#10 – 显示网格
如果你参加过仪表板大全(Big Book of Dashboards)的专题会、发表会、或网络研讨会,那么你肯定已经听作者们(包括我自己)谈论到网格设计的重要性。这个功能我一直在期待,并且期待了很久,现在终于等到了。Tableau为仪表板布局增加了这个新的网格选项。在菜单中选择“仪表板”(“Dashboard”),然后再选择“显示网格”(“Show Grid”)。就是这么简单。

#9 – 设置像素以调整网格尺寸
这是一个非常方便的选项。从菜单栏中选择“仪表板”(“Dashboard”),然后选择“网格选项”(“Grid Options”)。我比较喜欢以10个像素为单位地增大,我会在下文对此做更多讨论。

#8 – 使用移位键(SHIFT)将画布上的对象拖动为浮动对象
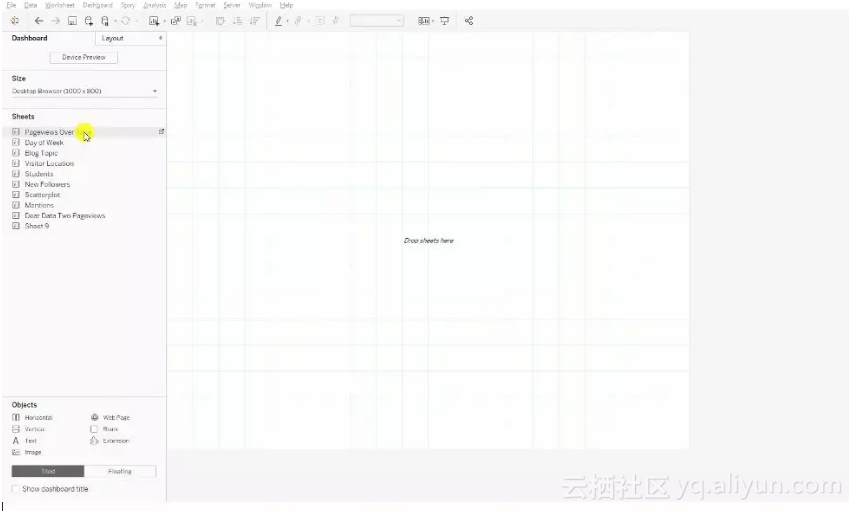
当将一个新的工作表放入仪表板画布时,你可以按住移位键(SHIFT)的同时在画布上拖动对象,Tableau将随之更改“平铺/浮动”设置。如果你设置对象为“浮动”并按住移位键(SHIFT)拖动一下,则对象将被平铺。如果你将对象设置为“平铺”并按住移位键(SHIFT)拖动一下,则对象将被浮动放置。

#7 – 使用T键将边条视图从仪表板切换到布局选项卡
在使用仪表板时,左边条视图上有两个选项卡,仪表板(Dashboard)和布局(Layout)。按下T键可以在这两个选项卡间跳转。

#6 – 使用箭头键每次1像素地移动对象
对于仪表板画布中的任意一个浮动对象,使用箭头键可以每次1像素地移动对象。

#5 – 使用移位键(SHIFT)和箭头键每次10像素地移动对象
对于仪表板画布中的任意一个浮动对象,使用移位键(SHIFT)和箭头键可以每次10像素地移动对象。如果你的网格尺寸正好为10像素,那么这种方法会非常方便,可以使对象们整齐地沿着网格线排列。这算不上一个真正的“对齐网格”功能,但它也已经足够完美了。你还可以同时按下两个箭头键和移位键(SHIFT)一起来斜向移动对象。

#4 – 使用交替键(ALT)和箭头键每次1像素地调整对象大小
对于仪表板画布中的任意一个浮动对象,使用交替键(ALT)和箭头键可以每次1像素地调整对象大小。

#3 – 使用交替键+移位键(ALT+SHIFT)和箭头键每次10像素地调整对象大小
对于仪表板画布中的任意一个浮动对象,使用交替键+移位键(ALT+SHIFT)和箭头键可以每次10像素地调整对象大小。同样,如果你的网格尺寸正好为10像素,那就可以整齐地沿着网格线调整对象大小,并且正如斜向移动浮动对象一样,你还可以同时按下两个箭头键和交替键+移位键(ALT+SHIFT)一起斜向调整对象大小。

