter image description here

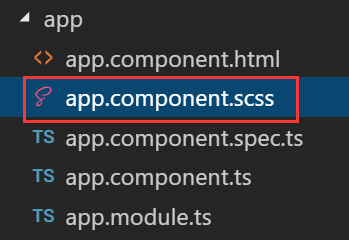
enter image description here

enter image description here
改完之后,重新 ng serve,打开浏览器查看效果。