
element UI table文档:http://element-cn.eleme.io/#/zh-CN/component/table#table-events
-
根据文档我们发现可以通过header-dragend事件来获取列宽改变的一些信息

-
添加测试函数
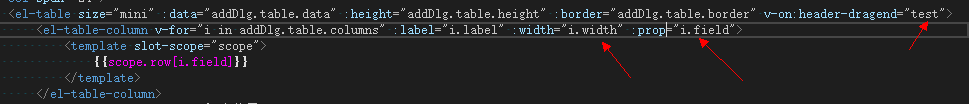
 网页
网页
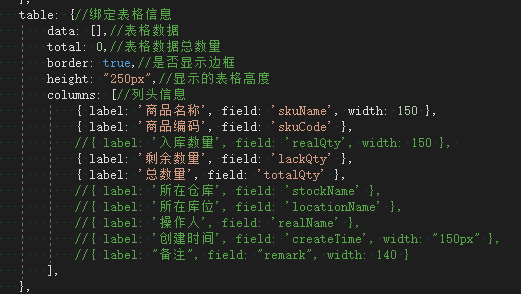
 Vue data
Vue data
 Vue methods
Vue methods -
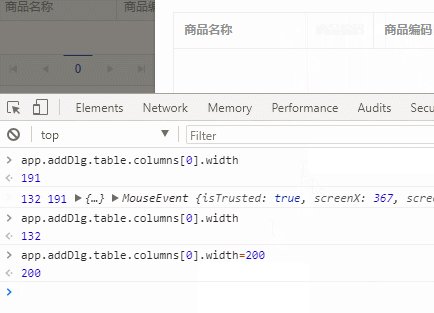
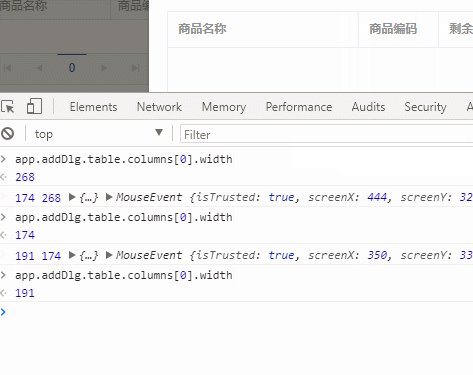
事件测试
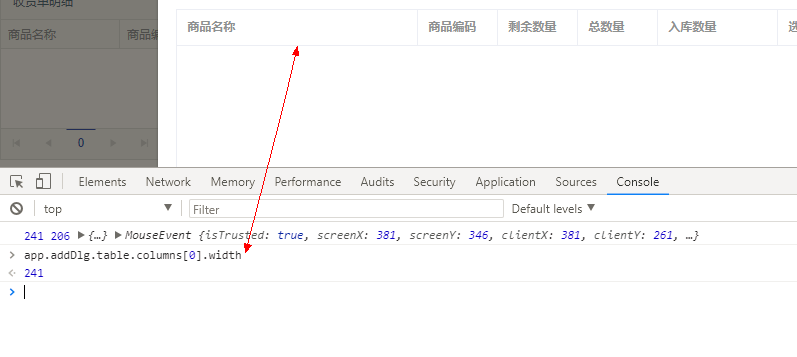
