来个目录吧:
第一章-入门
第二章- Entity Framework Core Nuget包管理
第三章-创建、修改、删除、查询
第四章-排序、过滤、分页、分组
第五章-迁移,EF Core 的codefirst使用
暂时就这么多。后面陆续更新吧
本系列文章为翻译加上我个人的使用心得理解,希望帮助热爱学习的程序员。
珍重声明:本系列文章会跟原文有点出入,去掉了罗里吧嗦的文字。
原文:Getting started with ASP.NET Core MVC and Entity Framework Core using Visual Studio
2017-3-7 22:01:58这个时间是我开始翻译本系列的时间也是vs2017发布会的时间。祝愿.Net Core越来越好
前言
Contoso 大学示例项目是一个 基于Visual Studio 2015开发,使用技术是.net core 1.0mvc与EntityFramework Core1.0。
功能说明:
本程序是一个虚构的Contoso大学网站,他包含了招生、课程管理、老师管理等功能。这是一个系列教程,讲述如果从零开始构建一个Contoso大学程序。
EF Core1.0 是EF的最新版本,但是他没有具备所有的EF6.X的功能。(译者注: 所以你们用的时候自己遇到的坑要自己填)
系统必备组件:
- Visual Studio 2017 (译者注:我们肯定用2017了啊是不是)
- .Net Core 1.1
Contoso 大学 Web程序
以下为正文,原作者罗里吧嗦的话语我就不说了。基本就是用户可以查看和修改学生、课程、老师的信息。
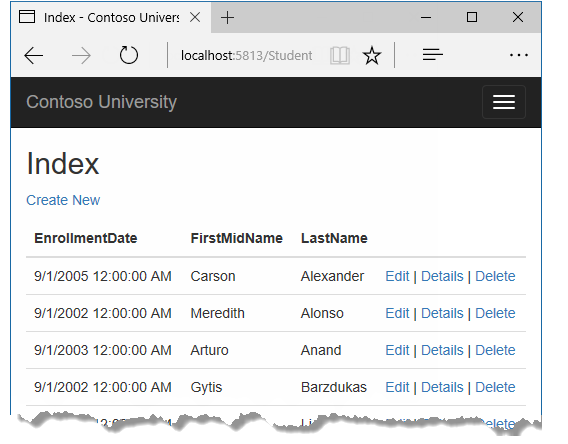
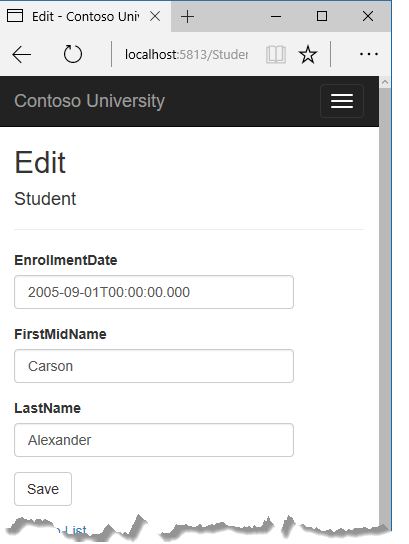
以下是截图:


为了本教程可以集中主要精力介绍如何使用EntityFramework,网站的用户界面样式都是基于VS2015内置的模板生成的页面内容。
创建一个ASP.NET Core MVC的项目
我都用VS2017 RTM开发了。
打开Visual Studio 2017并创建一个新的ASP.NET Core MVC项目,取个名字:“ContosoUniversity”。
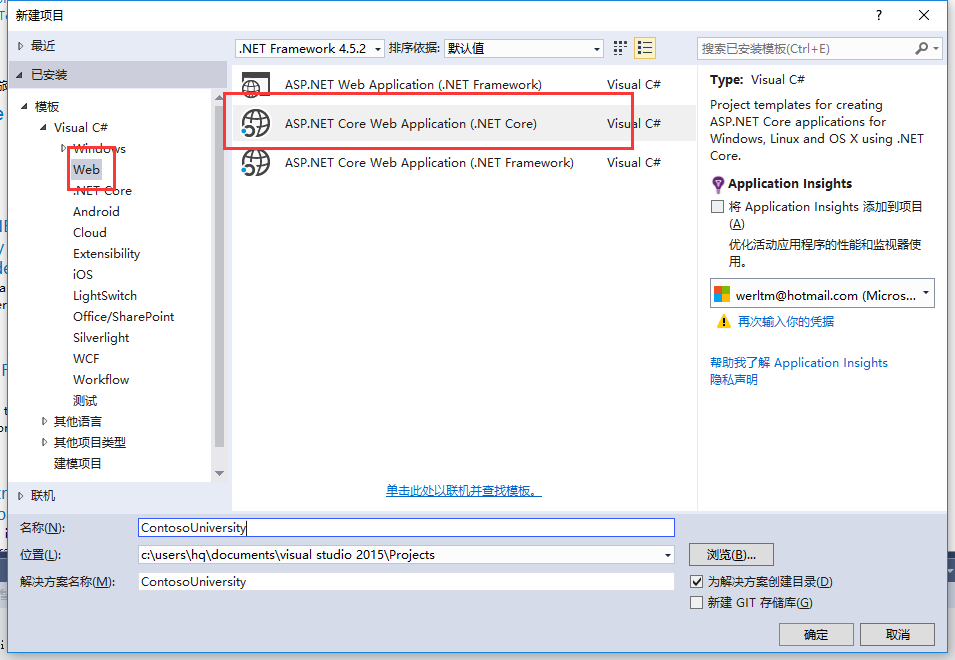
- 从文件菜单中,选择新建项目
- 从左边窗口中选择Web
- 选择ASP.NET Core Web Application (.NET Core)项目
- 输入“ContosoUniversity”作为名称并且点击确定
老外耐心就是好,写的这么详细一点都不嫌累