#2 – 双击工作表快速创建仪表板布局
当将仪表板画布设为“平铺”时,你可以通过双击工作表来快速构建一个4分区的排版。即使你是一个喜欢把所有对象做成浮动的设计者,这仍然是更改成浮动之前准备对象的一种好办法,这点我会在下面演示。当双击4个工作表时,第一个被双击的将被置于左上分区,第二个被双击的将被置于右上分区,第三个被置于左下,而第四个则被置于右下。

#1 – 双击仪表板画布中对象的顶部标签以选中容器
这是一个简单的小窍门。当选中一个对象时,双击这个对象的顶部标签可以选中容纳这个对象的容器。

汇总
我将演示如何使用所有这么多窍门在短时间内设计一个Web Analytics仪表板。下面是我的演示大纲。
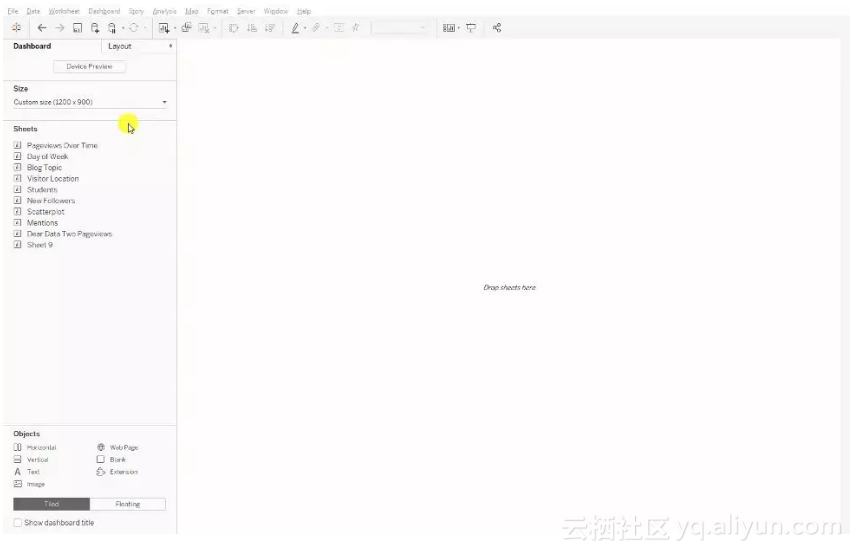
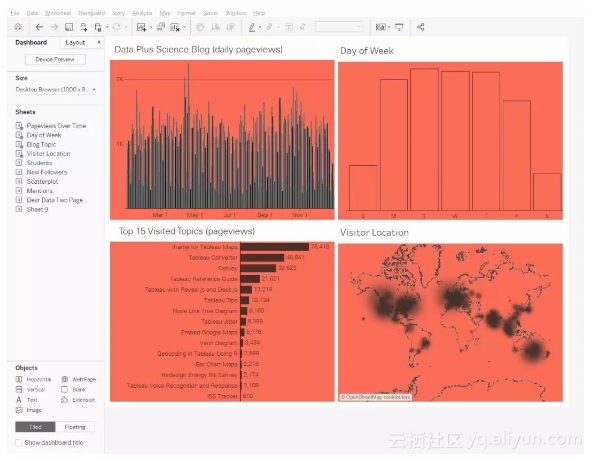
1. 双击4个工作表以创建一个4分区仪表板。注意,这些对象以平铺开始,但是在结束时将会成为浮动对象。
2. 在仪表板底部添加一个空对象。
3. 删除“尺寸”图例。
4. 双击对象的顶部标签以选中容器。