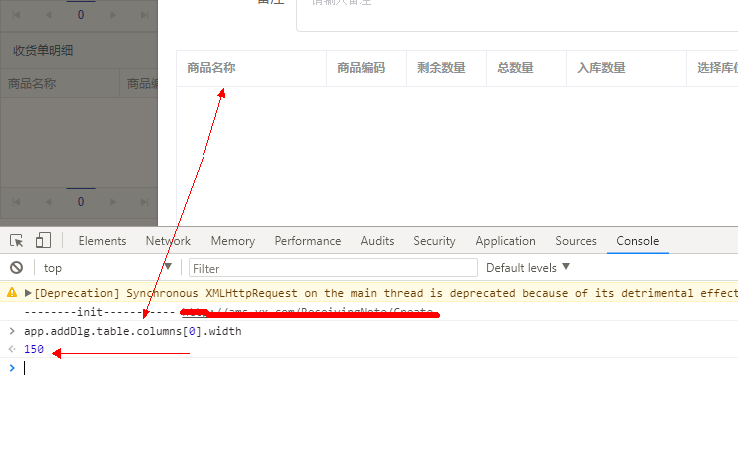
 默认宽度
默认宽度
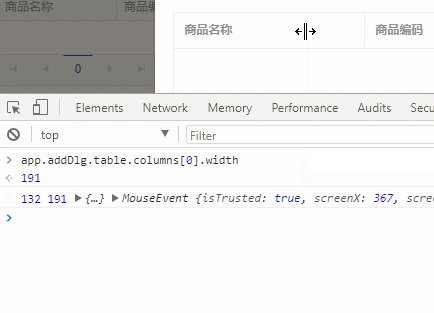
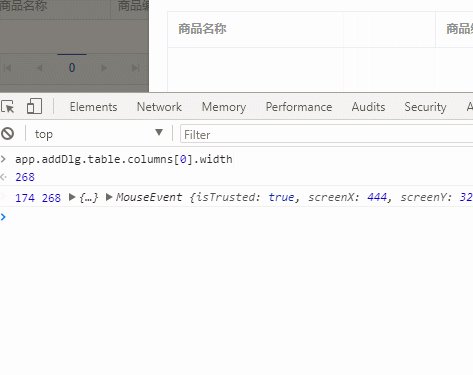
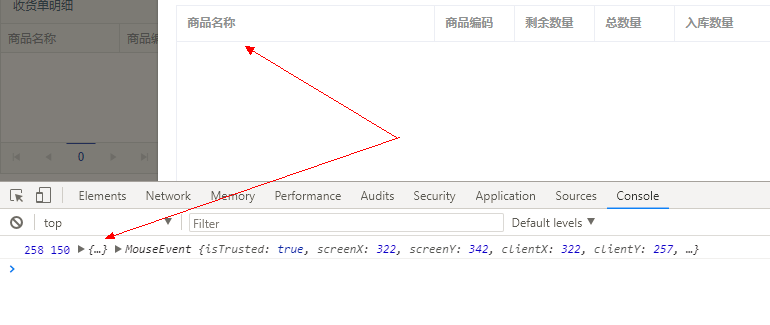
 事件获取的数据
事件获取的数据
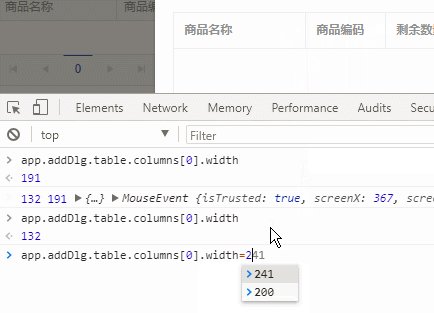
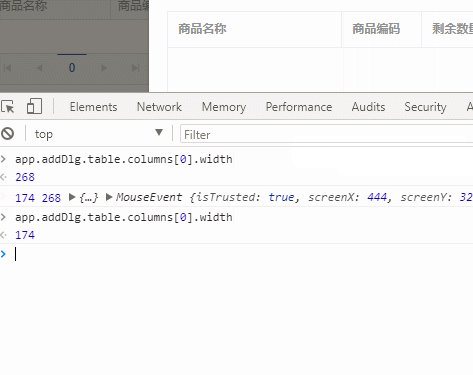
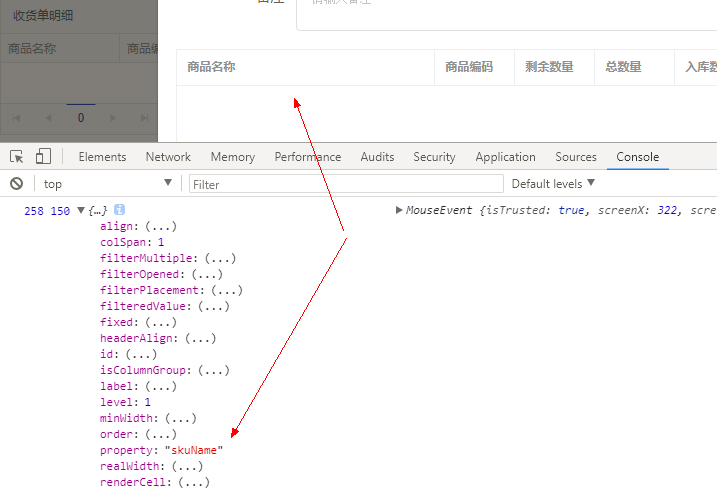
 找到标识信息
找到标识信息 -
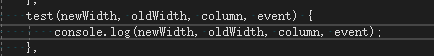
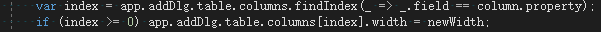
修改测试函数
 test
test -
最终效果