然后点击更改身份验证为不进行身份验证,取消在云中托管,然后点击确定
这里可以选择.NETCORE 1.1

如果你不小心点了启用身份认证的话,那么就把 项目删除了吧。Microsoft Identity的模块我空了,抽空在单独翻译翻译吧,现在我们继续。
修改下网站的布局和风格
简单调整下菜单布局、首页视图信息
打开 路径为“Views/Shared/_Layout.cshtml ”
- 修改下标题名称“ContosoUniversity” 为“Contoso University”
- 添加菜单导航视图信息,Students,Courses,Instructors和Departments然后删除Contant菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Contoso University</title>
<environment names="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment>
<environment names="Staging,Production">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
</environment>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a asp-area="" asp-controller="Home" asp-action="Index" class="navbar-brand">Contoso University</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li>
<li><a asp-area="" asp-controller="Home" asp-action="About">About</a></li>
<li><a asp-area="" asp-controller="Students" asp-action="Index">Students</a></li>
<li><a asp-area="" asp-controller="Courses" asp-action="Index">Courses</a></li>
<li><a asp-area="" asp-controller="Instructors" asp-action="Index">Instructors</a></li>
<li><a asp-area="" asp-controller="Departments" asp-action="Index">Departments</a></li>
</ul>
@await Html.PartialAsync("_LoginPartial")
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© 2016 - Contoso University</p>
</footer>
</div>
<environment names="Development">
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
</environment>
<environment names="Staging,Production">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js"
asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
asp-fallback-test="window.jQuery">
</script>
<script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/bootstrap.min.js"
asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js"
asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal">
</script>
<script src="~/js/site.min.js" asp-append-version="true"></script>
</environment>
@RenderSection("scripts", required: false)
</body>
</html>
在 路径“Views/Home/Index.cshtml”,Home视图中替换为以下代码信息
@{
ViewData["Title"] = "Home Page";
}
<div class="jumbotron">
<h1>Contoso University</h1>
</div>
<div class="row">
<div class="col-md-4">
<h2>Welcome to Contoso University</h2>
<p>
Contoso University is a sample application that
demonstrates how to use Entity Framework Core 1.0 in an
ASP.NET Core MVC 1.0 web application.
</p>
</div>
<div class="col-md-4">
<h2>Build it from scratch</h2>
<p>You can build the application by following the steps in a series of tutorials.</p>
<p><a class="btn btn-default" href="https://docs.asp.net/en/latest/data/ef-mvc/intro.html">See the tutorial »</a></p>
</div>
<div class="col-md-4">
<h2>Download it</h2>
<p>You can download the completed project from GitHub.</p>
<p><a class="btn btn-default" href="https://github.com/aspnet/Docs/tree/master/aspnet/data/ef-mvc/intro/samples/cu-final">See project source code »</a></p>
</div>
</div>
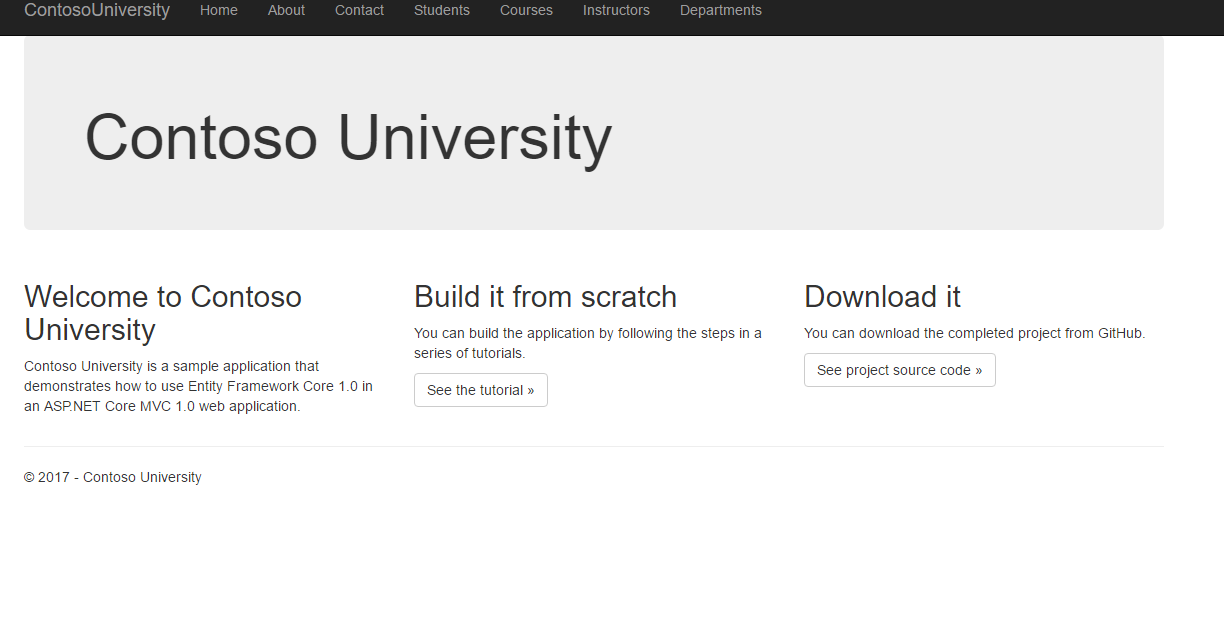
然后按键CTRL+F5,运行项目进入调试模式。你可以看到主页页面的变化