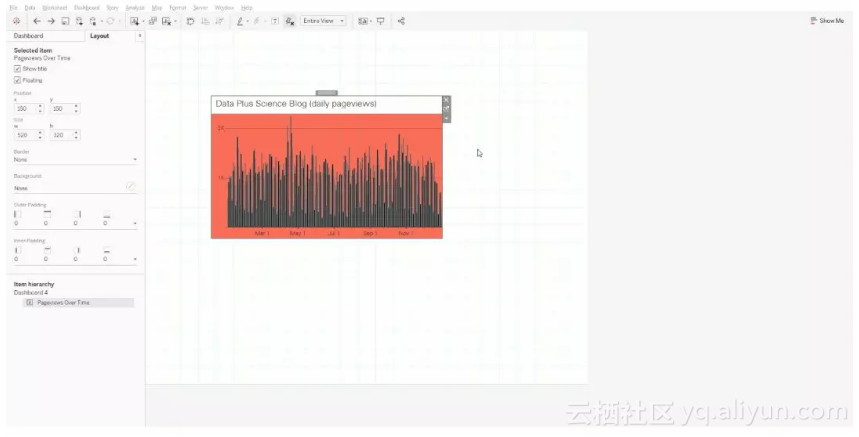
5. 使用移位键(SHIFT)将容器设为浮动对象。注意,当你这样操作时,你可以改变容器的大小并且使4个工作表在容器中呈现同等大小。
6. 排版容器以将工作表放在所需的位置(在浮动容器中平铺对象)
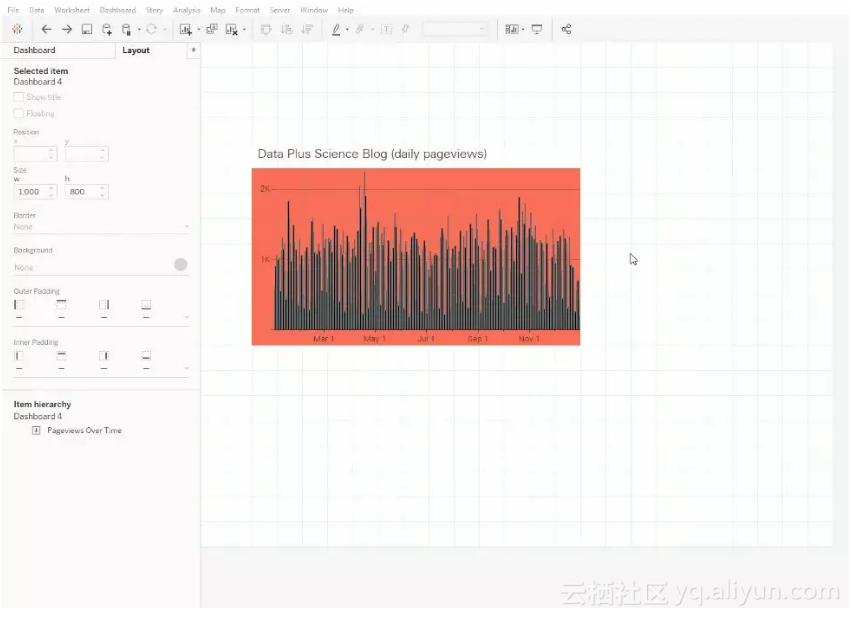
7. 使用移位键(SHIFT)+箭头键来调整容器的位置。
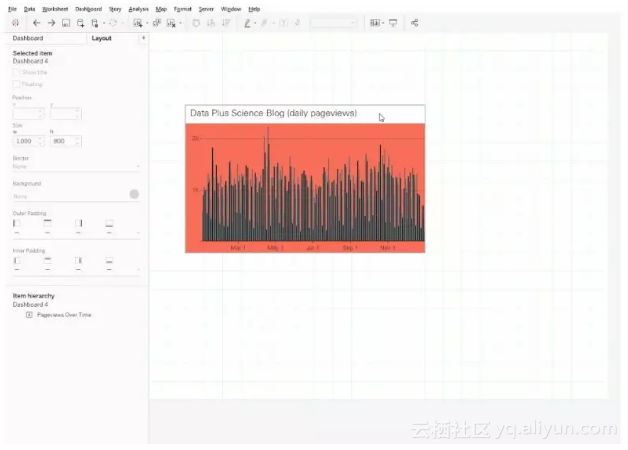
8. 添加仪表板标题(浮动或平铺)
9. 根据需要更改仪表板的颜色。
10. 选中容器然后删除它。现在这4个工作表都成为浮动对象。
11. 使用移位键(SHIFT)+箭头键调整每个工作表的位置。我在其间添加了一些空白区域。注意,因为开始时容器中的4个对象都是平铺的,它们现在具有相同大小并且整齐地排列。这就可以在用移位键(SHIFT)+箭头键移动的同时保持对齐。
12. 关掉“显示网格”(“Show Grid”)同时欣赏完成的仪表板。

我希望这些资料能对你有用。如果你有任何问题请随时邮件我。
原文发布时间为:2018-10-25
本文作者:数据派